如何利用JavaScript集成Google地图以增强用户体验?
- 行业动态
- 2024-09-12
- 1
JavaScript 结合 Google Maps API 可以实现在网页上嵌入交互式地图,提供地点搜索、路线规划、标记添加和地图样式自定义等功能。开发者可以通过 JavaScript 代码操控 Google 地图,实现复杂的地图应用。
使用JavaScript与Google Maps API
基础入门与准备条件
简介及适用人群
目标读者:本文适用于具有JavaScript编程经验和面向对象编程知识的开发者。
前提条件:读者应熟悉Google Maps的基本操作和界面。
准备工作
访问开发者文档:通过谷歌地图开发者文档获取必要的API信息和代码示例。
申请API Key:为使用Google Maps服务,需要申请并获取一个API Key。
核心功能与地图库
地图显示
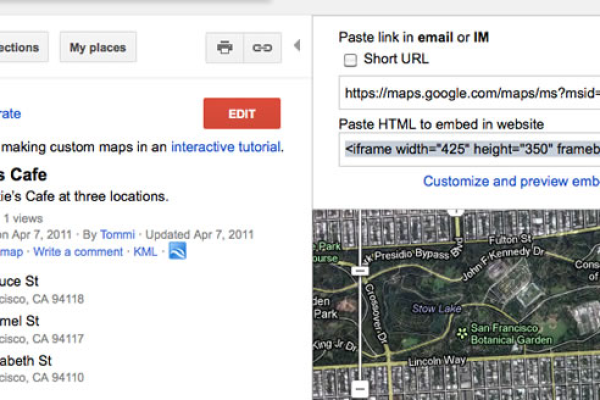
初始化地图:使用API Key在网页中嵌入Google地图。
设置中心点与缩放级别:定义地图的初始视图,如中心位置和缩放等级。
标记与路径
添加标记:在地图上放置单一或多个标记以表示特定地理位置。
绘制路径:连接多个标记点来表示路线或区域边界。
信息窗口和街景
信息窗口:通过点击标记弹出信息窗口显示额外内容。
集成街景:提供更深入的街景图像,增强用户体验。
高级特性与性能优化
样式自定义
调整颜色方案:根据2025年更新,采用新的默认调色板,改进地图的整体视觉表现。
易用性改进:利用更新带来的新特性,如改进的用户界面元素,提升用户交互体验。
性能优化
加载策略:仅在必要时加载地图数据,减少初始加载时间。
错误处理:实施有效的错误处理机制,确保应用的稳定性和可靠性。
实例演示与社区资源
教学示例
代码示例:通过简单的代码片段解释如何实现基本地图功能。
场景应用:展示如何在不同应用场景中使用Google Maps JavaScript API。
社区和教程
参与讨论:加入开发社区,与其他开发者交流经验。
在线教程:利用在线资源学习更多高级技巧和最佳实践。
问题与解答
1、是否可以在没有互联网的情况下使用Google Maps JavaScript API?
不可以,Google Maps JavaScript API完全依赖于网络连接到Google的服务器,无法在离线环境中使用。
2、如何确保使用API时的数据安全性?
使用HTTPS传输API调用,确保数据传输的安全性,不要在前端代码中暴露您的API Key,以防止被滥用。
本文档旨在提供一个全面的指南,帮助开发者理解和利用Google Maps JavaScript API的强大功能,通过上述的步骤和建议,开发者可以构建出功能强大、用户友好的地图应用,鼓励开发者积极参与社区,不断学习和实验,以适应不断变化的技术环境。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/50438.html