如何进行敏感内容检测与敏感信息识别?
- 行业动态
- 2024-12-28
- 2083
检测,也称为敏感检测,是一种通过技术手段自动识别和过滤数据中的敏感信息的过程,这一过程在网络安全、数据防泄露(DLP)、合规管理等领域发挥着至关重要的作用,尤其是在保护个人隐私、商业秘密和金融数据等方面。
通常包括个人信息(PII)、财务数据、知识产权和机密文件等,这些信息的不当传播或泄露可能导致严重的法律后果、经济损失和声誉损害,敏感内容检测成为了企业和组织保护其重要资产和遵守法规的重要环节。
以下是几种常见的敏感内容检测技术和工具:
1、关键词匹配:这是最基础的敏感内容识别方式,通过预定义的关键词列表扫描文本中是否包含特定的敏感词语,身份证号、手机号、信用卡号等个人信息,以及商业机密、合同细节、专利技术等敏感术语。
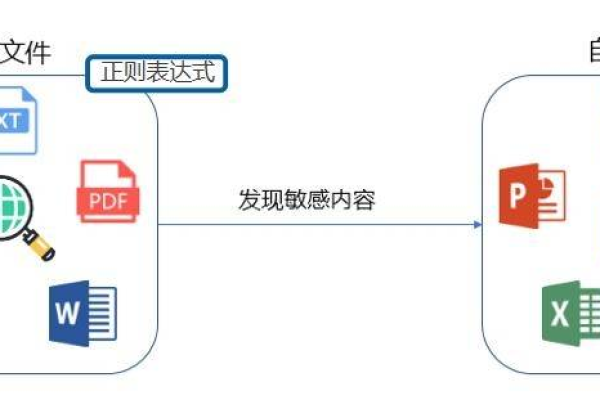
2、正则表达式匹配:正则表达式是一种强大的模式匹配工具,广泛用于识别特定格式的敏感数据,如信用卡号、电子邮件地址和身份证号码。
3、自然语言处理(NLP):NLP是一种更高级的敏感内容识别技术,能够通过分析上下文理解文本的语义,从而判断是否包含敏感信息,这种方法特别适用于识别健康记录或医疗信息中的隐私数据,以及分析电子邮件或报告中的机密内容。
4、机器学习:基于机器学习的敏感内容识别通过训练模型来自动识别敏感数据,具有更高的灵活性和扩展性,这种方法能够识别出传统规则或关键词匹配无法检测的复杂模式,例如从海量企业内部文件中自动学习敏感数据的特征,并动态检测并应对新型的敏感数据。

5、模糊匹配:模糊匹配技术用于应对敏感信息的变体,例如拼写错误、格式变化等,即使数字间有空格或其他符号,模糊匹配仍能识别电话号码;同样,它也能识别名称变体,如拼写错误的名字或术语。
以下是一些常用的敏感内容检测工具:
1、域智盾软件(DLP):这是一款强大的企业级数据防泄露解决方案,内置敏感内容识别功能,它可以通过自定义关键词、正则表达式等多种方式检测数据中的敏感信息,并及时阻止泄露。
2、Forcepoint DLP:Forcepoint的DLP系统集成了敏感内容识别技术,能够检测并防止个人信息、财务数据、知识产权等敏感数据泄露。
3、Microsoft Azure Information Protection:这款工具可以自动分类和标记敏感数据,帮助企业保护机密信息,它利用关键词和NLP等技术识别电子邮件、文档中的敏感内容。

4、Checkmarx:Checkmarx专注于源代码和应用程序中的敏感信息检测,通过静态应用安全测试(SAST)识别可能导致信息泄露的代码破绽。
5、零克查词:这是一个在线专业的小红书、抖音、B站、小红书敏感词和违规词检测工具,帮助内容创作者在发布内容文案前检测是否有可能触发平台的审核机制或者引起不必要的争议。
检测是保护数据安全和遵守法规的重要环节,通过选择合适的技术和工具,企业和组织可以有效地识别和过滤敏感信息,降低数据泄露的风险,需要注意的是,随着技术的不断发展和新型威胁的出现,敏感内容检测也需要不断更新和完善。
以下是两个相关的常见问题及其回答:
问:敏感内容检测的主要目的是什么?
答:敏感内容检测的主要目的是保护个人隐私、商业秘密和金融数据等敏感信息的安全,防止这些信息的不当传播或泄露,通过自动识别和过滤数据中的敏感信息,敏感内容检测有助于降低法律风险、经济损失和声誉损害。

问:如何选择合适的敏感内容检测工具?
答:选择合适的敏感内容检测工具时,需要考虑以下几个因素:明确需要检测的敏感信息类型和范围;评估工具的检测准确性、复杂度和处理效率;考虑工具的易用性、可扩展性和成本效益,根据具体需求进行综合评估后,选择最适合的敏感内容检测工具。
小编有话说:
在数字化时代,数据安全和合规性已成为企业和个人不可忽视的重要议题,敏感内容检测作为保护数据安全的重要手段之一,其重要性不言而喻,随着技术的不断进步和新型威胁的出现,我们需要保持警惕并不断更新和完善我们的敏感内容检测策略,我们也应该意识到,除了技术手段外,加强员工培训和提高安全意识也是保障数据安全的关键,只有综合运用多种手段和方法,我们才能更好地保护我们的数字资产免受侵害。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/50404.html