如何通过服务器安全网络加强信息安全认证的有效性?
- 行业动态
- 2024-08-27
- 4240
在当今信息化快速发展的时代,信息安全已经成为企业和个人不可忽视的重要议题,随着网络攻击日益增多,如何保护信息不受威胁成为了一个热门话题,本文旨在全面介绍服务器安全、网络安全与信息安全认证的重要性和实施方式,以及它们在现代IT基础设施中的应用。
信息安全服务资质(CCRC),原名ISCCC,是由中国网络安全审查技术与认证中心依据国家法律法规进行的一种资质认证,该认证涉及法律地位的确认、服务管理、项目管理等多方面的评估,通过这一认证,可以确保信息安全服务机构在提供安全服务过程中,能够遵循国家标准和行业规范,有效提升服务质量和安全性。
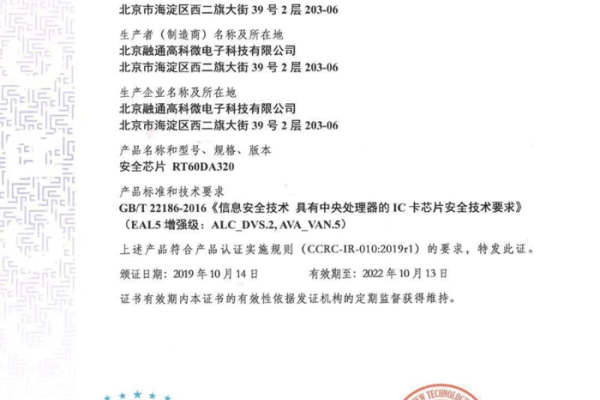
对于具体的IT设备如服务器,其安全认证同样重要,新华三集团H3C UniServer服务器的带外管理系统HDM获得了CCRC的EAL4级信息安全认证,这一认证证明了该服务器系统在安全性方面的高可靠性,并能在严苛环境下保护数据安全,IT产品的信息安全认证是依据信息技术安全评估准则,对产品的安全性进行评价,以确保其能在维护用户利益的同时,保护用户的信息安全。
进一步地,数据中心的服务能力成熟度也是衡量信息安全的一个重要方面,数据中心服务能力成熟度认证,评估的是数据中心在提供服务过程中的能力成熟度,包括信息安全管理的体系化和标准化水平,这对于确保数据中心能够稳定并安全地处理大量信息有着至关重要的作用。

是关于操作系统的安全认证,尽管网安中心已经开展了多年的相关研究并制定了许多技术要求,但操作系统的EAL4+认证还是首次出现,这表明了操作系统级别的安全认证正在变得更加严格和详细,为整个软件环境提供了更为强大的安全保障。
通过这些认证,企业和用户可以确保他们的信息系统符合最高的安全标准,抵御来自多方面的威胁,这些认证不仅涵盖了从事信息安全服务的机构,还包括了具体的IT产品和数据中心等关键领域,提供了一个全方位的安全保障框架。
相关问答FAQs
Q1: 信息安全服务资质(CCRC)包括哪些内容?
A1: CCRC包括法律地位确认、服务管理、项目管理、技术能力等方面的审核,确保信息安全服务机构按照国家和行业的标准提供服务。

Q2: 为什么服务器和操作系统的安全认证对企业很重要?
A2: 服务器和操作系统是企业IT架构的核心组成部分,它们的安全直接关系到企业数据的安全,通过获得高等级的安全认证,可以确保这些核心组件能够抵御高级威胁,保护企业的关键信息不被泄露或损坏。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/51246.html