如何在MySQL数据库中获取当前时间?
- 行业动态
- 2024-09-22
- 4903
NOW()函数来获取当前的日期和时间。如果你想要在查询中使用当前的时间戳,你可以这样做:,,“
sql,SELECT NOW();,“,,这将返回一个表示当前日期和时间的字符串,格式为 ‘YYYYMMDD HH:MI:SS’。
在MySQL数据库中,获取当前数据库时间是数据库管理及应用开发过程中的一个重要操作,下面将详细介绍几种不同的方法来取得MySQL数据库的时间信息:
1、通过SQL查询获取时间
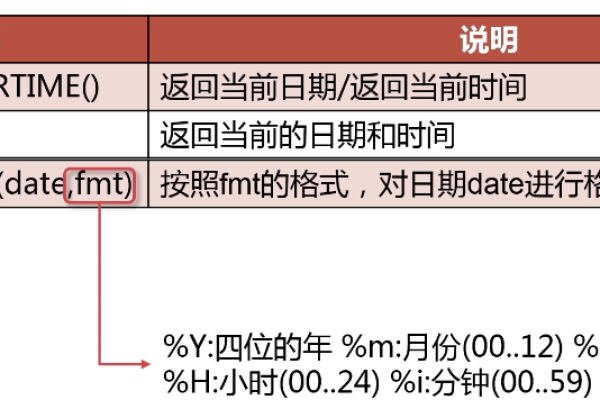
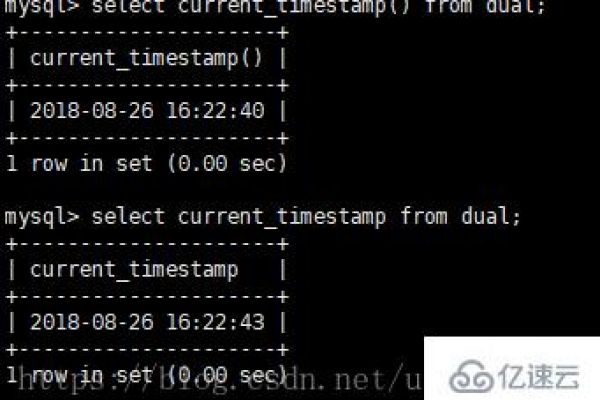
使用NOW()函数:在MySQL中,NOW()函数是最常用来获取数据库当前日期和时间的方法,通过简单的SELECT语句,即可返回当前的详细时间信息,包括年、月、日、小时、分钟和秒,例如执行SELECT NOW(); 可以获得类似’YYYYMMDD HH:MI:SS’格式的当前时间。
CURDATE()和CURTIME()函数:除了NOW()之外,CURDATE()和CURTIME()分别用来获取当前日期和当前时间。CURDATE()仅返回日期部分,格式为’YYYYMMDD’;而CURTIME()则只返回时间部分,格式为’HH:MI:SS’。
UTC_TIMESTAMP()函数:此函数用于获取当前的UTC(世界标准时间)时间戳,对于需要在不同时区之间进行时间转换的应用来说,这一函数提供了极大的便利。
2、在数据表中使用自动获取时间
创建表时指定默认值:当创建新的数据库表时,可以使用NOW()或者CURRENT_TIMESTAMP作为字段的默认值,这意味着每当有新记录插入表中时,如果没有明确指定时间信息,系统会自动使用当前时间作为该记录的时间信息。
插入数据时自动记录时间:在插入数据时,也可以直接使用CURRENT_TIMESTAMP函数来获取当前时间,这对于记录数据变更历史或是进行数据同步等场景非常有用。
3、使用日期函数进行时间提取和转换
DATE()函数:当需要从某一日期时间字段中提取日期部分时,可以使用DATE()函数,这个函数可以从包含时间信息的列中抽取出纯粹的日期部分,适用于需要进行日期过滤或统计的场景。
时间戳转换:尽管MySQL主要使用日期时间类型存储时间信息,但在某些情况下,亦可能需要将时间戳转换为日期时间格式,或是进行时区转换,这时可以使用FROM_UNIXTIME()和CONVERT_TZ函数来实现相应功能。
在了解以上内容后,以下还有一些其他建议:
性能考虑:频繁获取系统时间可能会对数据库服务器造成额外压力,尤其是在高并发的系统中,设计时应尽量减少不必要的时间获取操作。
时区管理:当应用面向全球用户时,必须考虑不同时区的时间转换问题,适当使用UTC时间和时区转换函数可以简化这一过程。
数据一致性:在插入或更新数据时,确保时间数据的一致性非常关键,使用默认值和系统函数可以自动维护时间的准确性。
MySQL提供了多种方式来获取和处理数据库时间信息,通过有效利用这些方法和函数,可以确保时间数据的准确性和一致性,同时也能优化应用的性能和用户体验,接下来将探讨一些与MySQL时间获取相关的常见问题:
FAQs
Q1: 如何选择合适的MySQL时间获取函数?
A1: 选择时间获取函数时,应考虑具体需求:如果只需要当前日期,使用CURDATE();如果只需要当前时间,使用CURTIME();如果需要日期和时间,使用NOW();若涉及时区转换,则可用UTC_TIMESTAMP()。
Q2: 如何在不同的MySQL版本中处理时区问题?
A2: 在MySQL中处理时区,可以使用CONVERT_TZ函数,MySQL服务器本身的时区设置也会影响时间数据的存储与读取,所以应正确配置服务器的时区设置,以确保数据的正确性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/5078.html