Linux如何有效防御DDoS攻击?
- 行业动态
- 2024-11-14
- 11
Linux DDoS 防御
在当今数字化时代,网络安全已成为企业和个人不可忽视的重要议题,特别是对于使用Linux系统的服务器,DDoS(分布式拒绝服务)攻击是一种常见且破坏力极强的威胁,本文将深入探讨Linux下的DDoS防御策略,旨在为系统管理员和安全专家提供一份详尽的指南。
一、DDoS攻击
1. DDoS攻击定义与特点
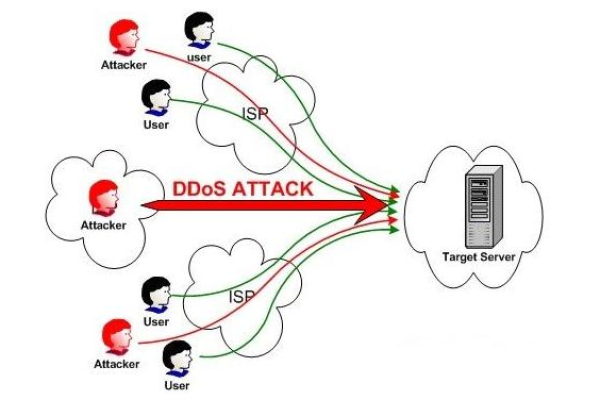
DDoS攻击通过利用大量受控制的系统(即“僵尸网络”)向目标发起海量请求,导致目标资源耗尽,从而无法响应合法用户的请求,其特点包括分布式、拒绝服务以及攻击手段多样,如SYN洪水、UDP洪水、HTTP洪水等。
2. Linux系统下的常见DDoS攻击类型
SYN攻击:利用TCP三次握手过程,发送大量伪造的SYN请求,耗尽目标服务器的SYN队列。
UDP洪水攻击:向目标服务器发送大量UDP包,占用网络带宽和服务器资源。
HTTP洪水攻击:通过发送大量HTTP请求,消耗服务器性能和带宽。

二、Linux下DDoS防御策略
1. 系统参数调整
TCP连接参数优化:通过修改/etc/sysctl.conf文件中的相关参数,如增加TCP最大挂起连接数、启用SYN Cookies等,可以有效缓解SYN攻击。
net.ipv4.tcp_max_syn_backlog = 4096 net.ipv4.tcp_syncookies = 1
然后执行sysctl -p使配置生效。
2. 防火墙配置
iptables规则:利用iptables设置防火墙规则,限制特定IP地址或端口的请求速率,是防御DDoS攻击的有效手段,限制每秒内来自同一IP的SYN请求数:
iptables -A INPUT -p tcp --syn -m limit --limit 1/s --limit-burst 5 -j ACCEPT
3. 网络层面防护

负载均衡:通过负载均衡技术,将请求分散到多台服务器上,降低单点故障风险,Nginx和HAProxy是常用的负载均衡器。
CDN服务分发网络(CDN)可以将内容缓存到全球各地的节点上,减轻源站压力,同时隐藏源站IP,提高抗DDoS能力。
4. 应用层防护
Web应用防火墙(WAF):部署WAF可以检测并拦截反面HTTP请求,保护Web应用免受XSS、SQL注入等攻击,间接减轻DDoS威胁。
限流与熔断机制:在应用程序中实现限流和熔断机制,当检测到异常流量时自动降级服务或拒绝请求,保护系统稳定性。
5. 监控与响应

实时监控:部署监控工具如Prometheus、Grafana等,实时监控系统性能指标和网络流量,及时发现异常行为。
应急响应计划:制定详细的应急响应计划,包括攻击识别、隔离、恢复和事后分析等步骤,确保在遭受DDoS攻击时能够迅速响应。
三、实践案例与效果评估
以某电商网站为例,该网站曾遭受大规模的SYN+ACK反射型DDoS攻击,通过实施上述防御策略,包括优化TCP参数、配置iptables规则限制SYN请求速率、部署CDN服务以及建立实时监控体系,成功抵御了此次攻击,攻击期间,虽然部分用户访问受到影响,但整体服务未出现瘫痪,且攻击结束后迅速恢复正常运行,此案例充分展示了多层次防御策略的重要性和有效性。
Linux下的DDoS防御是一个系统性工程,需要从系统参数、防火墙配置、网络架构、应用层防护以及监控响应等多个层面综合考虑,随着DDoS攻击手段的不断演变和升级,防御策略也需要持续更新和完善,随着云计算、人工智能等技术的不断发展,Linux下的DDoS防御将更加智能化、自动化和高效化,加强跨部门、跨行业的合作与信息共享也是提升整体防御能力的关键。
各位小伙伴们,我刚刚为大家分享了有关“linux ddos 防御”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!