如何有效利用DDoS数据源提升网络安全防护能力?
- 行业动态
- 2025-01-30
- 7
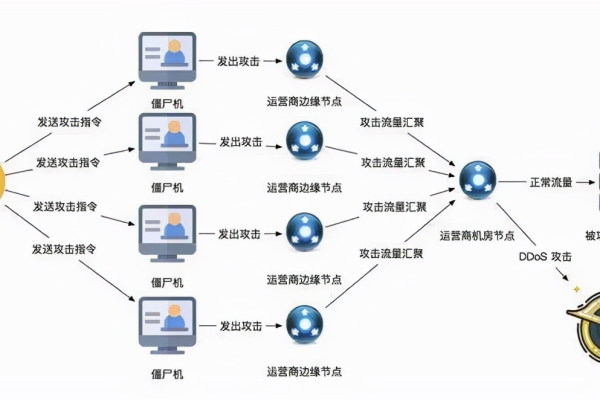
分布式拒绝服务攻击(DDoS)指利用多台计算机作为攻击平台,对一个或多个目标发动攻击,成倍提高拒绝服务攻击的威力。
在当今数字化时代,网络安全面临着诸多挑战,DDoS(分布式拒绝服务)攻击因其强大的破坏力和难以防范的特点,备受关注,而了解 DDoS 数据源对于有效应对此类攻击至关重要。
| 数据源类型 | 描述 | 示例 |
| 僵尸网络 | 由大量被破解控制的个人电脑、服务器等设备组成,这些设备在破解指令下同时向目标发送请求,造成目标瘫痪,一些感染了反面软件的普通家庭电脑,在不知情的情况下被利用发起 DDoS 攻击。 | 如曾经轰动一时的“Conficker”僵尸网络,它通过利用 Windows 系统破绽传播反面程序,控制了大量电脑,然后对一些知名网站发动大规模 DDoS 攻击,导致这些网站长时间无法正常访问。 |
| 代理服务器池 | 破解利用公开的代理服务器资源,通过不断切换代理 IP 地址来隐藏真实攻击源,向目标发动攻击,这些代理服务器可能来自不同地区和网络环境。 | 某些破解组织会收集大量免费或付费的代理服务器信息,构建一个庞大的代理服务器池,当发起 DDoS 攻击时,他们从这个池中随机选取代理 IP 进行攻击操作,使得追踪和防御变得极为困难。 |
| 物联网设备 | 随着物联网的发展,大量智能设备如摄像头、路由器、智能家电等接入网络,部分设备因安全破绽未及时修复,容易被破解劫持并作为 DDoS 攻击的数据源。 | 一些老旧型号的摄像头存在默认密码简单且可被轻易破解的问题,破解载入这些摄像头后,利用其网络连接能力,将其纳入 DDoS 攻击集群,对目标服务器发起流量攻击。 |
| 数据中心与云平台 | 如果数据中心或云平台的安全防护措施不到位,其中的服务器资源可能被反面利用,成为 DDoS 攻击的源头,一些被破解攻破的小型数据中心,其服务器被用来向其他大型网站发动攻击。 | 曾有报道显示,某小型数据中心因遭受破解载入,其内部的数百台服务器被非规控制,并被用于对一家大型电子商务网站进行持续数小时的 DDoS 攻击,导致该电商网站出现严重服务中断,经济损失巨大。 |
| 反射放大器 | 利用网络协议中的一些特性,如 DNS 服务器、NTP 服务器等公共网络服务存在的破绽,将伪造的请求数据包发送给这些服务器,使其返回大量的响应数据给目标,从而放大攻击流量。 | 常见的 DNS 反射攻击中,破解向大量开放的 DNS 服务器发送伪造的域名解析请求,将响应地址指向目标服务器,由于 DNS 服务器会按照请求返回大量数据,从而使目标服务器瞬间收到海量的无效流量,造成网络拥塞和服务不可用。 |
相关问答 FAQs:

1、问:如何检测是否成为 DDoS 攻击的数据源?
答:对于个人用户而言,如果发现设备突然变得异常卡顿、网络带宽被大量占用且出现不明的网络连接请求,可能是设备已被载入并被利用,对于企业或网络服务提供商,可通过流量监测系统发现异常的流量模式,如大量向外发送的数据包、与已知反面 IP 地址的通信等迹象来判断是否成为 DDoS 攻击的数据源,安全软件的警报提示也可能暗示设备存在安全问题并可能被用于攻击。

2、问:防止设备成为 DDoS 攻击数据源有哪些有效方法?
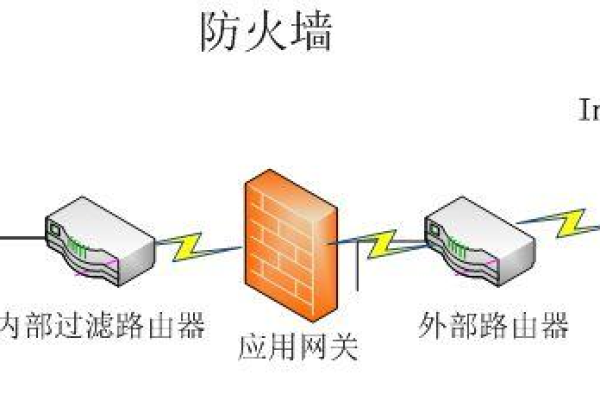
答:保持设备和软件的及时更新,安装最新的安全补丁,以修复已知的安全破绽,设置强密码并定期更换,避免使用简单易猜的密码,安装可靠的防火墙和杀毒软件,对网络流量和设备进行实时监控和防护,对于物联网设备,要谨慎使用,尽量选择有良好安全口碑的产品,并在不使用时断开其网络连接,提高用户的安全意识,不随意点击可疑链接或下载未知来源的文件,防止设备被反面软件感染。
小编有话说:DDoS 攻击的危害不容小觑,而其数据源的多样性也给网络安全带来了巨大挑战,无论是个人用户还是企业机构,都应高度重视网络安全,采取有效的防护措施,不仅保护自身设备和数据安全,也有助于维护整个网络环境的稳定与安全,只有全社会共同努力,才能更好地应对日益猖獗的 DDoS 攻击威胁。