cookie 域名 路径
- 行业动态
- 2025-02-07
- 6
在Web开发中,Cookie是实现客户端状态管理的重要工具,但其行为与域名(Domain)和路径(Path)的设置密切相关,理解这两者的作用,不仅能优化用户体验,还能提升安全性和资源管理效率,以下是关于Cookie域名与路径的深度解析。
一、Cookie的基础概念
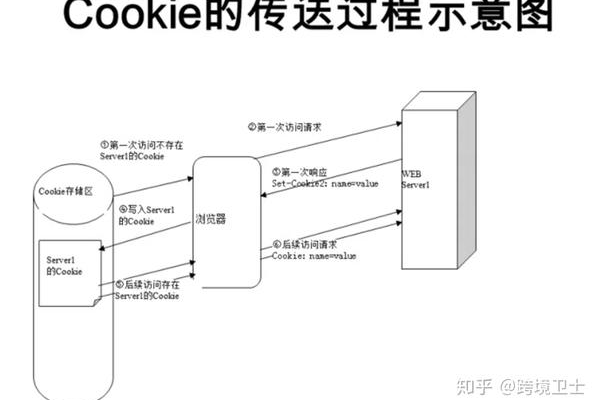
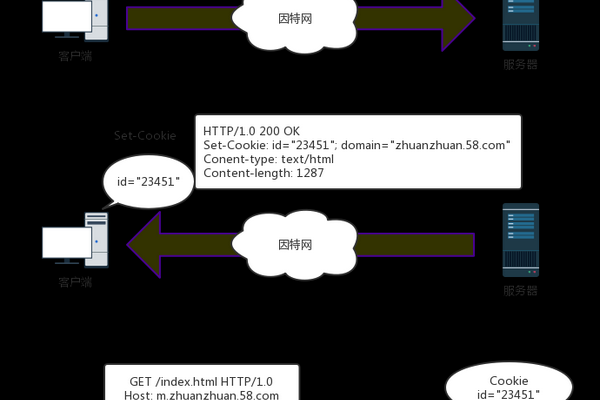
Cookie是由服务器通过HTTP响应头Set-Cookie发送到客户端的一小段文本数据,客户端(如浏览器)会将其存储并在后续请求中自动回传,常见的Cookie属性包括:
Name/Value:存储的数据键值对。
Domain:指定Cookie生效的域名范围。
Path:限定Cookie仅在特定路径下生效。
Expires/Max-Age:控制Cookie的有效期。
Secure:仅通过HTTPS传输。
HttpOnly:禁止JavaScript访问。
SameSite:限制跨站请求时的Cookie发送行为。
二、Cookie的域名(Domain)控制
默认行为
若未显式设置Domain属性,Cookie默认绑定到当前请求的域名(不包含子域名),访问https://www.example.com时设置的Cookie,默认仅对www.example.com有效,不会发送到blog.example.com。
显式设置Domain
通过Domain=example.com,Cookie可被所有子域名共享(如www.example.com、api.example.com),但需注意:
安全风险:过度放宽Domain可能导致敏感数据泄露。
浏览器限制:无法为顶级域名(如.com)设置Cookie,必须包含至少两个点(如.example.com)。
示例
Set-Cookie: session_id=abc123; Domain=example.com; Path=/; Secure
此Cookie将发送给example.com及其所有子域名下的请求。

三、Cookie的路径(Path)限制
路径匹配规则
Path属性定义了Cookie在哪些URL路径下生效。Path=/docs时:
匹配路径:/docs、/docs/guide、/docs/v1/api。
不匹配路径:/、/blog。
默认路径
若未显式设置Path,默认为当前请求路径的父级目录,访问/articles/2023时设置的Cookie,默认路径为/articles。
精确控制路径
通过合理设置Path,可避免Cookie在无关页面中传输,减少资源浪费。
Set-Cookie: user_prefs=dark_mode; Path=/settings; HttpOnly
此Cookie仅在/settings路径下生效。
四、Cookie域名与路径的协同作用
当浏览器发送请求时,会按以下逻辑判断是否携带Cookie:
1、域名匹配:请求的域名是Cookie Domain或其子域名。
2、路径匹配:请求的路径是Cookie Path或其子路径。
Cookie设置为Domain=example.com; Path=/shop时:

请求https://example.com/shop/cart →携带。
请求https://api.example.com/shop →携带(子域名匹配)。
请求https://example.com/blog →不携带(路径不匹配)。
五、安全与隐私注意事项
1、避免跨域泄露
严格限制Domain范围,避免使用通配符(如.example.com)暴露敏感Cookie。
结合SameSite=Strict或Lax,防止CSRF攻击。
2、路径隔离敏感数据
将管理后台的Cookie路径设置为/admin,避免其他页面意外调用。
3、优先使用HttpOnly与Secure
防止XSS攻击窃取Cookie,确保仅通过安全连接传输。

六、最佳实践
1、最小化作用域
仅开放必要的Domain和Path,减少攻击面。
2、明确设置过期时间
避免会话Cookie长期留存。
3、测试浏览器兼容性
部分旧版本浏览器对Domain和Path的解析可能存在差异。
引用说明
[RFC 6265: HTTP State Management Mechanism](https://tools.ietf.org/html/rfc6265)
[MDN Web Docs: HTTP Cookies](https://developer.mozilla.org/en-US/docs/Web/HTTP/Cookies)
[Google Security Blog: SameSite Cookies](https://security.googleblog.com/2019/05/improving-privacy-and-security-on-web.html)







