cdn ccs
- 行业动态
- 2025-02-24
- 11
在当今互联网高速发展的时代,内容分发网络(CDN)与内容中心系统(CCS)正逐渐成为提升网络性能和用户体验的关键技术。
CCS架构
1、定义与起源管理系统的架构(CCS)是一种支撑组织内部和外部内容创建、存储、管理、发布、分发等环节的技术框架,它起源于需要高效管理日益增多的数字内容的组织,旨在帮助简化流程,降低成本,并提高内容的可用性,自20世纪90年代中期内容管理系统出现以来,CCS架构就一直是IT领域研究和实践的热点。
2、核心组成:CCS架构由内容存储、内容检索、内容管理、内容发布和内容分发五大核心组件构成,内容存储负责数据的持久化;内容检索涉及数据索引与查询;内容管理关注权限、版本和流程控制;内容发布负责将内容分发给最终用户;而内容分发则聚焦于内容的快速有效交付。
3、应用价值:CCS架构在内容管理中扮演着至关重要的角色,它提供了一个结构化的方法来组织内容,确保内容的一致性、可访问性与安全性,通过采用CCS架构,企业能够提升工作效率,改善用户体验,并且在市场竞争中保持灵活性和敏捷性,随着技术的发展,CCS架构正朝着自动化和智能化方向不断演进。
4、理论基础:从理论模型来看,CCS架构将内容管理分为多个层次,一般从数据层开始,到业务逻辑层,再到表示层,数据层负责内容的存储、索引和检索,业务逻辑层处理内容的处理和管理工作,如内容的审核、发布等,表示层则呈现给用户,提供用户交互界面,数据流和控制流也是CCS架构中的重要概念,数据流关注数据的完整性和一致性,而控制流则关注系统的可管理性和稳定性。

5、设计原则与最佳实践:高可用性与可扩展性设计是CCS架构的关键考虑因素,高可用性是指系统能够在遇到故障时仍然保持运行,例如通过多节点部署、负载均衡和自动故障转移等手段实现,可扩展性设计则保证系统能够灵活增加或减少资源来适应负载的变化,安全性和维护性也是必须要考虑的因素,安全性不仅包括数据传输和存储的安全,还要考虑到系统的整体安全策略,如身份验证、授权、审计和防攻击措施等,维护性则涉及系统的日常运维,包括日志记录、备份、性能监控和故障恢复等。
CDN与CSS的关系
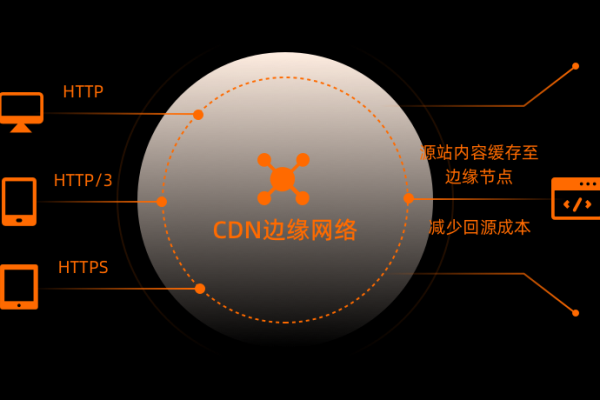
1、CDN加速CSS的原理:当网站使用CSS文件时,传统的加载方式是直接从源服务器获取这些文件,随着用户数量的增加和地理位置的分散,这种方式可能导致加载速度变慢,CDN通过在全球范围内部署服务器,将CSS文件缓存到离用户最近的边缘服务器上,当用户请求CSS文件时,CDN会自动将请求重定向到最近的服务器,从而大大缩短了加载时间。
2、如何将CSS文件放到CDN上:选择合适的CDN服务是关键的第一步,市面上有许多知名的CDN提供商,如Cloudflare、Amazon CloudFront等,在选择时,需要考虑其性能、覆盖范围、服务质量和价格等因素,注册并登录CDN账号后,根据CDN服务的指引添加网站域名并更改DNS设置,将CSS文件上传到CDN服务器,不同的CDN服务有不同的上传方式,但通常都提供了FTP、SFTP或API等选项,上传完成后,获取CDN提供的链接并在网站中使用这些链接替换原来的CSS文件链接。

3、验证和测试:完成上述步骤后,需要验证和测试CSS文件是否通过CDN正常加载,可以使用浏览器的开发者工具检查CSS文件的加载速度和来源,确保文件是从CDN节点加载的,也可以使用在线工具测试不同地区的加载速度,以确保CDN在全球范围内都能提供良好的性能。
FAQs
1、问:什么是CDN?为什么要将自己的CSS放到CDN上?
答:CDN(内容分发网络)是一种通过在全球范围内部署服务器来加速内容传输的技术,将自己的CSS文件放到CDN上可以提供更快速的加载速度和更好的用户体验,因为CDN可以将静态资源(如CSS文件)缓存在离用户最近的服务器上,从而减少用户加载时间。

2、问:如何选择合适的CDN服务提供商?
答:选择合适的CDN服务提供商需要考虑多个因素,包括价格、可用性、全球覆盖范围、带宽限制、缓存策略等,可以通过对比不同CDN提供商的价格和功能,选择最符合自己需求的服务提供商。
小编有话说
随着互联网的不断发展,CDN与CCS技术将在提升网络性能和用户体验方面发挥越来越重要的作用,对于开发者和企业来说,掌握这些技术并合理应用它们将是未来竞争的关键,随着技术的不断进步和创新,我们也期待看到更多高效、智能的内容分发解决方案的出现。