如何通过DDoS高防IP技术有效抵御网络攻击?
- 行业动态
- 2025-01-27
- 7
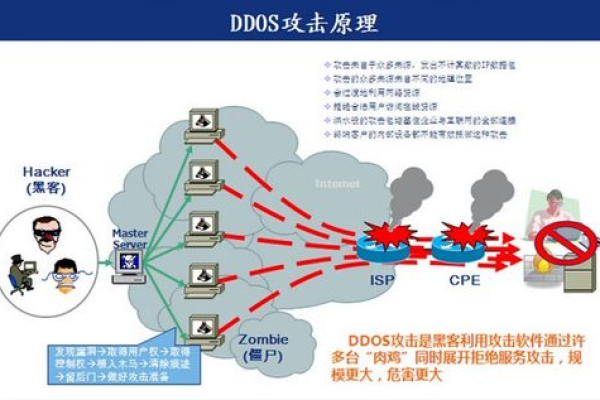
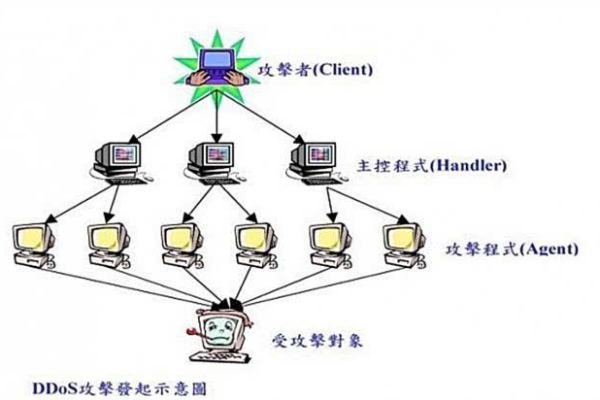
DDoS(分布式拒绝服务)攻击是一种常见的网络攻击方式,通过向目标服务器发送大量的请求,使其无法正常处理合法用户的请求,从而导致服务不可用,为了应对这种攻击,高防IP技术应运而生,下面将详细介绍DDoS高防IP技术的实现原理、关键技术以及应用场景:
DDoS高防IP技术实现原理
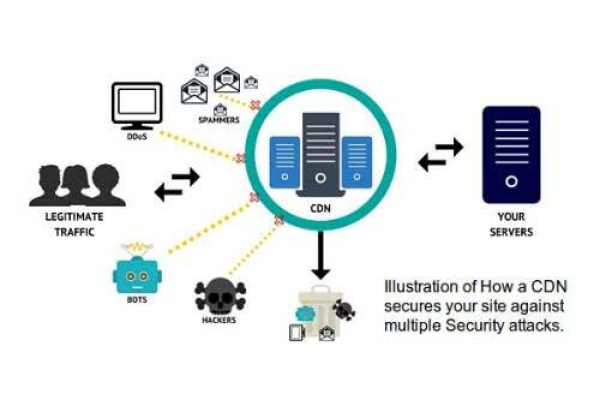
1、流量识别与过滤:高防IP服务商利用先进的流量识别技术,可以识别和过滤掉DDoS攻击流量,并将合法流量转发到目标服务器,常见的过滤技术包括基于黑白名单的IP过滤、基于协议的过滤、基于行为的过滤等。
2、负载均衡与调度:高防IP服务商会根据目标服务器的负载情况,将合法流量均匀地分配到多个目标服务器上,从而平衡服务器负载,提高服务的可用性和稳定性。
3、链路分离与隔离:为了进一步增强防护效果,高防IP服务商通常会采用多层次的防护架构,将攻击流量分离到不同的链路上,避免攻击流量对整个网络的影响,高防IP服务商还会为用户提供灵活的网络隔离策略,根据实际需求对流量进行隔离,防止攻击流量对其他用户产生影响。

4、实时监测与应对:高防IP服务商会对目标服务器和网络进行实时监测,一旦检测到异常流量或攻击行为,会立即采取相应的应对措施,如增加带宽、调整过滤规则等,以确保目标服务器的正常运行。
DDoS高防IP的关键技术
1、流量清洗技术:当攻击流量进入高防IP系统时,系统会进行实时监测和分析,并根据预设的防护策略对攻击流量进行过滤和清洗,只有通过验证的合法流量才会被转发到目标服务器,而攻击流量则会被丢弃。
2、分布式节点技术:为了提高抗攻击能力,高防IP系统通常部署了分布式节点,将流量分散处理,避免单点故障,这些分布式节点覆盖全球各地,能够及时响应各种地区的DDoS攻击,保障服务的稳定性。

3、智能识别技术:高防IP系统通过行为分析技术,识别DDoS攻击的特征和模式,及时应对不同类型的攻击,系统还能自适应调整防御策略,提高防御效果和覆盖范围。
DDoS高防IP的应用场景
1、网站类业务:对于网站类业务,高防IP可以通过DNS解析将大规模攻击流量调度至高防IP,经过高防集群清洗中心过滤后,将正常访问流量转发到业务源站服务器,从而确保网站的稳定运行。
2、非网站类业务:对于非网站类业务,如游戏、金融、电商等行业,高防IP同样可以提供有效的防护,通过将实际业务IP替换为DDoS高防IP,可以将攻击流量引流到高防实例进行防护。

3、弹性云服务器:对于弹性云服务器等云资源,高防IP可以提供弹性防护能力,当流量攻击超出保底防护峰值时,将自动触发弹性防护机制,确保服务无中断。
DDoS高防IP技术通过多种技术手段和策略的综合应用,能够有效地保护目标服务器免受DDoS攻击的影响,在网络安全威胁不断增加的今天,高防IP成为了许多企业和组织必备的网络安全防护措施之一。