如何配置Mailgun以使用自定义域名?
- 行业动态
- 2024-12-31
- 4388
在mailgun配置域名时,需要先注册账号并登录,然后进入「Domains」页面,添加新域名并填写DNS记录。这些记录需要在DNS提供商处添加,如腾讯云解析。
配置Mailgun域名是一个涉及多个步骤的过程,需要确保域名正确注册、DNS记录正确配置以及Mailgun账户设置正确,以下是一个详细的指南,包括表格形式的信息和FAQs部分:
一、Mailgun配置域名详细步骤
| 步骤 | 描述 | 备注 |
| 1. 注册Mailgun账户 | 访问[mailgun官网](https://www.mailgun.com),点击“Sign Up”按钮进行注册,填写相关信息,包括邮箱地址、密码等,并完成验证。 | 新注册用户可能有发件速度限制。 |
| 2. 登录Mailgun | 使用注册的邮箱和密码登录Mailgun账户。 | |
| 3. 添加域名 | 在Mailgun控制台中,导航到“Domains”页面,点击“Add New Domain”,输入要绑定的域名(如example.com),并选择是否使用子域名(推荐)。 | 域名需要独立解析。 |
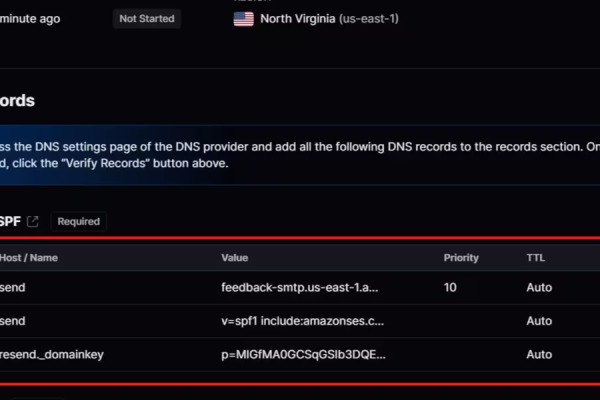
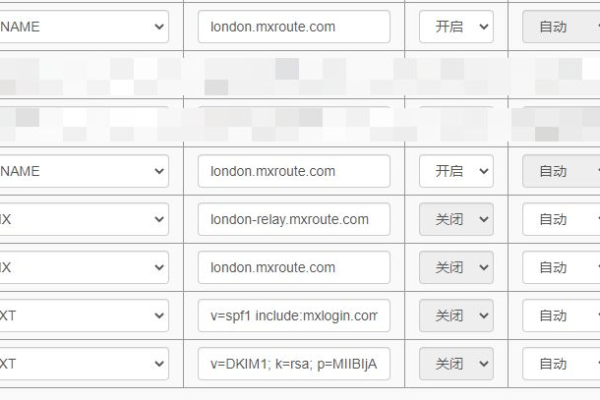
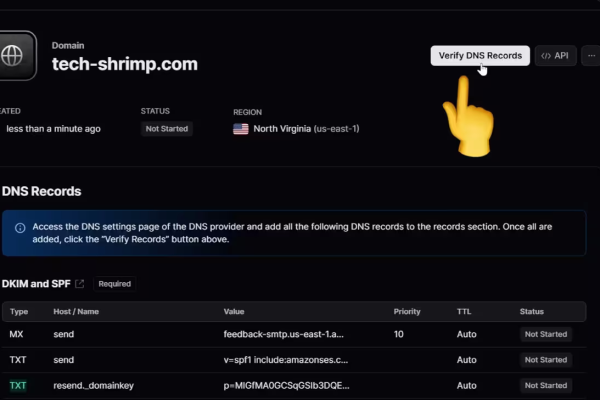
| 4. 获取DNS记录 | Mailgun会为你的域名生成一组DNS记录,包括MX记录、SPF记录、DKIM记录等,这些记录需要添加到你的域名DNS提供商处。 | 确保所有记录都正确添加,否则邮件可能无法正常发送或接收。 |
| 5. 配置DNS | 登录到你的域名DNS提供商(如腾讯云、阿里云等)的控制台,找到你的域名,并进入DNS管理页面,根据Mailgun提供的DNS记录,逐一添加到你的域名DNS记录中。 | 注意TTL(生存时间)值,一般设置为自动或较短时间以加快生效速度。 |
| 6. 验证DNS记录 | 回到Mailgun控制台,点击“Verify Domain”按钮,Mailgun会自动检查你的DNS记录是否正确配置,如果所有记录都正确,你会看到绿色的勾勾图标,表示验证成功。 | DNS记录生效可能需要几分钟到几小时不等。 |
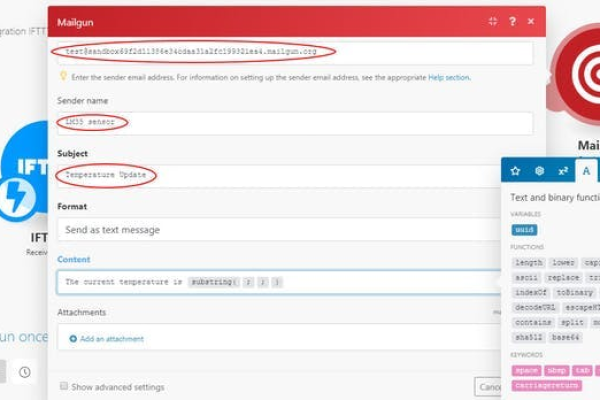
| 7. 获取SMTP凭证 | 在Mailgun控制台中,进入“Domain settings”页面,选择“SMTP credentials”,你可以找到SMTP服务器地址(如smtp.mailgun.org)、端口号(通常是465或587)、用户名(通常是你的域名,如example.com)和密码(需要重置以获取)。 | 这些凭证将用于在你的应用程序或邮件客户端中配置SMTP服务。 |
| 8. 配置应用程序或邮件客户端 | 根据你的需求,在你的应用程序或邮件客户端中配置SMTP服务,填写SMTP服务器地址、端口号、用户名和密码等信息。 | 确保所有配置都正确无误,然后尝试发送测试邮件以验证配置是否成功。 |
二、FAQs
Q1: Mailgun配置域名时,为什么需要添加MX记录?
A1: MX记录(Mail Exchange Record)是邮件交换记录,它指定了接收邮件的邮件服务器,当有人向你的域名发送邮件时,邮件服务器会根据MX记录查找对应的邮件服务器来接收邮件,在配置Mailgun域名时,必须添加MX记录以确保邮件能够正确送达。

Q2: 如果DNS记录配置错误或未生效,如何排查问题?
A2: 如果DNS记录配置错误或未生效,可以按照以下步骤进行排查:
1、检查DNS记录是否完全按照Mailgun提供的记录添加,包括主机名、类型、值等信息。

2、确保DNS记录的TTL值已过,或者等待足够的时间让DNS记录生效(一般不超过24小时)。
3、使用DNS检测工具(如dnschecker.org)检查你的域名DNS记录是否已正确传播到各个DNS服务器。
4、如果仍然有问题,可以联系你的域名DNS提供商的技术支持寻求帮助。

三、小编有话说
配置Mailgun域名虽然涉及多个步骤,但只要按照指南逐步操作,并仔细检查每一步的配置,通常都能顺利完成,如果在配置过程中遇到任何问题,不要慌张,可以查阅Mailgun的官方文档或联系其技术支持团队寻求帮助,也要注意保护好你的Mailgun账户和SMTP凭证信息,避免泄露导致安全风险,希望这篇指南能对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/50714.html