ddos是什么
- 行业动态
- 2025-02-01
- 5
DDoS攻击,即Distributed Denial of Service攻击,全称为分布式拒绝服务攻击,这是一种利用大量合法的或伪造的请求淹没目标服务器或网络,以阻止其正常处理合法请求的网络攻击方式,以下是关于DDoS攻击的详细解析:
一、定义与原理
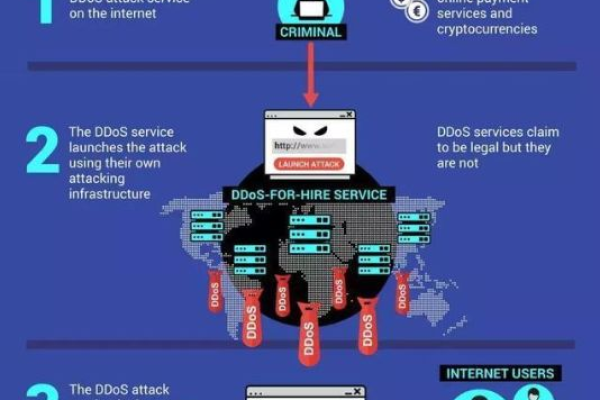
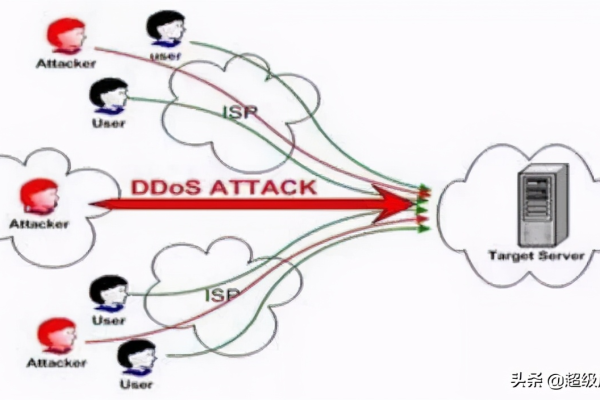
DDoS攻击通过控制多个计算机或网络僵尸来发动攻击,这些僵尸通常感染了反面软件,可以在攻击者的远程控制下发动攻击,攻击者通过向目标发送大量无效或高流量的网络请求,从而耗尽目标资源,导致合法用户无法正常访问。
二、常见类型
1、洪水攻击:包括ICMP洪水攻击、UDP洪水攻击等,通过大量无用的数据包涌向目标,使其无法处理正常流量。
2、僵尸网络攻击:利用僵尸网络控制大量感染干扰的计算机,同时向目标发送请求,导致目标过载。
3、DNS反射攻击:利用DNS服务器的放大效应,将大量请求反射到目标服务器上。
4、协议洪水攻击:利用协议破绽,发起大量的请求来消耗目标资源。
5、应用层攻击:针对应用层(如HTTP、HTTPS),通过模拟正常用户的行为(如登录、搜索等请求),更难被检测和防御。
三、危害与影响
1、对企业的危害:DDoS攻击会导致企业网站或服务器瘫痪,无法提供正常的服务,影响企业的声誉和业务发展,如果遭受攻击而未能及时采取有效的防御措施,可能会面临巨大的经济损失和法律责任。

2、对网络安全的威胁:DDoS攻击不仅对个人和企业造成损失,还对网络安全和互联网的健康发展构成严重威胁。
四、防御策略
1、增加带宽和服务器资源:提高目标服务器的处理能力,使其能够承受更大的流量和请求。
2、使用高性能防火墙:对流入和流出的数据包进行检测和过滤,及时识别和过滤掉反面请求和数据包。
3、配置合理的数据包过滤规则:根据实际需求配置规则,只允许必要的流量通过,拒绝其他流量。
4、使用CDN加速服务:将用户的请求分发到各地的缓存服务器上,减轻目标服务器的压力,提高网站的访问速度和可用性。
5、定期备份数据:确保在遭受攻击时能够快速恢复数据和业务。

6、加强安全意识培训:使员工能够及时发现和处理安全事件。
7、建立应急响应机制:及时发现和处理DDoS攻击事件,减轻其影响。
8、使用抗DDoS服务:许多云服务提供商提供专门的抗DDoS服务,能够帮助检测和清洗反面流量,保护目标服务器不受攻击。
9、流量监控与分析:定期监控网络流量,使用异常检测技术来识别和分析异常流量模式,以便及时发现并应对DDoS攻击。
五、未来展望
随着互联网技术的不断发展,DDoS攻击的方式和手段也在不断演变,我们需要不断更新和完善防御策略和技术,加强国际合作和信息共享,共同应对DDoS攻击等网络安全威胁,也是未来的重要发展方向。
DDoS攻击是一种严重的网络安全威胁,需要引起我们的高度重视和关注,只有加强防范和应对措施,不断更新和完善技术手段,才能有效保障网络安全和互联网的健康发展。

六、相关问答FAQs
1、什么是DDoS攻击?
DDoS攻击是Distributed Denial of Service的缩写,即分布式拒绝服务攻击,这是一种利用大量合法的或伪造的请求淹没目标服务器或网络,以阻止其正常处理合法请求的网络攻击方式。
2、如何防御DDoS攻击?
防御DDoS攻击的方法包括增加带宽和服务器资源、使用高性能防火墙、配置合理的数据包过滤规则、使用CDN加速服务、定期备份数据、加强安全意识培训、建立应急响应机制、使用抗DDoS服务以及流量监控与分析等。
七、小编有话说
DDoS攻击作为一种常见的网络攻击手段,其破坏力不容小觑,面对日益严峻的网络安全形势,我们每个人都应该提高警惕,加强防范意识,企业和组织也应该积极采取措施,加强网络安全防护体系的建设和完善,以应对可能出现的DDoS攻击威胁,我们才能共同维护一个安全、稳定、健康的网络环境。