ddos攻击日志分析
- 行业动态
- 2025-01-31
- 9
在网络安全领域,DDoS(Distributed Denial of Service)攻击是一种常见且具有破坏力的攻击方式,通过分析DDoS攻击日志,我们可以更好地理解攻击的特征、来源以及采取相应的应对措施。
DDoS攻击日志分析要点
时间戳:记录了攻击发生的具体时间,这有助于我们了解攻击的持续时间和频率,如果攻击在短时间内频繁发生,可能意味着攻击者正在尝试快速耗尽目标资源。
源IP地址:显示了发起攻击的IP地址,通过分析源IP地址,我们可以追踪攻击的来源,判断是来自单个IP还是多个分布式的IP,如果是多个不同的IP地址发起攻击,很可能是分布式的DDoS攻击。
目标IP地址:明确了攻击的目标对象,了解目标IP地址可以帮助我们确定受攻击的服务器或服务,以便及时采取保护措施。

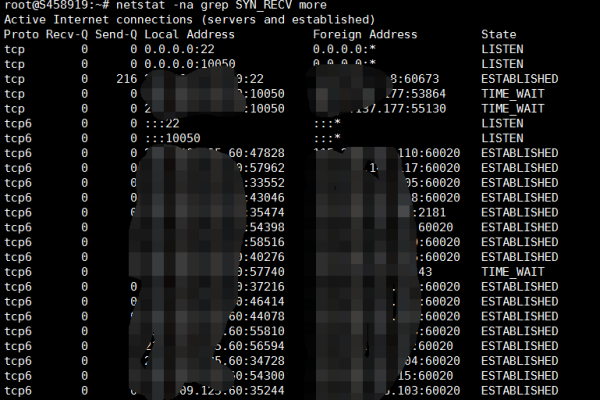
攻击类型:常见的DDoS攻击类型包括SYN Flood、UDP Flood、ICMP Flood等,不同类型的攻击采用不同的机制来消耗目标资源,例如SYN Flood通过发送大量的SYN请求来耗尽服务器的连接资源。
流量大小:反映了攻击时产生的数据流量,较大的流量可能会对网络带宽造成严重影响,导致正常服务无法访问。
以下是一个简化的DDoS攻击日志示例表格:

| 时间戳 | 源IP地址 | 目标IP地址 | 攻击类型 | 流量大小(Mbps) |
| 2024-01-01 10:00:00 | 192.168.1.1 | 192.168.2.1 | SYN Flood | 100 |
| 2024-01-01 10:05:00 | 192.168.1.2 | 192.168.2.1 | SYN Flood | 120 |
| 2024-01-01 10:10:00 | 192.168.1.3 | 192.168.2.1 | SYN Flood | 150 |
从这个示例中,我们可以看出在2024年1月1日上午,有三个不同的源IP地址对目标IP地址192.168.2.1发起了SYN Flood攻击,且流量逐渐增大。
相关问答FAQs
问题1:如何区分正常的高流量与DDoS攻击?
答:正常的高流量通常是由合法的用户请求引起的,流量分布相对均匀,不会集中在特定的时间段或特定的资源上,而DDoS攻击往往会导致短时间内流量急剧增加,且可能针对特定的端口或服务,正常的流量通常不会导致系统资源耗尽或服务不可用,而DDoS攻击的目的正是使目标系统无法正常提供服务。
问题2:发现DDoS攻击后应该采取哪些措施?

答:可以尝试通过配置防火墙规则来限制反面IP地址的访问,或者使用流量清洗服务来过滤掉反面流量,优化服务器配置,增加资源以提高系统的抗攻击能力,及时通知相关的安全机构和服务提供商,共同应对攻击,还可以考虑采用分布式服务器架构,将流量分散到多个服务器上,以减轻单个服务器的压力。
小编有话说
DDoS攻击是一种严重的网络安全威胁,对企业和个人的网络服务都可能造成巨大的影响,通过对DDoS攻击日志的分析,我们能够及时发现攻击的迹象,采取有效的应对措施,降低损失,网络安全是一个持续的过程,我们需要不断关注最新的安全动态,加强安全防护意识,提高应对网络安全威胁的能力。







