存储管理的方式有哪些
- 行业动态
- 2025-01-31
- 11
存储管理是计算机系统中至关重要的一环,它负责分配、管理和回收计算机的内存资源,有效的存储管理可以提高系统的性能和稳定性,以下是几种常见的存储管理方式:
单一连续存储管理
特点
简单性:实现简单,易于理解和使用。
碎片问题:容易产生外部碎片,导致内存利用率下降。
优点
实现简单,适用于单任务操作系统。
不需要复杂的内存分配算法。
缺点
内存利用率低,容易产生外部碎片。
不适用于多任务环境。
固定分区存储管理
特点
预分配:将内存划分为若干个固定大小的区域。
独立性:每个分区独立管理,互不干扰。
优点
减少了碎片问题,提高了内存利用率。
简化了内存分配和回收的过程。
缺点
分区大小固定,可能导致某些分区浪费而其他分区不足。
仍然存在一定的外部碎片问题。
可变分区存储管理
特点
动态分配:根据进程的实际需求动态分配内存。

灵活性:可以更好地适应不同进程的需求。
优点
提高了内存利用率,减少了碎片问题。
更加灵活,能够适应不同大小的进程需求。
缺点
需要复杂的内存分配和回收算法。
可能产生内部碎片。
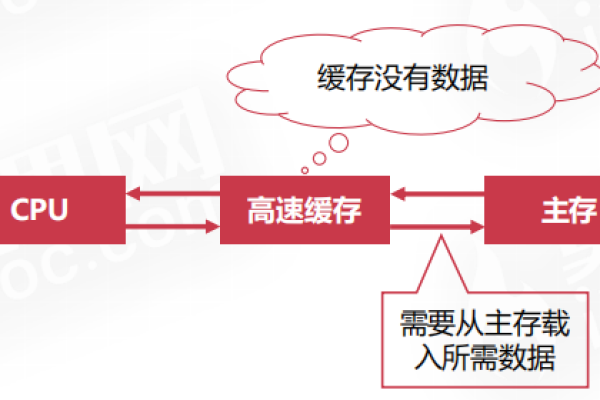
分页存储管理
特点
页面划分:将内存划分为固定大小的页面。
虚拟内存:支持虚拟内存技术,提高了内存的利用率。
优点
提高了内存的利用率,减少了碎片问题。
支持虚拟内存,使得程序可以使用比实际物理内存更大的地址空间。
缺点
需要额外的硬件支持(如页表)。

页面置换算法复杂,可能影响系统性能。
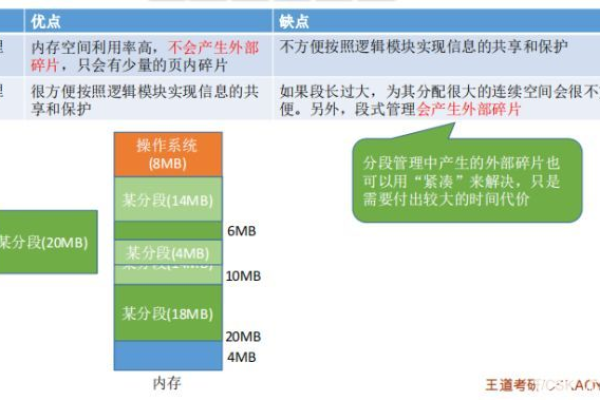
分段存储管理
特点
逻辑划分:按照程序的逻辑结构划分内存。
信息保护:便于实现信息保护和共享。
优点
便于实现程序的逻辑独立性和信息保护。
支持程序的动态增长和共享。
缺点
仍然存在碎片问题。
需要额外的硬件支持(如段表)。
段页式存储管理
特点
结合优势:结合了分段和分页的优点。
灵活性:既支持程序的逻辑独立性,又提高了内存的利用率。
优点
兼具分段和分页的优点,提高了内存的利用率和系统的灵活性。

支持虚拟内存,使得程序可以使用比实际物理内存更大的地址空间。
缺点
实现复杂,需要额外的硬件和软件支持。
页面置换和段表管理增加了系统的开销。
| 存储管理方式 | 特点 | 优点 | 缺点 |
| 单一连续存储管理 | 实现简单,易于理解和使用 | 实现简单,适用于单任务操作系统 | 容易产生外部碎片,导致内存利用率下降 |
| 固定分区存储管理 | 将内存划分为若干个固定大小的区域 | 减少了碎片问题,提高了内存利用率 | 分区大小固定,可能导致某些分区浪费而其他分区不足 |
| 可变分区存储管理 | 根据进程的实际需求动态分配内存 | 提高了内存利用率,减少了碎片问题 | 需要复杂的内存分配和回收算法,可能产生内部碎片 |
| 分页存储管理 | 将内存划分为固定大小的页面 | 提高了内存的利用率,减少了碎片问题,支持虚拟内存技术 | 需要额外的硬件支持(如页表),页面置换算法复杂 |
| 分段存储管理 | 按照程序的逻辑结构划分内存 | 便于实现程序的逻辑独立性和信息保护,支持程序的动态增长和共享 | 仍然存在碎片问题,需要额外的硬件支持(如段表) |
| 段页式存储管理 | 结合了分段和分页的优点 | 兼具分段和分页的优点,提高了内存的利用率和系统的灵活性,支持虚拟内存 | 实现复杂,需要额外的硬件和软件支持,页面置换和段表管理增加了系统的开销 |
相关问答FAQs
Q1: 为什么分页存储管理比分段存储管理更受欢迎?
A1: 分页存储管理相比分段存储管理更受欢迎,主要是因为它提供了更高的内存利用率和更好的系统性能,分页系统通过固定大小的页面来管理内存,减少了碎片问题,并且支持虚拟内存技术,使得程序可以使用比实际物理内存更大的地址空间,分页系统的页面置换算法相对简单,有助于提高系统的整体性能,相比之下,分段系统虽然便于实现程序的逻辑独立性和信息保护,但仍然存在碎片问题,并且需要额外的硬件支持(如段表),这使得其在某些方面不如分页系统高效。
Q2: 在实际应用中,如何选择合适的存储管理方式?
A2: 在实际应用中,选择合适的存储管理方式需要考虑多个因素,包括系统的类型(如单任务还是多任务)、应用程序的特点(如是否需要大量的内存或频繁的内存分配和回收)、以及硬件的限制(如是否支持虚拟内存技术),对于简单的单任务系统,单一连续存储管理可能是一个合适的选择;而对于需要运行多个程序的多任务系统,则可能需要采用更复杂的存储管理方式,如分页或段页式存储管理,还需要考虑系统的可扩展性和未来的维护成本等因素,在选择存储管理方式时,需要综合考虑各种因素,并根据具体的需求和条件做出决策。
小编有话说
存储管理是计算机系统中不可或缺的一部分,它直接影响着系统的性能和稳定性,不同的存储管理方式各有优缺点,适用于不同的场景和需求,在选择存储管理方式时,我们需要根据具体的应用场景和需求进行权衡和选择,随着技术的不断发展和进步,我们也期待未来会有更加高效、智能的存储管理方式出现,为我们的生活和工作带来更多的便利和效益。









