DDoS攻击防护服务价格如何计算?
- 行业动态
- 2025-01-27
- 9
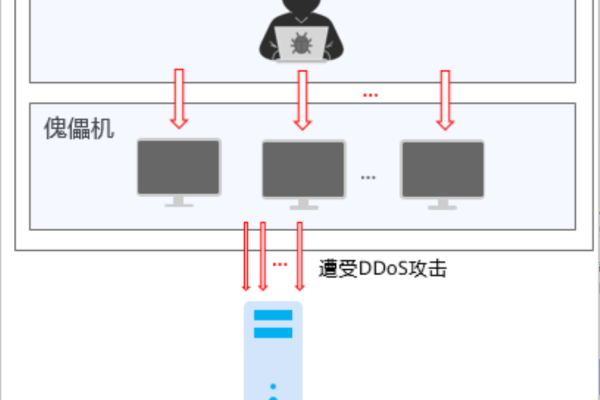
DDoS(Distributed Denial of Service)攻击是一种常见的网络安全威胁,它通过利用大量计算机同时向目标服务器发送请求,导致服务器资源耗尽,无法正常服务,为了抵御这种攻击,许多企业和个人会选择购买DDoS防护服务,以下是关于DDoS攻击防护价钱的详细回答:
DDoS攻击防护价钱
DDoS攻击防护的价钱因多种因素而异,包括防护服务的提供商、防护级别、所需带宽、防护时长等,DDoS防护服务的价格可以从几千元到几十万元不等,甚至更高,具体取决于客户的需求和所选的服务方案。
不同类型DDoS防护服务的价格
1、基础防护服务:
一些云服务提供商或安全厂商会提供基础的DDoS防护服务,这些服务通常包含在基础套餐中,价格相对较低,可能从几百元到几千元不等,这类服务适合对DDoS防护需求不高的个人用户或小型网站。
2、高防IP服务:
高防IP服务是另一种常见的DDoS防护方式,通过将域名解析到高防IP上,所有公网流量都经过高防IP机房,从而有效防御DDoS攻击,高防IP服务的价格根据防护能力和带宽大小而定,一般从几千元到几万元不等。
3、专业DDoS防护服务:
对于需要更高级别防护的企业或个人,可以选择专业的DDoS防护服务,这些服务通常提供更高的防护带宽、更先进的防护技术和更全面的防护策略,价格方面,专业DDoS防护服务的费用较高,可能从几万元到几十万元不等,甚至更高。
影响DDoS攻击防护价钱的因素
1、防护级别:

不同的防护级别对应不同的价格,防护级别越高,价格越贵,基础防护可能只能抵御小规模的DDoS攻击,而高级防护则能抵御大规模的分布式拒绝服务攻击。
2、所需带宽:
DDoS攻击往往伴随着大量的数据流量,因此所需的防护带宽也是影响价格的重要因素,带宽越大,价格越高。
3、防护时长:
防护时长也是影响价格的一个因素,防护时间越长,价格越高,一些服务提供商可能会提供包年或包月的优惠套餐。
4、服务提供商:

不同的服务提供商提供的DDoS防护服务价格也存在差异,一些知名的服务提供商可能因其品牌影响力和技术实力而收取更高的费用。
示例价格
以某知名云服务提供商为例,其DDoS高防包(标准版)的价格如下:
0-1Gbps(含):80元/Mbps/月,960元/Mbps/年
1-3Gbps(含):60元/Mbps/月,720元/Mbps/年
3-10Gbps(含):40元/Mbps/月,480元/Mbps/年
10Gbps以上:20元/Mbps/月,240元/Mbps/年

DDoS攻击防护的价钱因多种因素而异,客户可以根据自己的实际需求选择合适的防护服务,在选择时,除了考虑价格因素外,还应关注服务提供商的技术实力、服务质量和客户口碑等方面,客户也可以根据自身情况灵活选择防护级别和带宽大小,以实现成本与效益的平衡。
FAQs
1、问:DDoS攻击防护服务是否都是按年收费?
答:不是,DDoS攻击防护服务可以根据客户需求选择不同的计费方式,如按月、按季度或按年收费,一些服务提供商还提供按需付费的模式,即根据实际使用量进行计费。
2、问:购买了DDoS攻击防护服务后是否还需要做其他安全措施?
答:虽然DDoS攻击防护服务能够有效抵御DDoS攻击,但网络安全是一个综合性的问题,除了购买DDoS攻击防护服务外,客户还应该采取其他安全措施来保障网络的整体安全性,如定期更新软件和操作系统、设置强密码、使用防火墙等。