如何利用DDoS基础防护API提升网络安全防护能力?
- 行业动态
- 2025-01-26
- 9
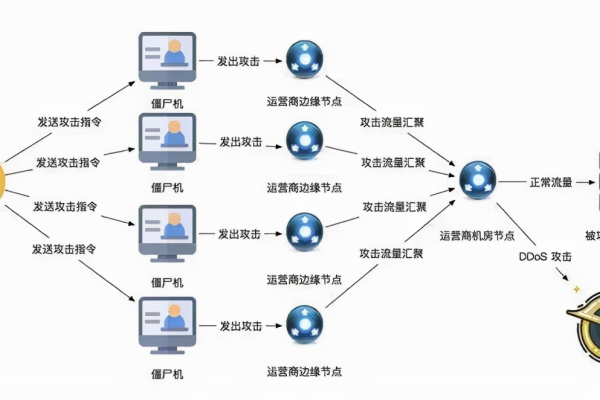
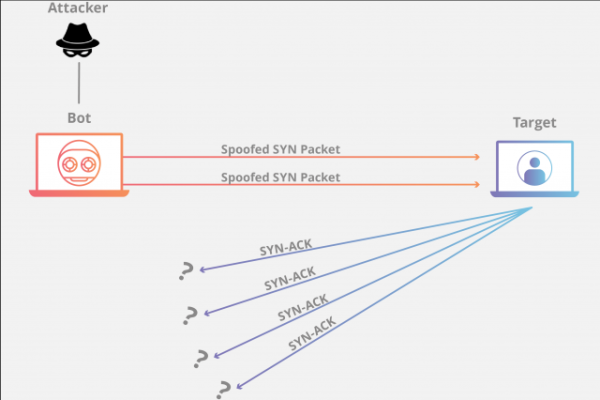
DDoS(Distributed Denial of Service)攻击是一种常见的网络安全威胁,它通过利用大量的计算机或其他网络设备向目标系统发送海量请求,导致目标系统的服务不可用,为了应对这种攻击,许多云服务提供商都提供了DDoS防护服务,其中阿里云的DDoS基础防护API就是一种常用的工具,以下是关于DDoS基础防护API的详细介绍:
1、API:阿里云的DDoS基础防护API允许用户通过编程方式管理和查询其DDoS防护状态和配置,这些API可以帮助用户自动化地执行各种DDoS防护任务,如查询防护阈值、修改防护设置、查看攻击事件等。
2、主要API功能
DescribeRegions:查询支持的地域信息,帮助用户了解哪些地域提供DDoS防护服务。
DescribeInstance:查询当前阿里云账号拥有的公网IP资产(如ECS实例、SLB实例、EIP实例)的实例详情。
DescribeDdosThreshold:查询指定公网IP资产的DDoS防护阈值或流量清洗阈值详情。
DescribeBgpPackByIp:查询单个公网IP资产绑定的原生防护实例的配置。
DescribeDdosCredit:查询当前阿里云账号在指定地域的安全信誉分详情。

DescribeInstanceIpAddress:查询公网IP资产的DDoS防护信息以及所属原生防护实例的详情。
DescribeIpDdosThreshold:查询指定公网IP资产的DDoS防护阈值或流量清洗阈值详情。
DescribeIpLocationService:查询公网IP资产的IP归属地域。
ModifyIpDefenseThreshold:修改单个公网IP资产的DDoS防护清洗阈值。
DescribeDdosEventList:查询单个公网IP资产上发生的DDoS攻击事件的详情列表。
DescribeDdosCount:查询指定地域下正在遭受DDoS攻击的公网IP资产的数量。

DescribeCap:获取DDoS攻击事件发生时抓取的流量数据的下载链接。
3、使用步骤
创建RAM用户并授权:在使用DDoS基础防护API之前,需要在阿里云控制台上创建一个RAM用户,并为该用户授予相应的权限策略,可以选择AliyunYundunDDosFullAccess策略来管理DDoS基础防护,或者选择AliyunYundunDDosReadOnlyAccess策略来进行只读访问。
安装SDK:根据需要选择合适的编程语言,并安装相应的阿里云SDK,对于Python用户,可以使用pip install alibabacloud_antiddos_public20170518==1.0.2命令来安装SDK。
编写代码调用API:使用所选的编程语言编写代码,调用上述API进行DDoS防护的相关操作,可以编写代码查询某个IP地址的DDoS防护阈值,或者修改某个IP地址的防护设置。
4、注意事项

权限管理:确保RAM用户具有足够的权限来调用所需的API,不同的API可能需要不同的权限策略,因此在创建RAM用户时需要仔细选择权限策略。
参数验证:在调用API时,需要确保传递的参数是正确的,并且符合API的要求,错误的参数可能会导致API调用失败或者返回错误的结果。
错误处理:在调用API时,可能会遇到各种错误情况,如网络错误、权限不足、参数错误等,需要在代码中添加适当的错误处理逻辑,以便在出现错误时能够及时进行处理。
DDoS基础防护API是阿里云提供的一种强大的工具,可以帮助用户自动化地管理和查询其DDoS防护状态和配置,通过合理地使用这些API,用户可以更加高效地保护自己的网络系统免受DDoS攻击的威胁。









