如何高效利用存储系统以优化数据管理?
- 行业动态
- 2025-01-30
- 8
存储系统是计算机系统中用于保存数据和信息的硬件和软件的组合,它允许用户保存、检索和管理数字信息,如文档、图片、视频和应用程序数据,以下是如何使用存储系统的详细步骤:
1、选择存储设备:
确定你的存储需求(容量、速度、便携性等)。
选择合适的存储设备,如硬盘驱动器(HDD)、固态硬盘(SSD)、USB闪存驱动器或云存储服务。
2、安装存储设备:
对于内部存储设备(如HDD/SSD),通常需要将其安装在计算机的机箱内,并连接到主板上的数据接口。
对于外部存储设备(如USB闪存驱动器),只需将其插入计算机的USB端口即可。
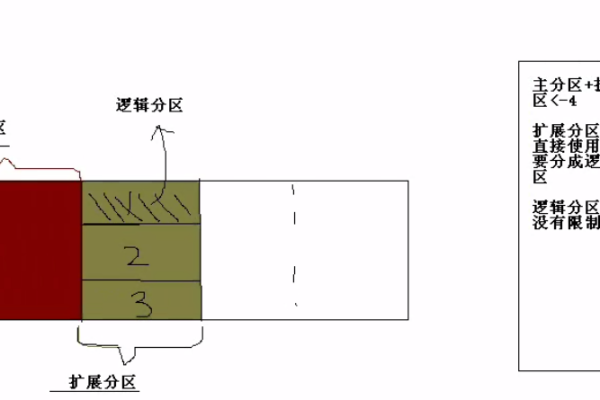
3、初始化和分区:
新购买的存储设备可能需要进行初始化,这通常可以通过操作系统的磁盘管理工具完成。
对存储设备进行分区,以便更好地管理和使用空间,分区可以创建不同的文件系统,如NTFS、FAT32、exFAT或ext4等。
4、格式化存储设备:
在分区后,需要对每个分区进行格式化,以创建文件系统结构。

选择合适的文件系统进行格式化,这取决于你的操作系统和用途。
5、挂载存储设备:
在操作系统中,将存储设备挂载到文件系统中,使其可以被访问。
对于内部存储设备,这通常是自动完成的,对于外部设备,可能需要手动挂载。
6、使用存储设备:
你可以开始在存储设备上创建文件夹、保存文件和执行其他数据管理任务。
确保定期备份重要数据,以防止数据丢失。
7、维护和监控:
定期检查存储设备的健康状况,确保其正常运行。

监控存储空间的使用情况,及时清理不必要的文件和数据。
8、升级和更换:
随着时间的推移,你可能需要考虑升级或更换存储设备,以适应不断增长的数据存储需求。
以下是一个简单的表格,归纳了上述步骤:
| 步骤 | 描述 |
| 1 | 选择存储设备 |
| 2 | 安装存储设备 |
| 3 | 初始化和分区 |
| 4 | 格式化存储设备 |
| 5 | 挂载存储设备 |
| 6 | 使用存储设备 |
| 7 | 维护和监控 |
| 8 | 升级和更换 |
相关问答FAQs
Q1: 如何选择合适的存储设备?
A1: 选择合适的存储设备时,需要考虑以下因素:
容量:根据你需要存储的数据量来选择。
速度:如果需要快速读写数据,选择SSD;如果需要大量存储且不太在意速度,可以选择HDD。
便携性:如果需要经常携带数据,选择USB闪存驱动器或便携式硬盘。

成本:根据你的预算来选择。
Q2: 如何备份存储设备中的数据?
A2: 备份存储设备中的数据可以通过以下方式:
使用外部硬盘或USB闪存驱动器进行物理备份。
使用云存储服务进行在线备份。
使用专业的备份软件进行自动化备份。
小编有话说
存储系统是计算机不可或缺的一部分,正确使用和维护存储设备对于保护数据安全至关重要,希望本文能帮助你更好地理解和使用存储系统,记得定期备份数据,以防万一!