C# Socket网络编程
- 行业动态
- 2025-02-25
- 10
C# Socket网络编程是一种在.NET环境下进行网络通信的关键技术,它允许开发者通过套接字(Socket)实现不同主机之间的数据传输,无论是在同一台计算机上还是跨越互联网,下面将详细介绍C# Socket网络编程的基本概念、操作步骤以及相关示例。
基本概念
1、Socket:
套接字是网络通信中用于描述IP地址和端口号的组合,是网络通信的基础。
在C#中,Socket类提供了对套接字的操作方法,如创建、绑定、监听、接受连接、发送和接收数据等。
2、协议:
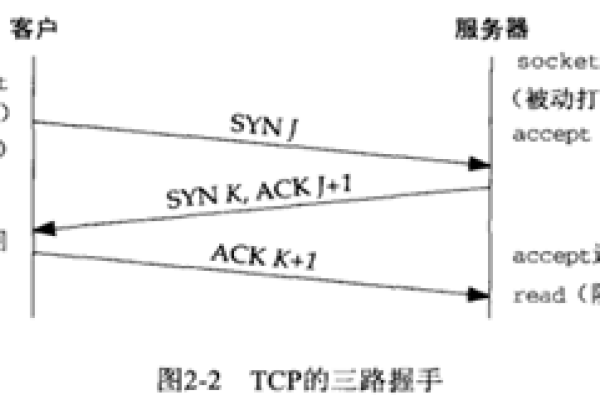
TCP(传输控制协议):提供可靠、有序和无差错的数据传输服务,适用于需要确保数据完整性的应用,如HTTP、FTP等。
UDP(用户数据报协议):一个简单的面向数据报的无连接协议,数据传输效率高但不如TCP可靠。
3、端口:
端口号用于标识计算机上的特定进程或服务,范围从0到65535。
常见的端口号包括HTTP的80端口、FTP的21端口等。

操作步骤
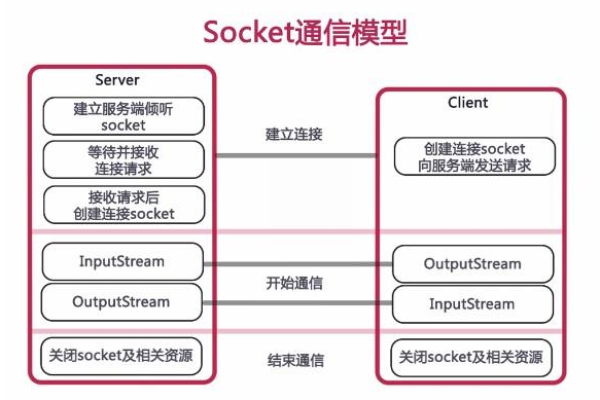
以TCP为例,C# Socket网络编程的基本步骤如下:
1、创建Socket对象:
使用Socket类的构造函数创建一个套接字实例,指定地址族、套接字类型和协议类型。
Socket socket = new Socket(AddressFamily.InterNetwork, SocketType.Stream, ProtocolType.Tcp);
2、绑定端口:
将套接字与本地IP地址和端口号绑定,以便接收来自客户端的连接请求。
socket.Bind(new IPEndPoint(IPAddress.Any, port));

3、开始监听:
调用Listen方法使套接字进入监听状态,准备接受来自客户端的连接请求。
socket.Listen(backlog);(其中backlog指定了排队的最大连接请求数)
4、接受连接:
当有客户端请求连接时,调用Accept方法接受连接请求,并返回一个新的套接字对象用于与该客户端通信。
Socket clientSocket = socket.Accept();
5、发送和接收数据:

使用Send和Receive方法在套接字上发送和接收数据。
clientSocket.Send(data, SocketFlags.None); 和byte[] buffer = new byte[1024]; int bytesReceived = clientSocket.Receive(buffer, SocketFlags.None);
6、关闭套接字:
通信完成后,调用Close方法关闭套接字释放资源。
clientSocket.Close(); 和socket.Close();
示例代码
以下是一个简单的C# Socket网络编程示例,展示了如何在服务器端和客户端之间建立连接并发送消息:
服务器端代码
using System;
using System.Net;
using System.Net.Sockets;
using System.Text;
using System.Threading;
class Program
{
static void Main()
{
// 创建套接字
Socket serverSocket = new Socket(AddressFamily.InterNetwork, SocketType.Stream, ProtocolType.Tcp);
IPEndPoint localEndPoint = new IPEndPoint(IPAddress.Any, 5000);
serverSocket.Bind(localEndPoint);
serverSocket.Listen(10);
Console.WriteLine("Server is listening on port 5000...");
while (true)
{
// 接受客户端连接
Socket clientSocket = serverSocket.Accept();
Console.WriteLine("Client connected!");
// 接收数据
byte[] buffer = new byte[1024];
int bytesReceived = clientSocket.Receive(buffer, SocketFlags.None);
string message = Encoding.UTF8.GetString(buffer, 0, bytesReceived);
Console.WriteLine("Message from client: " + message);
// 发送响应
string response = "Hello, Client!";
byte[] data = Encoding.UTF8.GetBytes(response);
clientSocket.Send(data, data.Length, SocketFlags.None);
Console.WriteLine("Response sent to client.");
// 关闭客户端套接字
clientSocket.Close();
}
}
} 客户端代码
using System;
using System.Net;
using System.Net.Sockets;
using System.Text;
using System.Threading;
class Program
{
static void Main()
{
// 创建套接字
Socket clientSocket = new Socket(AddressFamily.InterNetwork, SocketType.Stream, ProtocolType.Tcp);
IPEndPoint remoteEndPoint = new IPEndPoint(IPAddress.Parse("127.0.0.1"), 5000);
clientSocket.Connect(remoteEndPoint);
Console.WriteLine("Connected to server!");
// 发送数据
string message = "Hello, Server!";
byte[] data = Encoding.UTF8.GetBytes(message);
clientSocket.Send(data, data.Length, SocketFlags.None);
Console.WriteLine("Message sent to server.");
// 接收响应
byte[] buffer = new byte[1024];
int bytesReceived = clientSocket.Receive(buffer, SocketFlags.None);
string response = Encoding.UTF8.GetString(buffer, 0, bytesReceived);
Console.WriteLine("Response from server: " + response);
// 关闭套接字
clientSocket.Close();
}
} 在这个示例中,服务器端在本地5000端口上监听客户端连接请求,当客户端连接到服务器时,服务器接收客户端发送的消息并发送响应,客户端连接到服务器后发送一条消息并接收服务器的响应,这个简单的示例展示了C# Socket网络编程的基本流程和用法。