如何有效维护HTTP代理服务器,三种方法解析?
- 行业动态
- 2024-08-25
- 9
维护HTTP代理服务器的三种方法介绍
在当今数字化时代,HTTP代理服务器扮演着至关重要的角色,它们不仅能够提升网络访问速度,还有助于保障网络安全和数据隐私,为了确保这些服务器能够持续、稳定地运行,我们需要采取有效的维护措施,本文将重点介绍三种维护HTTP代理服务器的方法,帮助读者更好地理解和实践。
定期检查与更新配置
对HTTP代理服务器进行定期检查是至关重要的,这包括监控服务器的运行状态,检查硬件设备是否正常工作,以及验证软件配置是否按照预期运行,通过定期检查,我们可以及时发现潜在的问题,并在它们演变成严重故障之前进行修复。
除了检查之外,更新服务器配置也是维护工作的重要组成部分,随着网络环境的变化和技术的进步,旧的配置可能不再适用,我们需要定期评估现有配置,并根据需要进行更新,这可能包括更改端口号、调整缓存设置或升级软件版本等。
实施安全策略
保护HTTP代理服务器免受反面攻击和数据泄露至关重要,为此,我们需要实施一系列安全策略,包括防火墙配置、访问控制列表(ACL)和加密技术等。
1、防火墙配置:通过设置合适的防火墙规则,我们可以阻止未经授权的访问尝试,同时允许合法的数据传输,这有助于确保服务器的安全性和稳定性。

2、访问控制列表(ACL):ACL是一种用于控制访问权限的技术,通过仔细配置ACL,我们可以指定哪些用户或设备可以访问服务器,以及他们可以执行的操作,这有助于减少不必要的访问请求,降低服务器的负担。
3、加密技术:对于涉及敏感数据的通信,使用加密技术是保护数据隐私的关键,通过加密传输的数据,即使数据在传输过程中被拦截,攻击者也无法轻易解密和窃取信息。
优化性能与效率
为了确保HTTP代理服务器能够高效地处理大量请求,我们需要关注其性能和效率,这包括优化服务器的响应时间、减少资源消耗,以及提高吞吐量等。
1、负载均衡:通过实施负载均衡技术,我们可以将请求分散到多个服务器上,从而避免单个服务器过载,这有助于提高整体性能,并确保用户体验的一致性。
2、缓存策略:缓存是一种常用的性能优化技术,通过将经常访问但不需要实时计算的数据存储在缓存中,我们可以减少对原始服务器的请求次数,从而提高响应速度。

3、压缩技术:对于包含大量文本或静态资源的请求,使用压缩技术可以减少数据传输量,从而加快加载速度,这不仅可以提高用户体验,还可以降低网络带宽的使用成本。
相关问答FAQs
Q1: 什么是HTTP代理服务器?
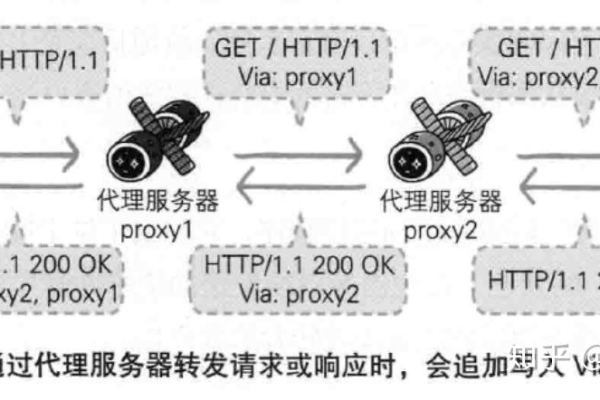
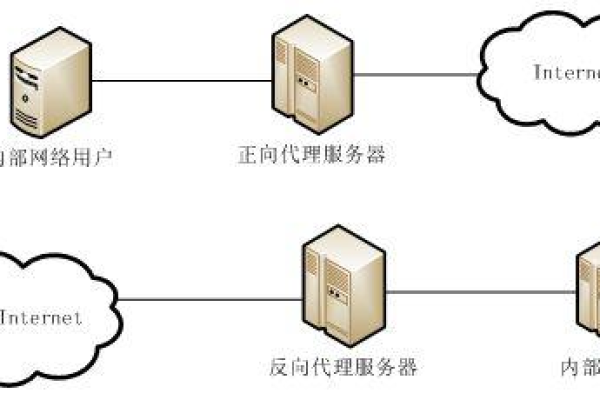
A1: HTTP代理服务器是一种中间件服务器,它充当客户端和目标服务器之间的中介,通过代理服务器,客户端可以向目标服务器发起请求,而无需直接建立连接,这种设计有助于隐藏客户端的真实IP地址,增强网络安全性。
Q2: 如何判断一个HTTP代理服务器是否可用?

A2: 要判断一个HTTP代理服务器是否可用,你可以使用ping命令测试其连通性,或者尝试通过浏览器访问该服务器上的某个网页,如果能够正常访问,那么这个代理服务器就是可用的,反之,如果无法访问或出现错误提示,那么这个代理服务器可能存在问题。
通过以上三种方法的介绍和维护实践,我们可以有效地延长HTTP代理服务器的使用寿命,并确保其能够持续、稳定地为我们的应用程序提供支持和服务。