存储虚拟化怎么安装
- 行业动态
- 2025-02-03
- 5
1、选择虚拟机软件
常见的虚拟机软件有 VMware Workstation、VirtualBox 和 Hyper-V 等,VMware Workstation 是功能强大的商业化软件,适用于企业环境;VirtualBox 是开源的免费软件,适合个人和中小型项目;Hyper-V 是微软推出的企业级虚拟化解决方案,与 Windows Server 深度集成。
2、配置虚拟硬盘
在创建虚拟机时,需要为虚拟机配置虚拟硬盘,虚拟硬盘有两种类型:动态扩展和固定大小,动态扩展虚拟硬盘在创建时占用较小的物理存储空间,随着虚拟机使用的增长会自动扩展;固定大小虚拟硬盘在创建时就占用了所有指定的存储空间,性能更稳定,根据实际需求选择合适的类型和大小。
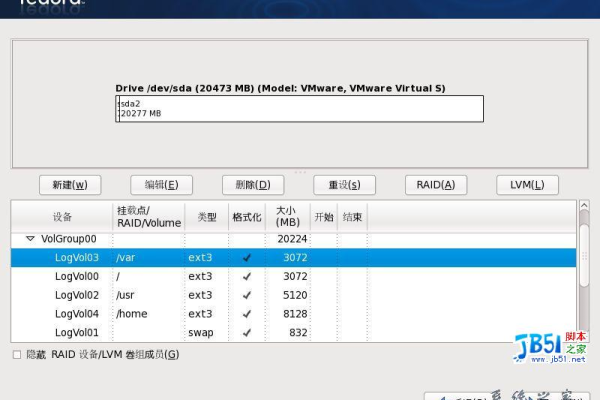
3、初始化和格式化存储空间
启动虚拟机后,进入操作系统,打开磁盘管理工具(Windows)或 GParted(Linux),对新添加的虚拟硬盘进行初始化和分区,右键选择“新建简单卷”,按照向导提示进行分区和格式化,选择合适的文件系统(如 NTFS、ext4 等)。
4、优化存储性能
为了提高虚拟机的存储性能,可以考虑以下优化措施:
使用 SSD 存储:SSD 相比 HDD 有更快的读写速度和更低的延迟,可以显著提升虚拟机的性能,但成本较高。

启用磁盘缓存:启用磁盘缓存可以提高虚拟机的 I/O 性能,但可能会增加数据丢失的风险,因此需要定期备份数据。
5、安装虚拟机软件
以 VMware Workstation 为例,下载并安装 VMware Workstation 软件,安装过程中按照提示进行操作,选择安装路径、语言等选项,完成安装后启动软件。
如果是 VirtualBox,可以从官方网站下载并安装,安装过程相对简单,一路点击“下一步”即可完成安装。
对于 Hyper-V,如果是 Windows 10 及以上版本,可以在“控制面板”->“程序和功能”->“启用或关闭 Windows 功能”中找到 Hyper-V 选项,勾选后点击“确定”进行安装。
6、创建虚拟机并配置存储
VMware Workstation:在 VMware Workstation 中,点击“创建新的虚拟机”,选择“自定义(高级)”,点击“下一步”,选择虚拟机硬件兼容性,点击“下一步”,选择安装客户机操作系统的类型和版本,点击“下一步”,设置虚拟机名称和存储位置,点击“下一步”,配置处理器数量、内存大小等硬件资源,点击“下一步”,在“选择磁盘”界面,选择“创建新虚拟磁盘”,指定磁盘大小和存储位置,点击“下一步”,选择网络连接方式,点击“下一步”,点击“完成”创建虚拟机。

VirtualBox:打开 VirtualBox,点击“新建”,输入虚拟机名称和操作系统类型,点击“下一步”,选择内存大小,点击“下一步”,选择“创建虚拟硬盘”,选择虚拟硬盘类型和大小,点击“创建”,选择刚才创建的虚拟硬盘,点击“启动”。
Hyper-V:打开“Hyper-V 管理器”,点击“新建”->“虚拟机”,输入虚拟机名称和存储位置,点击“下一步”,选择代际虚拟机的配置文件和安装介质,点击“完成”。
7、安装操作系统
在创建好的虚拟机中,插入操作系统安装光盘或 ISO 镜像文件,启动虚拟机,按照操作系统安装向导的提示进行安装,安装完成后,安装相应的驱动程序和应用程序。
8、备份和恢复
备份虚拟机:可以使用虚拟机软件提供的快照功能创建虚拟机的快照,以便在出现问题时快速恢复,也可以导出整个虚拟机,包括配置和虚拟硬盘,保存为一个文件。
恢复虚拟机:如果需要恢复虚拟机,可以从快照中恢复,或者导入之前导出的虚拟机文件。

以下是关于存储虚拟化安装的两个常见问题及解答:
1、问题:虚拟机启动慢怎么办?
解答:可以尝试优化存储性能,如使用 SSD 存储、启用磁盘缓存等;增加内存分配,为虚拟机分配更多的内存资源;检查虚拟机的网络设置,确保网络连接正常。
2、问题:存储空间不足怎么办?
解答:可以扩展虚拟硬盘的大小,在虚拟机管理软件中对虚拟硬盘进行扩容;清理虚拟机中的无用文件和临时文件,释放存储空间;如果使用的是共享存储,可以考虑添加更多的存储设备或扩展现有的存储容量。