搜索引擎是如何识别并处理同义词的?
- 行业动态
- 2024-10-25
- 9
搜索引擎对于同义词的处理
理解与应用同义词在搜索引擎优化中的重要性
1、引言
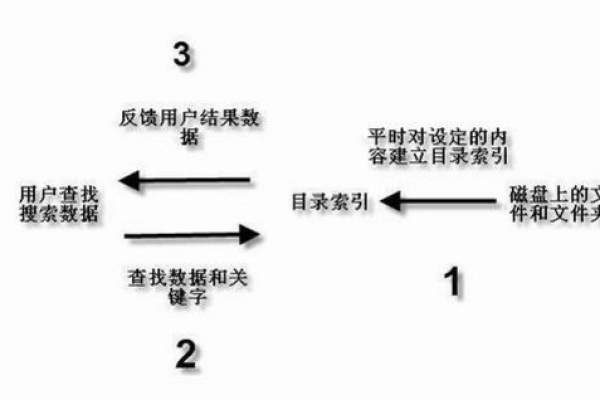
搜索引擎基本工作原理
同义词在搜索中重要性
2、语义资源库

定义及作用
构建方法
3、页面相关性
TFIDF算法介绍
关键词密度与分布

4、实际应用策略
同义词匹配到项目符号中
适当出现在Description描述标签中
页面内容正文增加同义词
5、归纳与展望

同义词处理对SEO影响
未来发展趋势与挑战
以上就是关于“搜索引擎对于同义词怎么处理?”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
















