如何高效管理MySQL业务数据库以优化性能和可靠性?
- 行业动态
- 2024-09-22
- 4641
Mysql数据库
MySQL作为一个广泛应用在全球的开源关系型数据库管理系统,其高效、稳定的特性使其在多个行业内得到广泛使用,本文将从不同角度深入探讨MySQL数据库的应用与管理,以提供全面而准确的信息。
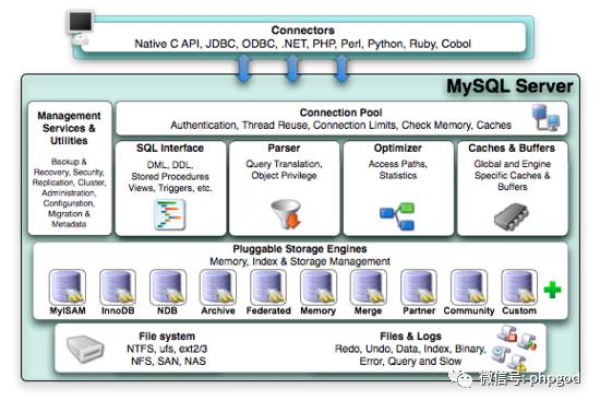
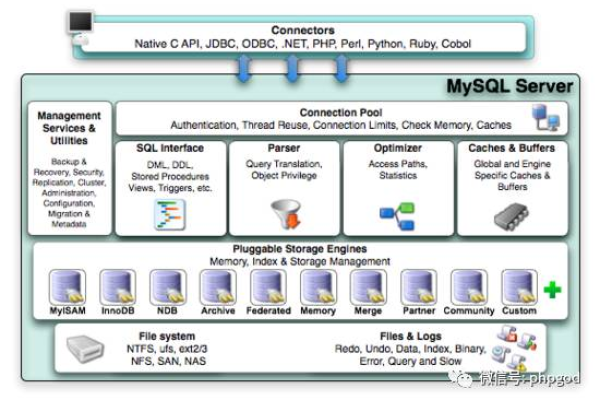
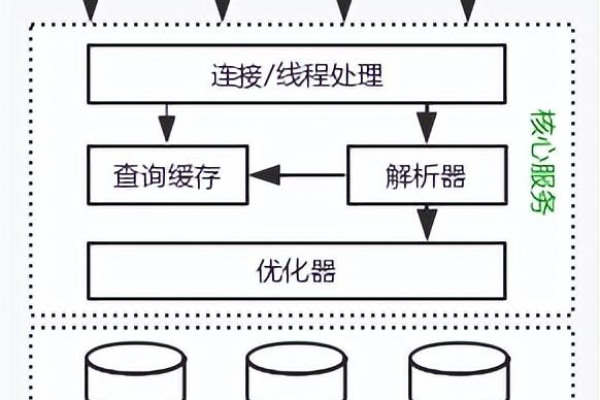
基础架构与应用
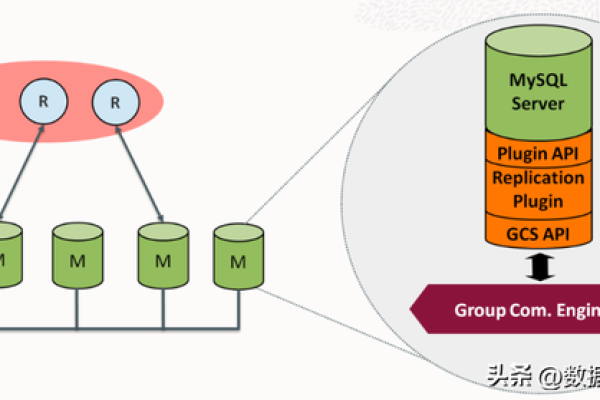
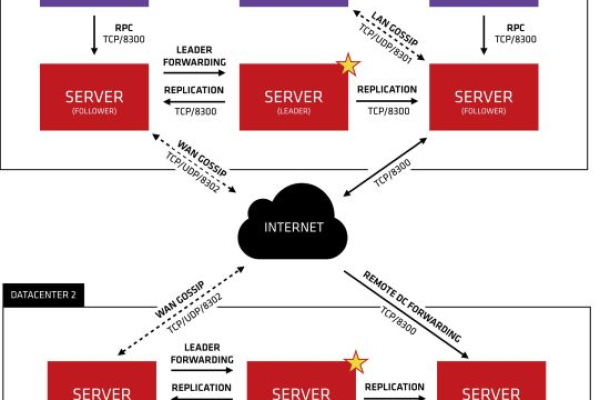
MySQL数据库的基础架构主要针对OLTP(联机事务处理系统)设计,能够支持高并发的数据操作,保证数据处理的高效性和稳定性,在不同的业务场景中,MySQL可以通过不同的架构设计来满足特定的需求,在需要处理大量读写操作的场景下,可能会采用主从复制或集群配置来分散负载,提高系统的可用性和容错能力。
管理与优化

对于数据库的日常管理,包括数据库的创建、权限授予、以及性能配置等,都是保证数据库稳定运行的关键任务,通过合理的设置和调整,可以有效地提升数据库的性能和安全性,优化SQL查询、合理配置索引可以显著提高查询速度和数据处理效率。
云数据库MySQL作为一种服务,为用户提供了便捷、高效的数据库解决方案,腾讯云的MySQL服务不仅100%兼容MySQL协议,还提供了高性能、高可靠性的数据存储服务,适合需求动态变化的关系型数据库应用场景,这种服务特别适合于快速开发部署和易于管理的业务环境。
规范与安全
为了确保数据库的稳定性和安全性,遵守一定的规范是非常必要的,这些规范包括但不限于数据库设计的合理性、SQL编写的标准性以及数据变更的处理流程等,合理的规范可以帮助技术人员设计出适合业务需求的数据库结构,避免在后期出现结构性问题,从而为公司业务的稳定运行提供保障。

常见问题与支持
FAQs
Q1: 如何选择合适的MySQL架构?
A1: 选择MySQL架构应考虑业务的具体需求,如数据读/写的频繁程度、数据的一致性要求、以及系统的扩展性等,对于需要高读取性能的应用,可以考虑使用读写分离或负载均衡的架构;而对于高可用性的需求,则可能需要考虑使用主从复制或集群配置。

Q2: 如何保证MySQL数据库的安全?
A2: 保证数据库安全需要从多方面入手,包括但不限于:实施定期的数据备份、使用防火墙保护数据库服务器、设置复杂的密码并定期更新、以及控制访问权限,只授予必要的最小权限等措施,还可以利用安全扫描工具定期检查潜在的安全破绽。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/5033.html