存储虚拟化技术文档介绍内容
- 行业动态
- 2025-02-21
- 5
一、存储虚拟化技术
存储虚拟化是一种将物理存储资源抽象、整合并呈现为逻辑存储资源的技术,它通过在物理存储设备和用户应用之间引入一个虚拟层,实现了存储资源的灵活分配、高效利用以及便捷的管理。
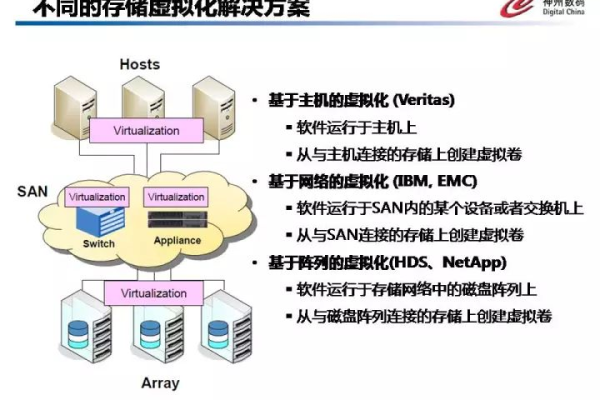
二、存储虚拟化的实现方式
| 实现方式 | 描述 | |
| 基于主机的存储虚拟化 | 在主机操作系统层面实现,通过软件或硬件的方式对连接到主机的存储设备进行虚拟化,一些服务器上的卷管理软件可以将多个磁盘分区组合成一个逻辑卷,提高磁盘的使用效率和数据管理的灵活性,这种方式的优势在于成本相对较低,易于实施,但可能会对主机的性能产生一定影响,且可扩展性相对较差。 | |
| 基于存储设备的存储虚拟化 | 由存储设备自身提供虚拟化功能,存储设备内部的控制器负责将物理存储划分为多个逻辑单元,并提供统一的存储接口,这种方式下,存储设备就像一个“黑盒”,用户无需关心内部的具体实现细节,只需通过标准的存储协议访问虚拟化的存储资源,其优点是性能较高,对主机的影响较小,但不同存储设备厂商的技术实现可能差异较大,兼容性可能存在一定问题。 | |
| 基于网络的存储虚拟化 | 通过网络设备(如存储区域网络中的交换机或专用的虚拟化网关)来实现存储虚拟化,它将多个存储设备整合到一个虚拟的存储池中,用户可以通过网络访问这个存储池中的存储资源,就像访问本地存储一样,这种方式具有很好的灵活性和可扩展性,能够方便地实现存储资源的集中管理和共享,适用于大规模存储环境,但对网络带宽和延迟有较高的要求。 |
三、存储虚拟化的优势
1、提高存储资源利用率
通过将多个物理存储设备整合为一个逻辑存储池,避免了单个存储设备的局部满而整体未满的情况,使得存储资源能够得到更充分的利用,在一个企业环境中,不同部门可能有不同的存储需求,有些部门的存储空间可能闲置,而有些部门则面临存储容量不足的问题,通过存储虚拟化技术,可以将这些分散的存储资源统一调配,满足各部门的需求,提高整体的存储资源利用率。
2、简化存储管理
存储虚拟化提供了一个统一的管理界面,管理员可以通过这个界面对所有的存储资源进行集中管理和配置,无论是添加新的存储设备、分配存储空间还是进行数据迁移等操作,都可以在这个界面上轻松完成,大大减少了管理的复杂性和工作量,在一个大型数据中心中,如果没有存储虚拟化技术,管理员需要分别管理每个存储设备,了解每个设备的容量、性能和使用情况等详细信息,这是一项非常繁琐的工作,而有了存储虚拟化技术后,管理员只需关注逻辑存储资源的分配和管理,提高了管理效率。

3、增强数据安全性和可用性
存储虚拟化可以实现数据的冗余备份和容灾恢复功能,通过将数据复制到多个物理存储设备上,即使某个设备出现故障,数据仍然可以从其他设备中恢复,保证了数据的可用性,还可以设置访问控制策略,限制不同用户对存储资源的访问权限,提高数据的安全性,对于一些重要的企业数据,可以采用存储虚拟化技术将其备份到多个不同的存储设备上,并设置严格的访问权限,只有授权用户才能访问这些数据,从而有效保护企业的数据资产。
四、存储虚拟化的应用场景
1、企业数据中心
在企业数据中心中,通常有大量的服务器和存储设备,存储虚拟化技术可以帮助企业整合这些分散的存储资源,构建一个统一的存储平台,为企业的各种业务应用提供高效的存储服务,企业的数据库服务器、文件服务器等可以共享同一个虚拟化的存储池,根据实际需求动态分配存储空间,提高存储资源的利用效率和业务的运行效率。
2、云计算环境

云计算服务提供商需要管理大量的用户数据和应用程序,存储虚拟化技术可以为云计算环境提供灵活的存储解决方案,支持多租户环境下的存储资源共享和隔离,不同的云租户可以根据自己的需求使用虚拟化的存储资源,而云计算服务提供商可以通过存储虚拟化技术对存储资源进行统一管理和调度,确保各个租户的数据安全和服务质量。
3、灾难恢复中心
灾难恢复中心需要快速恢复受灾企业的业务数据,存储虚拟化技术可以将生产环境中的数据实时复制到灾难恢复中心,并在灾难发生时快速切换到备份数据,实现业务的连续性,在发生地震、火灾等自然灾害导致企业数据中心瘫痪时,通过存储虚拟化技术建立的灾难恢复系统可以迅速启动,恢复企业的业务运营,减少损失。
五、相关问答FAQs
问题1:存储虚拟化技术是否会影响存储设备的性能?
答:存储虚拟化技术本身在一定程度上可能会对存储设备的性能产生轻微影响,在基于主机的存储虚拟化中,由于引入了额外的虚拟层,可能会导致主机与存储设备之间的数据传输存在一定的延迟,随着技术的不断发展和优化,这种性能影响已经越来越小,从整体来看,存储虚拟化技术所带来的资源整合、管理简化等优势远远超过了其可能带来的性能损耗,在实际的应用中,通过合理的配置和优化,可以将性能影响控制在可接受的范围内。

问题2:如何选择适合自己企业的存储虚拟化方案?
答:选择适合企业的存储虚拟化方案需要综合考虑多个因素,要考虑企业现有的存储环境和基础设施,包括存储设备的类型、数量、性能以及网络架构等,如果企业已经有大量的某种特定类型的存储设备,那么在选择存储虚拟化方案时,应尽量选择与之兼容的方案,要考虑企业的应用需求和业务特点,对于对数据安全性要求较高的企业,应选择具有强大数据加密和访问控制功能的存储虚拟化方案;对于需要频繁进行数据迁移和共享的企业,应选择具有良好可扩展性和灵活性的方案,还需要考虑成本因素,包括购买成本、实施成本和维护成本等,企业应在满足自身需求的前提下,选择性价比最高的存储虚拟化方案。
小编有话说
存储虚拟化技术作为现代信息技术领域的重要组成部分,为企业的存储管理和数据保护提供了强大的支持,它不仅能够提高存储资源的利用率、简化管理流程,还能增强数据的安全性和可用性,在实际应用中,企业需要根据自身的情况选择合适的存储虚拟化方案,并进行合理的配置和管理,以充分发挥其优势,希望本文的介绍能够帮助大家更好地了解存储虚拟化技术,为企业的信息化建设提供有益的参考。