如何有效利用js学习资料提升编程技能?
- 行业动态
- 2024-09-12
- 1
您提供的信息“js学习资料”较为简略,没有具体的内容细节。为了生成摘要,请提供更多关于JavaScript学习资料的详细信息,例如资料的主题、内容概述或者特定章节的信息等。这样我才能帮您生成一段50100字的摘要。
JavaScript 简介
1、定义与应用:JavaScript 是一种轻量级的编程语言,被广泛应用于网页开发中,它可以添加动态文本、显示隐藏内容、验证表单、检测访问者的浏览器信息等。

2、语言特点:JavaScript 是一种解释型语言,与 Java 不同,它的代码不需要预先编译,而是直接由浏览器执行,这种特性使得 JavaScript 非常适合快速开发和测试。
3、学习资源推荐:对于初学者,推荐从基础教程开始学习,如 W3Schools 提供的 JavaScript 教程,通过在线实例平台实践编程也是一个很好的方法。
核心概念和基本语法
1、数据类型和变量:JavaScript 有多种数据类型,包括字符串、数字、布尔值等,变量可以通过 var、let 或 const 关键字声明。
2、控制结构:掌握 if…else 语句、switch 语句以及循环结构(如 for 和 while)是编写有效 JavaScript 代码的基础。
3、函数和事件:函数是执行特定任务的独立代码块,理解事件处理模型,如 onclick、onload 等,是创建交互式网页的关键。
高级特性和对象操作
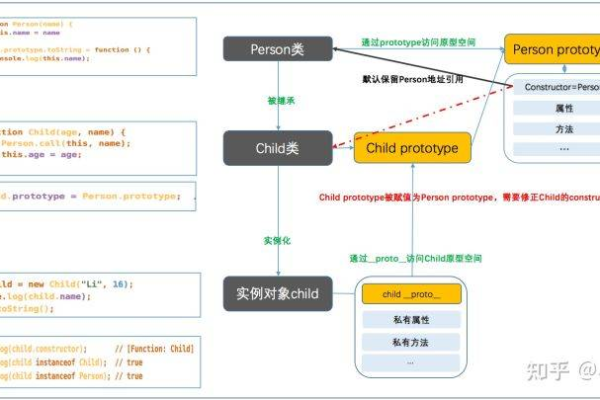
1、面向对象编程:JavaScript 支持面向对象编程,包括创建对象、使用构造函数和原型。
2、HTML DOM 操作:Document Object Model (DOM) 允许 JavaScript 与 HTML 内容交互,如动态修改元素、属性和样式。
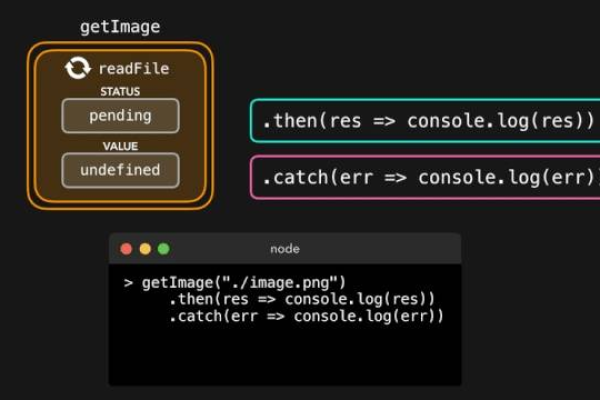
3、AJAX 和 API 交互:使用 XMLHttpRequest 或 Fetch API 与服务器交互,实现页面的部分更新,无需重新加载。
实战技巧与最佳实践
1、调试工具的使用:熟悉浏览器的开发者工具,学会查看和调试代码。
2、性能优化:减少 DOM 操作,合理使用闭包和回调,避免内存泄漏。
3、安全性考虑:了解跨站脚本攻击 (XSS) 和如何预防,确保代码的安全性。
常见问题解答
1、问题: JavaScript 能否在非浏览器环境下运行?
答案: 可以,JavaScript 还可以在其他环境如 Node.js 中运行,这使它能够进行服务器端编程。
2、问题: 为什么需要学习 JavaScript?
答案: JavaScript 是实现网页动态功能和交互性的关键技术,掌握 JavaScript 对前端开发尤为重要。
JavaScript 的学习是一个从基础到高级的过程,涉及多个方面,本文提供了详细的学习资料和建议,希望对初学者有所帮助。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/50650.html