如何编写百度登录页面的HTML代码?
- 行业动态
- 2024-10-29
- 2089
百度登录页面的HTML代码通常包括表单元素,用于输入用户名和密码。以下是一个基本的示例:,,“ html,,,,,百度登录,,,,用户名:,,密码:,,登录,,,,“
创建一个百度登录页面的HTML代码需要包含表单元素,以便用户输入用户名和密码,以下是一个基本的HTML代码示例,它包括一个表格来组织表单元素:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度登录</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.login-container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 300px;
}
.login-container h2 {
text-align: center;
margin-bottom: 20px;
}
.login-form {
display: table;
width: 100%;
}
.login-form div {
display: table-row;
}
.login-form label {
display: table-cell;
text-align: right;
padding-right: 10px;
}
.login-form input {
display: table-cell;
width: 100%;
padding: 8px;
box-sizing: border-box;
}
.login-form button {
display: block;
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
.login-form button:hover {
background-color: #45a049;
}
</style>
</head>
<body>
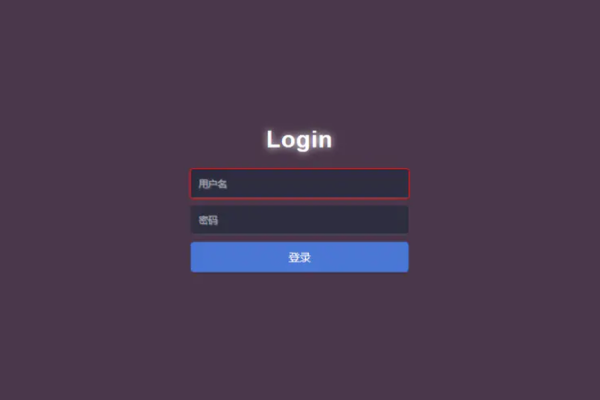
<div >
<h2>百度登录</h2>
<form action="/login" method="post">
<div>
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div>
<button type="submit">登录</button>
</div>
</form>
</div>
</body>
</html>解释与逻辑清晰性说明:
1、HTML结构:
<!DOCTYPE html>:声明文档类型为HTML5。
<html lang="zh-CN">:设置文档语言为中文(简体)。
<head>:包含元数据,如字符集、视口设置和标题。
<body>:包含实际显示的内容。
2、样式:
使用内联CSS进行简单的样式设计,使登录框居中并具有美观的外观。
body:设置背景颜色、居中对齐和全屏高度。
.login-container:定义登录框的背景色、内边距、圆角和阴影效果。
.login-form:使用表格布局方式排列表单元素。
label和input:标签右对齐,输入框宽度自适应。
button:按钮样式,悬停时改变背景色。
3、表单:
<form>:定义表单,指定提交地址和方法。
<div>:每个表单项用一个div包裹,便于使用表格布局。
<label>:描述输入框的用途。
<input>:文本输入框和密码输入框,分别用于输入用户名和密码。
<button>:提交按钮,点击后提交表单。
相关问答FAQs:
Q1: 如何确保表单提交的安全性?
A1: 确保表单提交的安全性可以通过以下几种方法实现:
使用HTTPS协议加密传输数据,防止中间人攻击。
在服务器端验证输入数据的合法性,防止SQL注入和其他攻击。
使用CSRF令牌保护表单,防止跨站请求伪造。
定期更新和修补服务器软件,防止已知破绽被利用。
Q2: 如何优化用户体验?
A2: 优化用户体验可以从以下几个方面入手:
提供清晰的错误提示信息,帮助用户快速定位问题。
使用自动完成功能,减少用户输入量。
提供记住我功能,方便用户下次登录。
设计简洁美观的界面,提升用户的视觉体验。
提供多语言支持,满足不同语言用户的需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/5220.html