如何使用JavaScript创建Node.js应用?
- 行业动态
- 2024-09-12
- 2
要在JavaScript中创建Node,首先需要安装Node.js环境。可以使用 require关键字引入 child_process模块,该模块提供了一个 spawn方法来创建子进程。可以调用 spawn方法并传入要创建的Node可执行文件的路径以及任何所需的参数。可以通过监听子进程的 output和 error事件来处理子进程的输出和错误。
创建Node.js应用程序的步骤如下:

1. 安装Node.js
你需要在你的计算机上安装Node.js,你可以从官方网站(https://nodejs.org/)下载适合你操作系统的安装包。
2. 创建项目文件夹
在你的计算机上创建一个新的文件夹,这将是你的Node.js项目的根目录,你可以创建一个名为mynodeapp的文件夹。
3. 初始化项目
打开命令行工具(如终端或命令提示符),然后导航到刚刚创建的项目文件夹,在项目文件夹中,运行以下命令来初始化一个新的Node.js项目:
npm init y
这将生成一个package.json文件,其中包含有关你的项目的信息和依赖项。
4. 安装依赖项
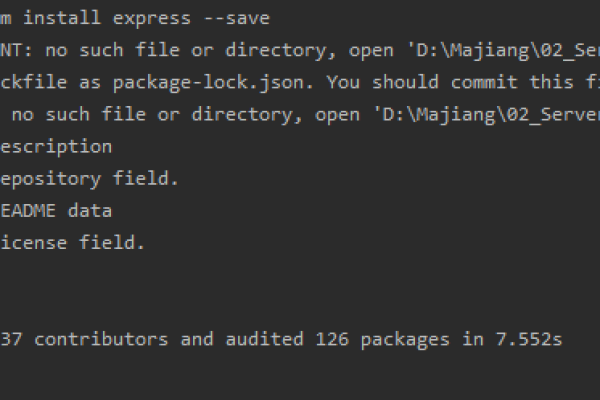
根据你的项目需求,你可能需要安装一些额外的依赖项,如果你要创建一个Web服务器,你可能需要安装Express框架,使用以下命令安装Express:
npm install express save
这将把Express添加到你的项目依赖项中,并在package.json文件中更新。
5. 编写代码
现在你可以开始编写你的Node.js应用程序了,在项目文件夹中创建一个名为app.js的文件,并添加以下代码:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(Example app listening at http://localhost:${port});
});这段代码创建了一个简单的Express应用程序,它在端口3000上监听请求,并在访问根路径时返回"Hello World!"。
6. 运行应用程序
保存app.js文件后,在命令行中运行以下命令来启动你的应用程序:
node app.js
你应该会看到类似以下的输出:
Example app listening at http://localhost:3000
你可以在浏览器中访问http://localhost:3000,看到"Hello World!"的消息。
相关问题与解答:
问题1:如何更改Node.js应用程序的端口号?
答案1: 要更改Node.js应用程序的端口号,只需修改app.js文件中的port变量的值即可,如果你想将端口更改为8080,可以将代码中的const port = 3000;更改为const port = 8080;,然后重新启动应用程序以使更改生效。
问题2:如何在Node.js应用程序中使用不同的路由?
答案2: 在Express框架中,可以使用app.get()方法定义不同的路由,每个路由都关联到一个处理函数,该函数在接收到匹配的HTTP请求时被调用,要添加一个新的路由来处理对/about路径的请求,可以在app.js文件中添加以下代码:
app.get('/about', (req, res) => {
res.send('About Page');
});这样,当用户访问http://localhost:3000/about时,他们将看到"About Page"的消息。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/50722.html