存储虚拟化和存储服务器
- 行业动态
- 2025-02-01
- 12
存储虚拟化和存储服务器是现代数据管理领域中的两个重要概念,它们各自具有独特的功能和优势,以下是对这两个概念的详细解释:
存储虚拟化
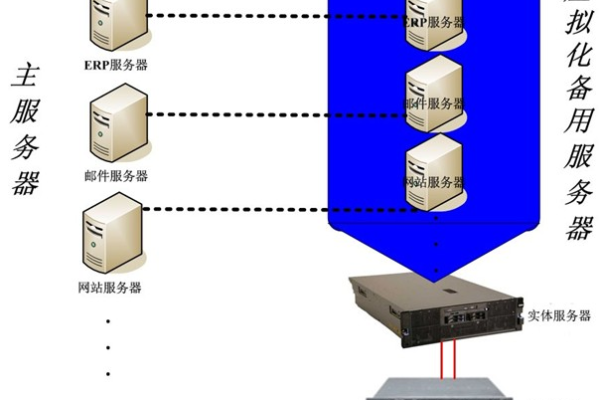
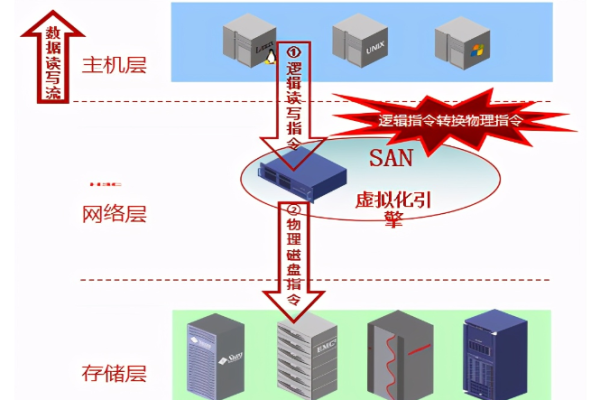
存储虚拟化是一种技术,它通过将多个存储介质(如硬盘、RAID等)集中起来,形成一个统一的存储池,并进行统一管理,这种技术可以显著提高硬件资源的使用效率,简化系统管理的复杂度,并增强云存储平台的可靠性,存储虚拟化的主要作用包括:
1、提高硬件资源利用率:通过将多个存储设备整合为一个存储池,存储虚拟化能够更有效地利用硬件资源,减少浪费。
2、简化管理:存储虚拟化提供了一个统一的管理界面,使得管理员可以更方便地管理和维护存储设备。
3、增强可靠性:存储虚拟化技术通常包括数据冗余和容错机制,能够在硬件故障时保持数据的完整性和可用性。
4、灵活扩展:存储虚拟化允许在不中断服务的情况下动态添加或移除存储设备,从而提供了极大的灵活性。
5、支持多种存储类型:存储虚拟化可以支持多种类型的存储设备,包括传统的硬盘、固态硬盘(SSD)、网络附加存储(NAS)和存储区域网络(SAN)等。
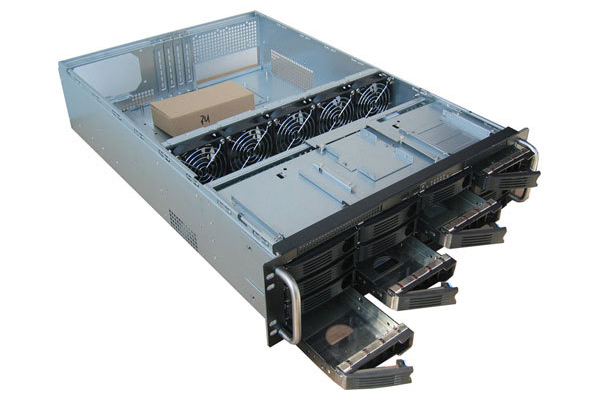
存储服务器
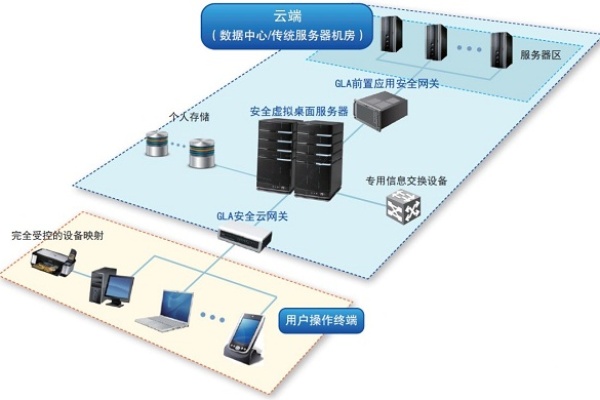
存储服务器是一种专门用于提供数据存储服务的计算机系统,它通常配备有大容量的存储设备,如硬盘阵列,以满足大量数据的存储需求,存储服务器的主要特点包括:
1、高性能:存储服务器通常采用高性能的处理器、内存和存储设备,以确保快速的数据处理和传输速度。

2、高可靠性:为了确保数据的安全性和可靠性,存储服务器通常具备冗余电源、冗余硬盘和数据备份等功能。
3、可扩展性:随着业务的增长,存储服务器需要能够方便地进行扩展,以增加存储容量和处理能力。
4、安全性:存储服务器通常采用多种安全措施来保护数据的安全,包括访问控制、加密传输和数据备份等。
5、易用性:存储服务器通常提供简单易用的管理界面,使得管理员可以轻松地配置和管理存储资源。
存储虚拟化与存储服务器的关系
存储虚拟化和存储服务器之间存在紧密的联系,存储虚拟化技术可以在存储服务器上实现,也可以作为存储服务器的一部分来提供更高级的功能和服务。
1、整合资源:存储虚拟化可以将多个存储服务器上的资源整合到一个统一的存储池中,从而实现资源的集中管理和优化利用。

2、提高效率:通过存储虚拟化,存储服务器可以更高效地分配和使用存储资源,提高整体性能和响应速度。
3、增强灵活性:存储虚拟化使得存储服务器能够更灵活地应对业务变化和需求增长,通过动态调整资源分配来满足不同的业务需求。
4、降低成本:通过整合多个存储设备到一个统一的存储池中,存储虚拟化可以帮助企业降低硬件成本和运营成本。
FAQs
1、什么是存储虚拟化?
答:存储虚拟化是一种技术,它通过将多个存储介质集中起来形成一个统一的存储池,并进行统一管理,这种技术可以提高硬件资源的使用效率、简化系统管理、增强可靠性、提供灵活的扩展能力,并支持多种类型的存储设备。
2、存储服务器的主要功能是什么?

答:存储服务器主要用于提供数据存储服务,它具备高性能、高可靠性、可扩展性、安全性和易用性等特点,存储服务器通常配备有大容量的存储设备,并采用多种安全措施来保护数据的安全。
3、存储虚拟化如何提高存储效率?
答:存储虚拟化通过整合多个存储设备到一个统一的存储池中,实现了资源的集中管理和优化利用,这有助于提高硬件资源的使用效率、降低浪费,并提供更灵活的资源分配方式。
4、存储服务器如何确保数据的安全性?
答:存储服务器采用多种安全措施来保护数据的安全,包括访问控制、加密传输、数据备份和冗余电源等,这些措施有助于防止数据泄露、损坏或丢失。