如何正确设置时间服务器以确保系统时间的准确性?
- 行业动态
- 2024-10-29
- 11
时间服务器设置软件介绍
一、NTP服务器的安装与设定
前言
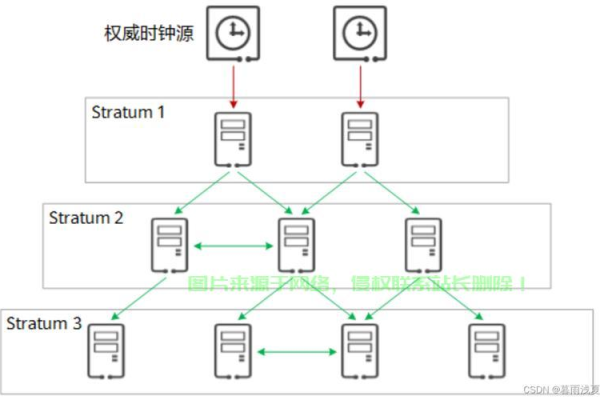
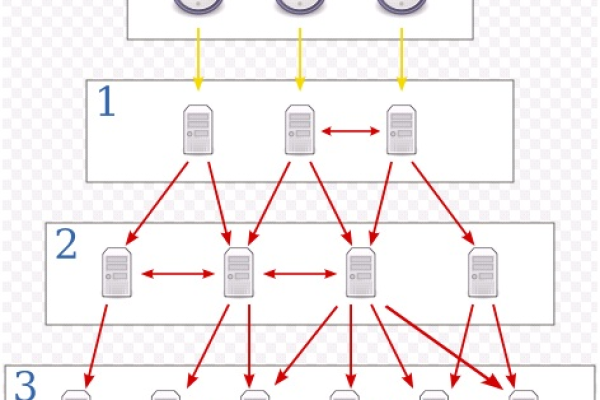
NTP(Network Time Protocol,网络时间协议)服务器用于同步计算机系统的时间,以确保网络中的设备具有统一的时间标准,本文将详细介绍如何在CentOS系统上安装和配置NTP服务器。
所需软件与软件结构
在CentOS 6.x上,需要安装ntp软件包以及时区数据文件tzdata,相关的主要文件包括:
/etc/ntp.conf:NTP服务器的主要配置文件。
/usr/share/zoneinfo/:各时区对应的时间格式文件。
/etc/sysconfig/clock:系统时区和硬件时钟设置文件。
/etc/localtime:本地时间配置文件。
常用的命令如下:
/bin/date:显示或设置系统时间。
/sbin/hwclock:显示或设置硬件时钟时间。
/usr/sbin/ntpd:NTP守护进程。
/usr/sbin/ntpdate:手动更新客户端时间。
主要配置文件ntp.conf的处理
NTP服务器的配置主要通过编辑/etc/ntp.conf文件完成,假设NTP服务器需要上层时间服务器为tock.stdtime.gov.tw,并且只允许内部网域192.168.100.0/24进行查询,可以按以下步骤配置:
3.1 权限控制
使用restrict关键字来管理权限控制:
restrict 192.168.100.0 mask 255.255.255.0 nomodify notrap
3.2 上层时间服务器
设置上层时间服务器:

server tock.stdtime.gov.tw prefer
3.3 BIOS时钟与系统时间的差异检测
写入差异到/var/lib/ntp/drift文件:
logfile /var/log/ntp.log
NTP的启动与观察
启动NTP服务并观察其状态:
service ntp start ntpstat ntpq -p
安全性设定
确保NTP服务器的安全性,可以通过防火墙限制访问:
iptables -A INPUT -p udp --dport 123 -s 192.168.100.0/24 -j ACCEPT iptables -A INPUT -p udp --dport 123 -j DROP
二、免费时间服务器软件推荐及使用指南
常见免费时间服务器软件
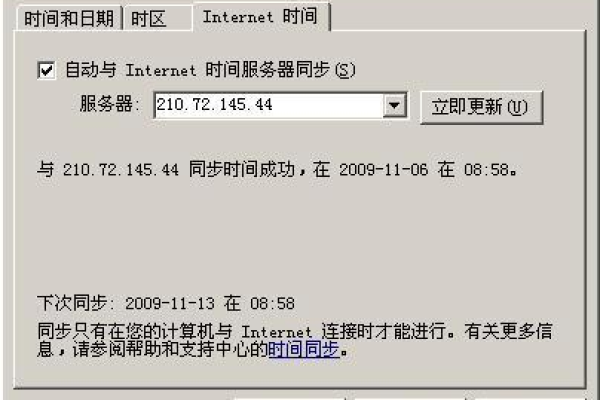
市面上有许多免费的时间服务器软件可供选择,常见的包括Windows自带的SNTP服务、NTPD、Chrony等,NTPD和Chrony拥有更加丰富的功能,适用于大型网络环境,其他开源时间服务器软件如OpenNTPD、SNTPD等也值得考虑。
安装部署步骤
2.1 下载安装包
从官方网站或其他可靠来源下载所需的时间服务器软件。
2.2 安装软件
按照安装向导操作完成软件安装。
2.3 配置软件
根据实际需求设置时间服务器参数,例如时间源、同步频率等。

2.4 启动服务
配置完成后,启动时间服务器服务以提供时间同步功能。
配置管理
3.1 网络连接
确保服务器与网络通畅,建议配置为静态IP地址。
3.2 时钟源选择
选择合适的时钟源进行同步,如本地时钟、硬件时钟或GPS时钟。
3.3 时间同步周期
根据实际需求设置时间同步周期,避免频繁同步浪费资源。
使用技巧
4.1 选择合适的时间服务器
选择靠近自己的时间服务器以提高同步精度。
4.2 设置时钟漂移值
正确设置时钟漂移值,提高时间同步精度。

4.3 使用加密协议
开启SSL/TLS加密功能保护时间同步过程的安全性。
三、FAQs常见问题解答
如何更改服务器锁屏时间设置?
查看当前锁屏时间设置:
gsettings get org.gnome.desktop.session idle-delay
修改锁屏时间(单位为秒):
gsettings set org.gnome.desktop.session idle-delay <seconds>
如何优化服务器响应时间?
2.1 升级服务器硬件
考虑升级CPU、内存和存储设备。
2.2 网络优化
优化内部网络架构,减少网络延迟。
2.3 代码优化
优化程序代码,减少不必要的计算和I/O操作。