ddos防御vps如何选择
- 行业动态
- 2025-02-03
- 6
在当今数字化时代,网络安全已成为企业和个人不可忽视的重要议题,DDoS(分布式拒绝服务)攻击作为一种常见且具有破坏性的威胁,能够通过大量请求淹没目标服务器,导致服务中断、数据泄露等严重后果,为了有效防御DDoS攻击,选择一款合适的高防VPS显得尤为关键,以下是对DDoS防御VPS选择的详细分析:
1、性能方面
CPU和内存:根据业务需求选择合适的CPU核心数和内存大小,如果是小型网站或个人博客,较低的配置可能就足够了;但如果是大型电子商务平台或资源密集型应用,需要更高的配置以确保在遭受DDoS攻击时仍能保持正常运行,对于一般性的网站,2核4GB内存的配置可能基本满足需求;而对于高流量的网站,可能需要4核8GB以上内存的配置。
带宽:足够的带宽是应对DDoS攻击的关键因素之一,较高的带宽可以确保在攻击发生时,服务器仍有足够的网络资源来处理合法请求,至少需要10Mbps以上的带宽,对于流量较大的网站或应用,建议选择100Mbps甚至1Gbps以上的带宽。
存储:存储空间的大小主要取决于您需要存储的数据量,要确保存储设备具有足够的读写速度,以保证数据的快速访问和传输,如果有大量的数据需要存储和频繁的读写操作,建议选择SSD(固态硬盘)存储,其读写速度比传统的HDD(机械硬盘)快很多。
2、防御能力方面

DDoS防护级别:不同的VPS提供商提供的DDoS防护级别不同,一些提供商可能提供基本的防护,只能抵御小规模的攻击;而一些专业的高防VPS提供商则可以提供高达数百Gbps甚至Tbps级别的防护,如果您的业务容易受到大规模的DDoS攻击,建议选择具有高防护级别的VPS。
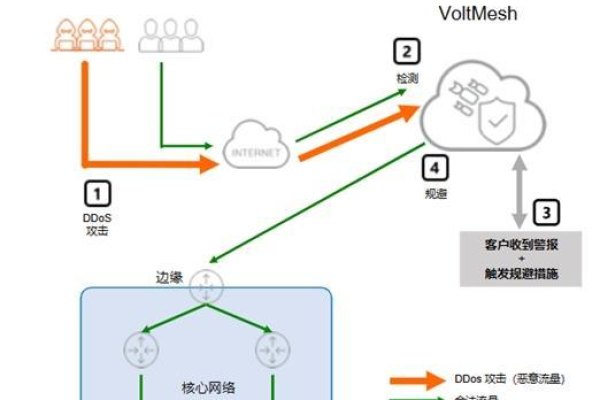
防护技术:了解VPS提供商所采用的防护技术也很重要,常见的防护技术包括流量清洗、黑洞路由、防火墙等,流量清洗技术可以将正常流量与攻击流量分离,只将正常流量转发到服务器;黑洞路由则是在检测到攻击时,将攻击流量引入到“黑洞”中,使其无法到达服务器;防火墙可以设置访问规则,阻止反面IP地址的访问。
实时监控和响应:一个好的DDoS防御VPS应该具备实时监控和快速响应的能力,提供商应该能够实时监测网络流量,及时发现DDoS攻击的迹象,并迅速采取措施进行防御,如流量重定向、封锁攻击源等。
3、可靠性方面

网络稳定性:选择具有稳定网络连接的VPS提供商,可以通过查看提供商的网络基础设施、数据中心的地理位置和网络拓扑结构等来评估其网络稳定性,还可以参考其他用户的评价和反馈,了解其在网络稳定性方面的表现。
服务器可用性:服务器的可用性是衡量其可靠性的重要指标,高防VPS提供商应该保证服务器的高可用性,通常通过采用冗余硬件、备份服务器等方式来实现,在选择VPS时,可以了解提供商的服务器可用性承诺和保障措施。
数据备份和恢复:数据是企业和个人的重要资产,因此选择一个提供数据备份和恢复功能的VPS很重要,提供商应该定期对数据进行备份,并提供快速的数据恢复服务,以便在数据丢失或损坏时能够及时恢复数据。
4、价格和服务方面

价格:价格是选择VPS时需要考虑的重要因素之一,不同的VPS提供商价格差异较大,需要根据自己的预算来选择合适的产品,要注意不要只看价格,还要综合考虑性能、防御能力等因素。
售后服务:良好的售后服务是使用VPS的重要保障,选择一个提供24/7技术支持的VPS提供商,以便在遇到问题时能够及时获得帮助,可以通过查看提供商的客户评价、咨询客服等方式来了解其售后服务质量。
选择DDoS防御VPS需要综合考虑多方面的因素,只有选择了合适的DDoS防御VPS,才能有效地保护您的网络安全和业务稳定运行。