连接远程mysql报错1130
- 行业动态
- 2024-03-23
- 9
当您尝试连接远程MySQL数据库时,遇到错误代码1130,通常表示“Host ‘您的IP地址’ is not allowed to connect to this MySQL server”,这个错误是由于MySQL数据库服务器的权限设置导致的,不允许来自特定IP地址的连接,以下是关于这个问题的详细解析和可能的解决方案。
错误原因分析
MySQL数据库通过用户账户和权限系统来控制对数据库的访问,每个账户都有一个与之关联的的主机名部分,决定了可以从哪个主机连接到MySQL服务器,如果您的账户没有配置为接受来自您当前IP地址的连接,就会遇到1130错误。
详细解决方案
1、检查用户权限:
您需要检查MySQL数据库中与您尝试连接所使用的用户账户相关的权限。
使用一个有足够权限的账户登录到MySQL服务器,如root用户。
执行以下SQL命令,查看用户账户及其权限:
“`sql
USE mysql;
SELECT User, Host FROM user;
“`
查找与您尝试连接时所使用的用户名对应的行,并检查Host字段是否包含您的客户端IP地址或%(表示任何主机)。
2、更新用户权限:
如果在上述查询中,Host字段没有包含您的IP地址或%,您需要添加或更新这个字段。
使用以下SQL命令更新Host字段:

“`sql
GRANT ALL PRIVILEGES ON your_database.* TO ‘your_username’@’your_client_ip’ IDENTIFIED BY ‘your_password’;
“`
如果您希望用户能从任何IP地址连接,可以将your_client_ip替换为%。
执行以下命令刷新权限:
“`sql
FLUSH PRIVILEGES;
“`
3、检查防火墙和网络配置:
确保MySQL服务器上的防火墙或安全组设置允许来自您客户端IP地址的连接。
检查网络设置,确保没有其他网络设备(如路由器)阻止连接。

4、确认服务器配置:
MySQL配置文件(通常是my.cnf或my.ini)中可能有关于网络绑定的设置。
确认配置文件中的bindaddress参数是否绑定到了正确的IP地址,默认是本地地址(127.0.0.1),需要更改为服务器的外部IP地址。
5、重启MySQL服务:
对权限或配置文件的更改通常需要重启MySQL服务才能生效。
使用适当的命令重启MySQL服务。
“`bash
# 在Linux上
sudo systemctl restart mysqld
# 在Windows上
net stop mysql

net start mysql
“`
6、使用SSL连接:
如果以上步骤都无法解决问题,出于安全考虑,您可以尝试使用SSL连接。
这需要配置SSL证书,并在客户端和服务器上启用SSL支持。
7、检查客户端配置:
确认客户端连接时使用的用户名、密码和主机名是否正确无误。
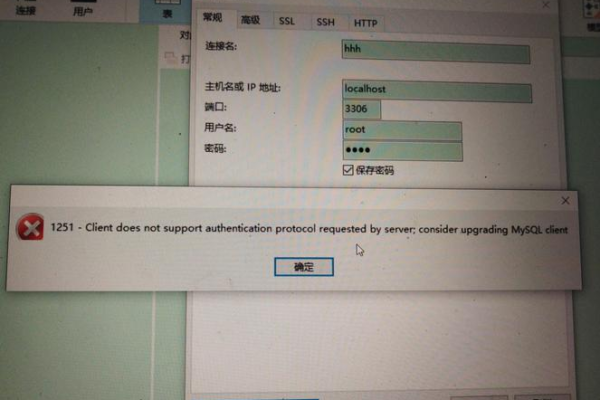
确保客户端工具(如MySQL Workbench, phpMyAdmin等)配置正确,并且没有尝试使用错误的认证插件。
结论
错误1130是MySQL访问控制的一部分,确保只有授权用户可以连接到数据库,通过检查和更新用户权限、网络配置、防火墙规则和MySQL配置,通常可以解决这个问题,如果上述步骤无法解决您的问题,可能需要更深入地检查您的网络环境或联系数据库管理员寻求帮助,记得在操作过程中,始终注意数据安全和权限管理,避免将数据库暴露在不必要的风险中。









