为什么在MySQL中创建表时,将字段类型设置为数字会导致timestamp字段的默认值无效?
- 行业动态
- 2024-09-22
- 3163
在MySQL数据库中创建表时,使用TIMESTAMP字段期望设置默认值是常见的需求,在实际操作中可能会遇到TIMESTAMP字段默认值无效的问题,这通常与MySQL对TIMESTAMP字段的自动处理机制有关,下面将围绕这一问题展开详细分析。
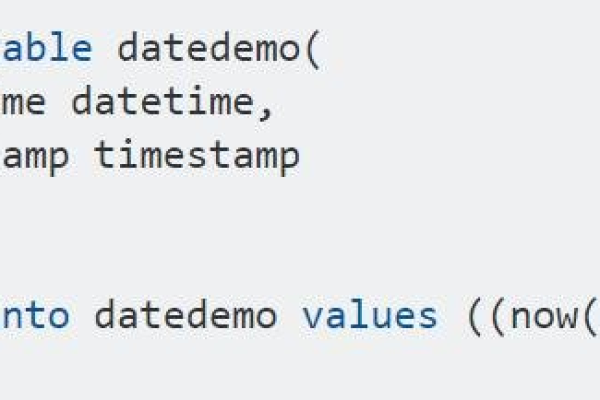
需要了解TIMESTAMP字段的特性,MySQL中的TIMESTAMP数据类型可以自动记录数据的插入和更新时间,当任何非NULL值插入到TIMESTAMP列时,如果没有明确指定值,MySQL会赋予它当前的时间戳,这种设计常用于数据的版本控制和修改跟踪。
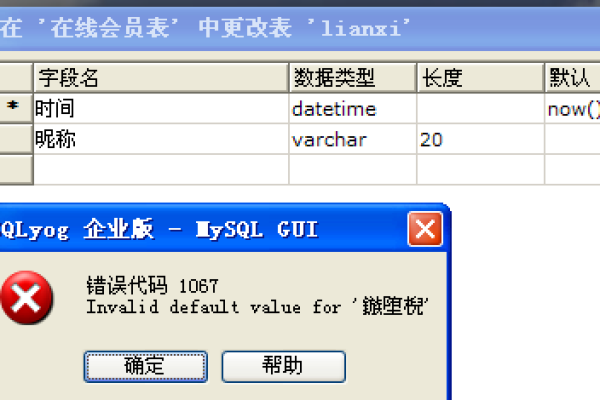
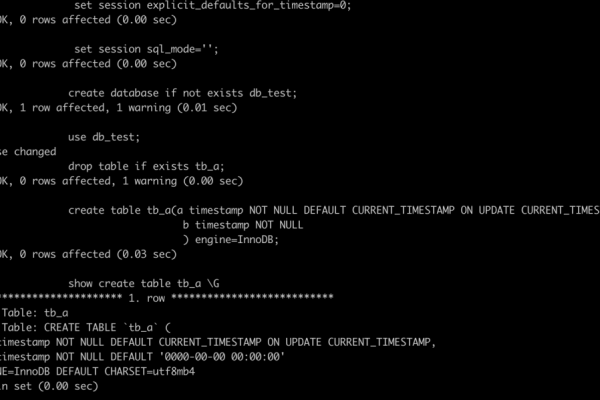
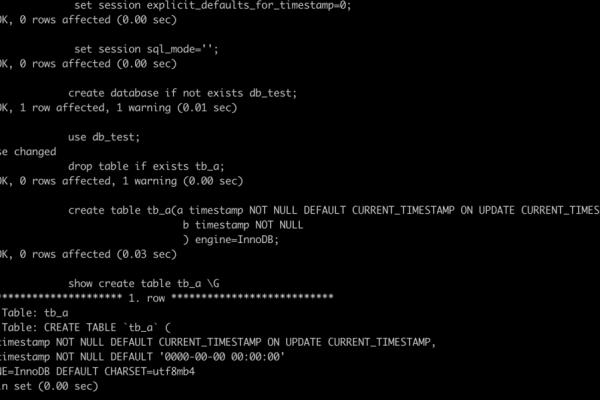
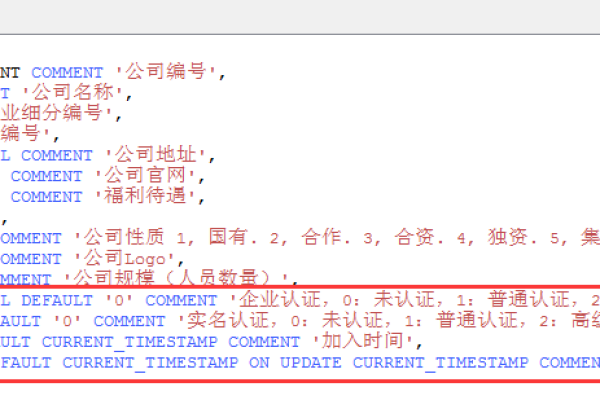
当尝试为TIMESTAMP字段在建表时设置一个具体的默认值,如’19700101 00:00:01’,可能会出现默认值无效的情况,这是因为TIMESTAMP类型的字段支持默认值为CURRENT_TIMESTAMP,即插入数据时自动记录当前时间作为默认值,如果尝试使用非CURRENT_TIMESTAMP的其他默认值,可能会导致意料之外的行为。
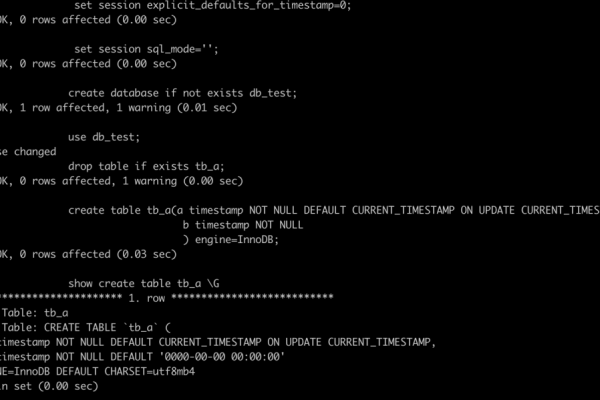
特别地,如果在表中定义了多个TIMESTAMP字段,并且试图让它们都具有CURRENT_TIMESTAMP作为默认值或更新值,MySQL会返回错误,提示表定义不正确,因为只能有一个TIMESTAMP列可以使用CURRENT_TIMESTAMP作为默认值或更新条款。
MySQL会自动给第一个TIMESTAMP字段加上DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,即使用户只指定了DEFAULT CURRENT_TIMESTAMP,这意味着每当记录更新时,该字段的时间戳也会相应更新,如果想要去掉自动更新,只保留默认值CURRENT_TIMESTAMP,那么需要显式地指定DEFAULT CURRENT_TIMESTAMP。
解决上述问题的一个实用方法是:
1、如果需要记录创建时间,可以将一个TIMESTAMP字段设置为DEFAULT CURRENT_TIMESTAMP。

2、如果需要记录最后更新时间,可以在同一个字段上加上ON UPDATE CURRENT_TIMESTAMP。
3、对于其他TIMESTAMP字段,避免使用CURRENT_TIMESTAMP作为默认值,除非有特定的需求。
通过合理配置TIMESTAMP字段的默认值和更新机制,可以有效地利用MySQL提供的自动时间戳功能,同时避免因不当设置导致的默认值无效问题。
相关问答FAQs
Q1: 为什么MySQL不允许多个TIMESTAMP字段使用CURRENT_TIMESTAMP作为默认值?

A1: MySQL设计限制每个表中只能有一个TIMESTAMP字段使用CURRENT_TIMESTAMP作为默认值或更新值,这是为了保持数据一致性和简化时间跟踪逻辑,允许多个字段使用CURRENT_TIMESTAMP可能导致数据同步和管理上的混乱。
Q2: 如何正确设置TIMESTAMP字段以避免建表时默认值无效的问题?
A2: 正确设置TIMESTAMP字段应遵循以下原则:
仅对一个TIMESTAMP字段使用DEFAULT CURRENT_TIMESTAMP和/或ON UPDATE CURRENT_TIMESTAMP。
对于其他需要记录时间的字段,考虑使用DATETIME类型或分开管理不同时间戳的逻辑。

明确指定除CURRENT_TIMESTAMP之外的默认值时,确保该值符合TIMESTAMP的数据要求和逻辑需求。
通过以上措施,可以避免在建表时遇到的TIMESTAMP字段默认值无效的问题。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/5148.html