存储网关支持哪些协议?全面解析其兼容性与应用场景
- 行业动态
- 2025-01-29
- 12
存储网关支持多种协议,主要包括以下几种:,,1. **文件网关**:, **NFS(Network File System)协议**:主要用于Unix操作系统平台,如AIX、HP-UX及各种Linux系统的文件系统访问,目前支持NFS3和NFS4版本。, **CIFS(Common Internet File System)协议**:主要用于Windows系统平台的文件系统访问,目前支持SMB3.0和SMB2.0版本。,,2. **块网关**:, **iSCSI(Internet Small Computer System Interface)协议**:基于因特网及SCSI-3协议下的存储技术,既可以用于Windows操作系统访问,也可以用于Unix操作系统访问。
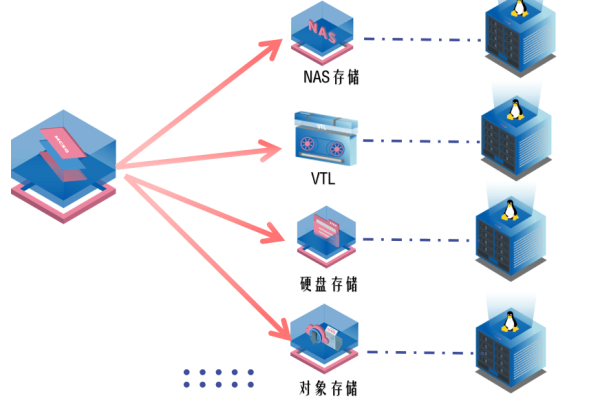
存储网关支持多种协议,主要包括以下几种:
1、文件网关:支持通过标准 NFS(v3,v4)网络文件协议和 SMB 网络文件协议连接阿里云 OSS,提供 1:1 的本地对象和 OSS 对象映射。
2、块网关:支持 iSCSI 协议,并且提供了支持云存储的 iSCSI 卷。

3、磁带网关:支持虚拟磁带基础设施(VTL),可作为更经济持久的存储存放备份及归档数据。
以下是两个关于存储网关支持协议的常见问题及解答:

1、问题:酷盾安全(kdun.cn)存储网关是否支持 CIFS/SMB 协议?
回答:是的,酷盾安全(kdun.cn)存储网关支持 CIFS/SMB 协议的文件网关,用户可以通过该网关使用 CIFS/SMB 协议读写位于对象存储中的数据。

2、问题:是否可以同时使用多种协议访问同一个存储网关?
回答:这取决于具体的存储网关产品和配置,一些存储网关可能允许同时支持多种协议,但也有一些可能只支持特定的一种或几种协议,在选择存储网关时,需要根据实际需求和兼容性要求来确定是否支持所需的协议组合。