上一篇
marginwidth属性在网页设计中的应用与边界宽度之谜?
- 行业动态
- 2024-10-07
- 2554
Margin Width

定义
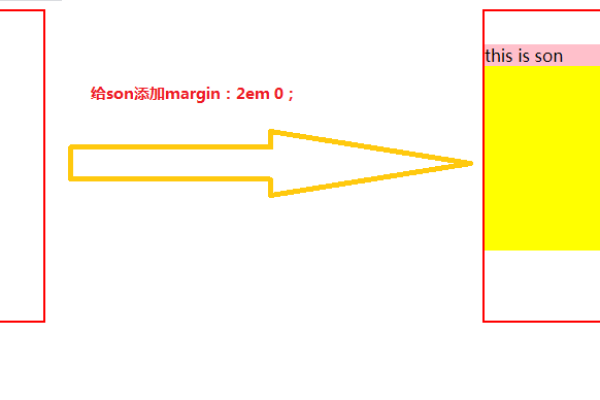
Margin Width(边距宽度)是指元素内容与其边框或容器边缘之间的空间大小,在网页设计中,margin宽度可以用来增加元素之间的间隔,使得页面布局更加清晰和美观。
语法
marginwidth: [length] | [percentage] | inherit;
length:使用像素(px)、点(pt)、厘米(cm)等单位来指定具体的边距宽度。
percentage:使用百分比(%)来指定边距宽度,相对于其父元素的宽度。
inherit:从父元素继承边距宽度。
属性值
0:表示没有边距。
auto:浏览器自动计算边距宽度。
示例
.element {
marginwidth: 10px; /* 10像素的边距宽度 */
marginwidth: 5%; /* 相对于父元素宽度的5%作为边距宽度 */
marginwidth: inherit; /* 从父元素继承边距宽度 */
}注意事项
marginwidth 属性不是标准的 CSS 属性,它是非标准的扩展属性。
在大多数现代浏览器中,使用margin 属性(而不是marginwidth)是更推荐的做法,因为margin 属性同时包含了上、右、下、左四个方向的边距。
为了兼容性,建议同时使用margin 和marginwidth 属性。
排版示例
++ | | | Element with Margin Width: 10px | | | | | | | | Element with Margin Width: 5% | | | | | | | | Element with Margin Width: inherit | | | ++
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/5179.html