什么是CDN定向流量,它如何优化网络性能?
- 行业动态
- 2024-12-31
- 3795
CDN(内容分发网络)定向流量是一种通过将用户请求导向最近的服务器节点,从而减少延迟和提高访问速度的技术,CDN的核心目标是通过在多个地理位置部署的服务器上缓存和分发互联网内容,使用户能够快速、可靠地访问网站或应用,以下是对CDN定向流量的详细解释:
一、工作原理
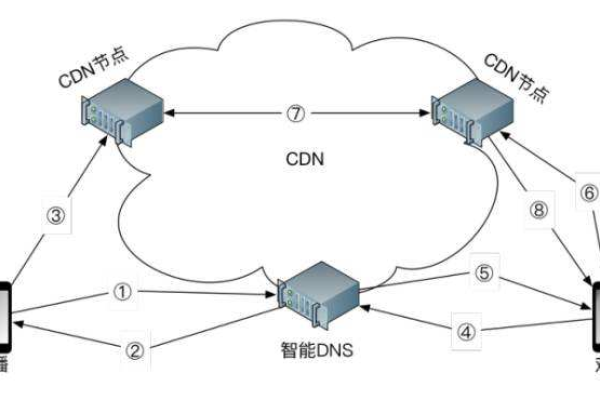
1、DNS负载均衡:当用户请求一个域名时,DNS服务器会将该请求解析到最合适的CDN节点,这个过程通常基于用户的地理位置、网络状况和服务器负载等因素。
2、Anycast技术:通过将同一个IP地址分配给多个服务器节点,用户请求会自动路由到最近的服务器。
3、HTTP重定向:当用户发起请求时,CDN会根据用户的地理位置和网络状况,将用户重定向到最近的服务器。
4、内容路由:CDN可以根据用户的请求内容选择合适的服务器,例如实时传输的内容会选择网络延迟最低的服务器提供服务。
二、优势
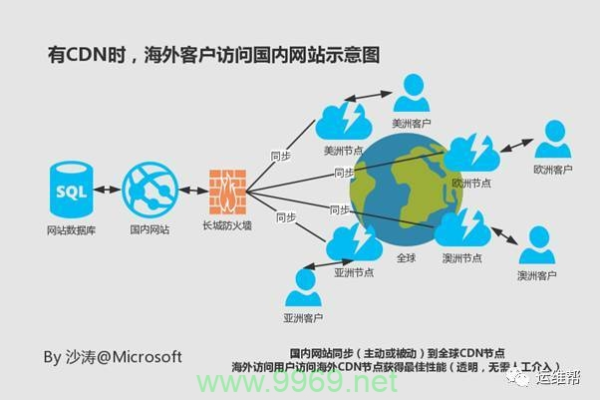
1、提升访问速度:通过将内容缓存到离用户最近的节点,CDN可以显著减少数据传输时间和延迟,从而提高用户的访问速度。

2、减轻服务器负载:CDN可以分担源服务器的压力,将静态资源缓存到各个节点上,减少对源服务器的请求,从而提高系统的稳定性和可扩展性。
3、提高可靠性:CDN通常具有多个节点和冗余机制,确保在某个节点出现故障时,仍然能够保持网站的正常运行。
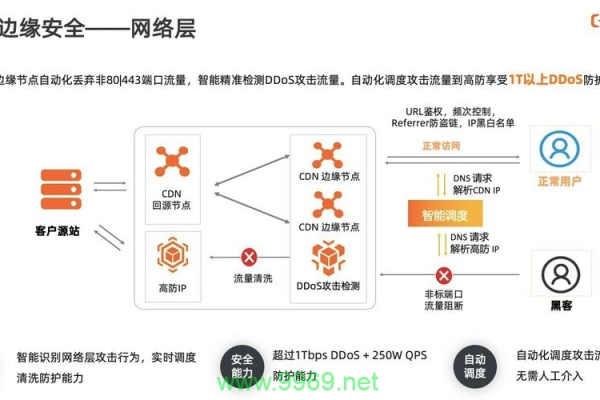
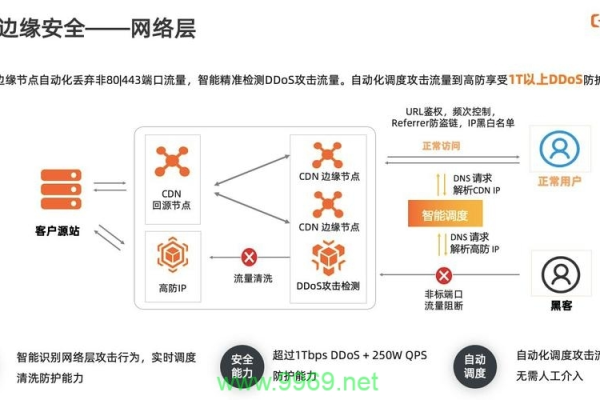
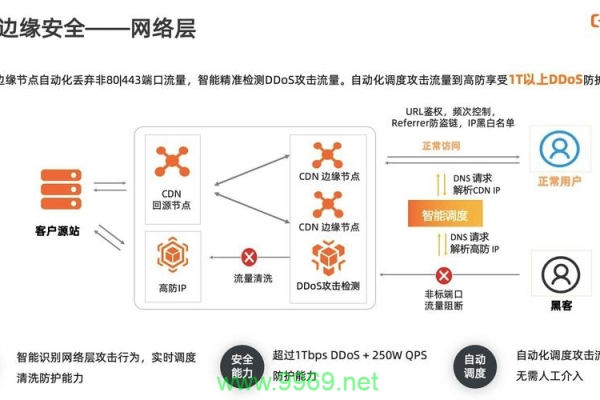
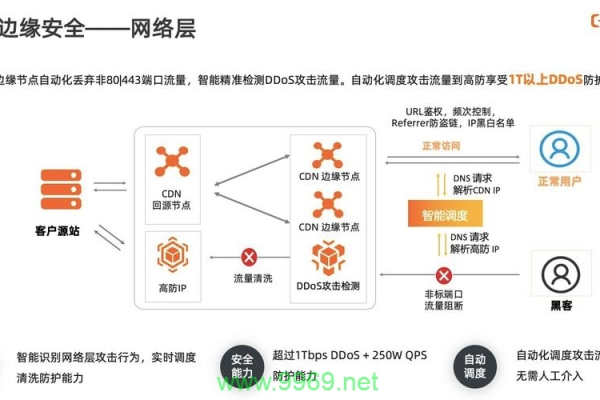
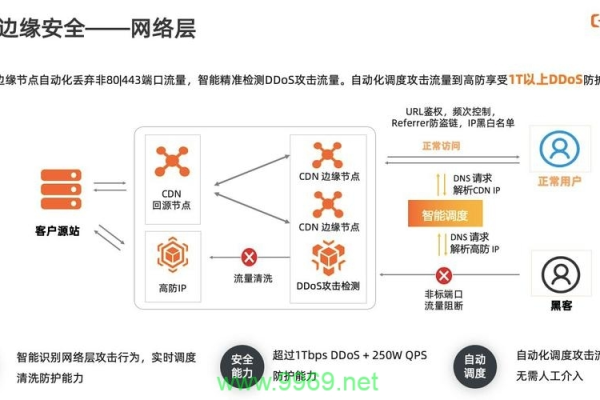
4、防御DDoS攻击:CDN可以通过分布式的缓存和负载均衡技术,将流量分散到多个服务器上进行处理,从而有效防御DDoS攻击。
5、节省成本:使用CDN可以减少带宽消耗和服务器负载,从而降低运营成本。

三、应用场景
1、静态资源加速:如图片、视频、CSS、JavaScript等静态资源的加速分发。
2、加速:对于需要实时传输的内容,如视频直播,CDN可以选择网络延迟最低的服务器来提供服务。
3、安全防护:通过CDN的分布式架构和负载均衡技术,可以有效防御DDoS攻击和其他网络安全威胁。
四、选择CDN服务商的建议
1、性能比较:通过测试不同服务提供商的响应时间和下载速度,选择性能最好的服务提供商。

2、价格比较:根据预算选择合适的服务提供商,确保性价比最高。
3、功能比较:比较不同服务提供商的功能,如缓存策略、压缩技术和安全措施等。
CDN定向流量是一种通过智能调度用户请求,提高访问速度和可靠性的技术,它不仅能够提升用户体验,还能减轻服务器负载,提高系统的安全性和稳定性,在选择CDN服务商时,建议综合考虑性能、价格和功能等因素,以确保选择最适合自己需求的服务。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/50261.html