如何将CDN与COS有效关联以优化内容分发和存储?
- 行业动态
- 2024-12-31
- 3387
CDN(内容分发网络)与COS(对象存储)的关联是现代互联网架构中的一个重要环节,它通过将静态资源缓存到离用户更近的节点,显著提高了内容的访问速度和用户体验,以下将详细介绍如何实现CDN与COS的关联及其优化策略,并提供相关案例分析、常见问题解答以及小编有话说。
一、什么是CDN和COS?
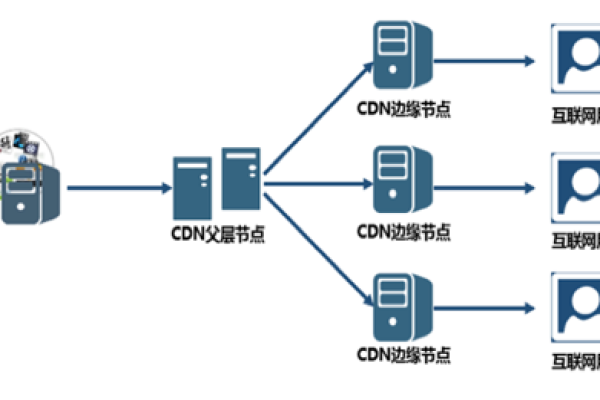
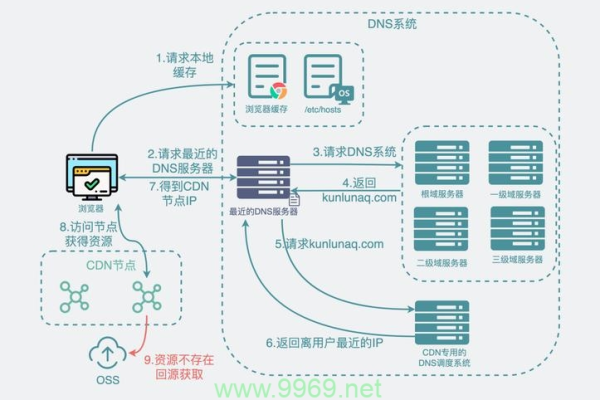
1、CDN(内容分发网络):是一种通过在全球各地部署节点服务器,将用户请求的内容缓存到离用户最近的节点上,从而提高内容访问速度和稳定性的技术,CDN可以显著减少用户的请求延迟,提升网站的响应速度。
2、COS(对象存储服务):是腾讯云提供的高可用、高可靠、低成本的云存储服务,它主要用于存储和管理海量非结构化数据,例如图片、视频、音频、文档等,COS具有自动化的存储管理和数据备份功能,确保数据的持久性和安全性。
二、为什么要使用CDN加速COS?
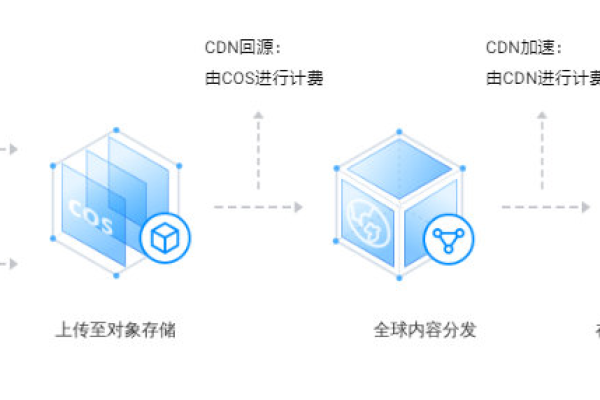
1、提高访问速度:将COS中的数据缓存到离用户更近的CDN节点,可以显著减少数据传输的网络延迟,提高用户访问速度。
2、降低源站压力:CDN缓存了大部分的静态内容,用户请求直接从缓存节点获取,从而减少对COS源站的访问频率,降低源站的负载压力。
3、提升用户体验:通过CDN加速,用户可以享受到更快的页面加载速度和更流畅的视频播放体验,提升整体用户满意度。

三、如何配置CDN加速腾讯云COS
1、创建CDN加速域名:需要在腾讯云CDN控制台中创建一个加速域名,登录腾讯云CDN控制台,点击“新建加速域名”,根据提示填写加速域名和业务类型,加速域名可以是您网站的子域名或者其他符合规则的域名。
2、配置COS源站:在创建加速域名时,需要配置源站信息,选择“COS对象存储”作为源站类型,并输入COS的存储桶名称和访问路径,确保源站地址正确,并且COS存储桶设置了相应的访问权限。
3、设置缓存规则:在CDN控制台中,可以根据业务需求设置缓存规则,可以针对不同类型的文件设置不同的缓存时间,以优化缓存命中率和存储空间利用率,常见的缓存规则包括按文件类型、按目录设置缓存时间等。
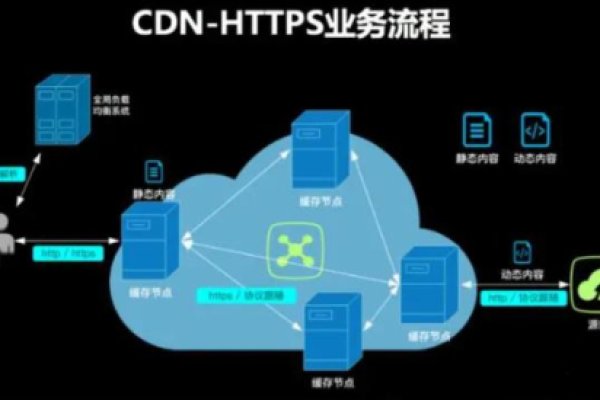
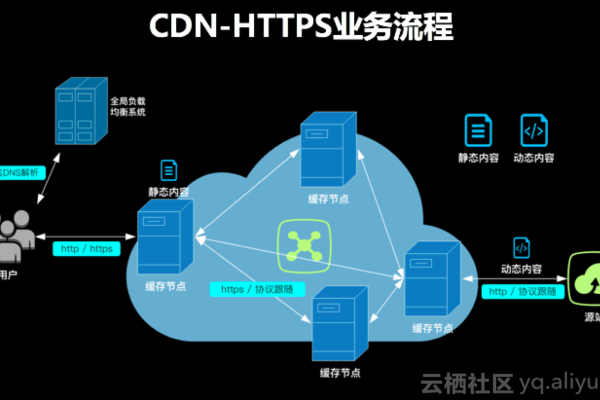
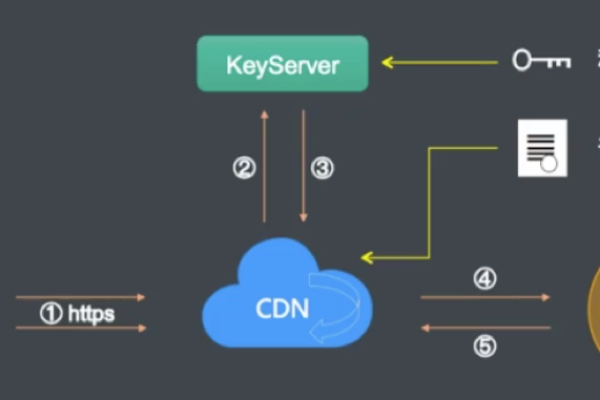
4、配置HTTPS:为了提高安全性,可以为加速域名配置HTTPS,通过在CDN控制台中申请并配置SSL证书,可以实现HTTPS加速,确保数据传输的安全性。
四、优化CDN加速效果
1、优化缓存策略:根据业务需求,合理设置缓存策略,对于静态资源(如图片、CSS、JS文件),可以设置较长的缓存时间;而对于动态内容(如API接口),可以设置较短的缓存时间甚至不缓存。
2、启用Gzip压缩:在CDN控制台中,可以启用Gzip压缩功能,将文本类型的文件(如HTML、CSS、JS)进行压缩后再传输,从而减少数据传输量,提高传输速度。
3、配置访问控制:为了防止资源被盗链和滥用,可以配置访问控制策略,可以通过配置Referer防盗链、IP黑白名单等措施,限制非规访问。

4、监控和分析:通过腾讯云CDN提供的监控和分析工具,可以实时监控加速效果和流量情况,根据监控数据,及时调整缓存策略和访问控制策略,以优化加速效果。
五、案例分析
1、电商网站:某电商网站采用COS存储商品图片和视频,通过CDN加速,提高用户访问速度和体验,通过设置合理的缓存策略和启用Gzip压缩,该网站的页面加载速度提升了30%以上,用户满意度显著提高。
2、在线教育平台:某在线教育平台采用COS存储课程视频,通过CDN加速,实现全球范围内的快速分发,通过配置HTTPS和访问控制策略,确保了数据传输的安全性和资源的合法访问。
六、常见问题解答
1、CDN加速后,为什么有时会访问慢?:可能是因为缓存未命中或者缓存节点负载较高,可以通过优化缓存策略和合理分布缓存节点来解决这个问题。
2、如何处理缓存过期问题?:可以通过设置合理的缓存时间和配置缓存刷新策略,确保缓存内容的及时更新,可以在发布新内容时,主动刷新相关缓存。
七、小编有话说
CDN加速腾讯云COS是一个强大而灵活的解决方案,能够显著提升网站性能和用户体验,要充分发挥其优势,需要根据具体业务需求进行细致的配置和优化,希望本文的介绍能够帮助你更好地理解和应用CDN加速COS技术,为你的网站带来更快的速度和更好的用户体验,如果你有任何疑问或建议,欢迎随时留言交流!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/51333.html