解决Dedecms自定义表单后台时间格式错误的有效方法是什么?
- 行业动态
- 2024-10-24
- 8
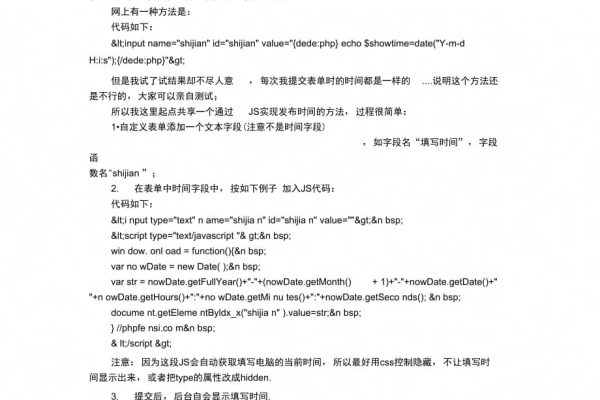
在使用dedecms(织梦)自定义表单时,用户经常会遇到时间字段在后台显示为一串数字的问题,这些数字实际上是“时间戳”,即从1970年1月1日00:00:00 UTC到当前时间的秒数,虽然这种表示方法在计算机内部处理时非常有用,但对于普通用户而言,直观性较差,因此需要将其转换为更易读的日期格式,本文将详细介绍如何通过修改模板文件来解决这一问题,并提供一些常见问题的解答,具体如下:
解决方法
一、修改后台模板文件
1、找到并编辑diy_list.htm 文件:
该文件通常位于dede/templets/ 目录下,使用文本编辑器打开它。
查找以下代码段:
if($fielddata[1]=='datetime'){
$fields[$field] = GetDateTimeMk($fields[$field]);
}
如果找不到上述代码,则可以在合适的位置添加这段代码,在大约第42行处添加:
else {
if($fielddata[1]=='datetime'){
$fields[$field] = GetDateTimeMk($fields[$field]);
}
}
保存文件后,再次进入后台查看自定义表单的时间字段是否已正确显示为可读日期格式。
2、修改前台模板文件(可选):

如果你希望前台也能正确显示时间,则需要修改相应的前台模板文件,通常这个文件是list_diyform.htm,位于dede/templets/plus/ 目录下。
在该文件中同样添加或确认存在以下代码:
if($fielddata[1]=='datetime'){
$fields[$field] = GetDateTimeMk($fields[$field]);
}
保存修改后的模板文件,刷新页面即可看到变化。
二、注意事项
确保你的服务器支持PHP并且已经安装了相应的库函数。
在进行任何修改之前,请备份原始文件以防万一出现问题可以恢复。

如果使用的是较新版本的dedecms,可能还需要检查是否有新的API或者函数来处理日期转换。
表格示例
| 步骤 | 操作内容 | 预期结果 |
| 1 | 打开diy_list.htm 文件 |
|
| 2 | 查找或添加特定代码段 | |
| 3 | 保存文件并刷新后台 | 时间字段显示为正常日期格式 |
| 4 | 打开list_diyform.htm 文件(可选) |
|
| 5 | 查找或添加相同代码段 | |
| 6 | 保存文件并刷新前台页面 | 前台也显示正确的日期格式 |
三、常见问题解答
Q1: 为什么修改后仍然看不到变化?
A1: 请确认以下几点:
确保你修改的是当前正在使用的模板文件而不是旧版本。
清除浏览器缓存或使用无痕模式访问页面以确保加载的是最新的内容。
检查是否有其他插件或设置影响了模板的加载顺序。

Q2: 如果我想进一步定制日期格式怎么办?
A2: 你可以通过修改GetDateTimeMk 函数来实现这一点,如果你想让日期显示为“YYYYMMDD HH:MM:SS”格式,可以在调用GetDateTimeMk 时指定格式参数:
$fields[$field] = GetDateTimeMk($fields[$field], 'Ymd H:i:s');
这样就可以灵活地控制日期的显示方式了。
通过以上步骤,你应该能够成功解决dedecms自定义表单中时间字段显示错误的问题,并使其在后台和前台都能以更加友好的方式呈现给用户,如果遇到任何困难,建议查阅官方文档或寻求专业人士的帮助。