在现代Web开发中,JavaScript框架扮演着怎样的角色,它们之间存在哪些显著差异?
- 行业动态
- 2024-09-12
- 3
详细介绍源码

在现代Web开发中,JavaScript框架扮演着至关重要的角色,它们提供了构建用户界面、管理数据流和增强应用性能的有效方式,以下是一些流行框架的深入分析。
框架概览
1. Solid
性能表现: 根据最新的性能比较,Solid框架在多个关键性能指标上表现出色,超越了其他主流框架如Vue、React和Angular。
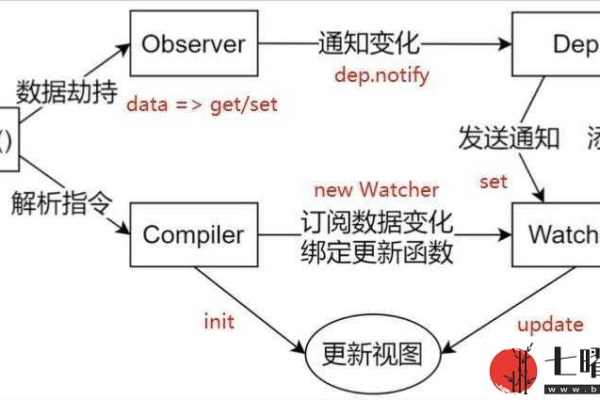
特点: Solid的主要优势在于其性能优化和高效的DOM操作,它使用了一种称为"响应式DOM"的技术,可以更快速地更新视图。
2. React.js
核心概念: React.js是一个由Facebook开发的高效、灵活的JavaScript库,用于构建可重用的UI组件。
技术架构: React采用MVC架构,主要关注于应用程序的视图层,通过使用虚拟DOM,React显著提高了应用的性能。
优点: React的组件化结构使得代码更加模块化,易于维护和扩展,广泛的社区支持和丰富的插件系统使其成为众多开发者的首选。
3. Next.js
成熟度: Next.js是在React之上构建的一个框架,提供了服务器端渲染和静态网站生成的功能,它是市场上最成熟的框架之一,拥有庞大的用户基础和丰富的文档资源。
应用场景: 适合需要快速迭代和优化SEO的动态或静态网站项目。
4. Gatsby
市场定位: Gatsby是一个基于React的现代web框架,专门优化用于构建快速的性能优异的静态站点,它通过预渲染页面来优化加载时间并提升SEO效果。
特色: Gatsby的优秀性能主要得益于它的数据层抽象,能够与多种数据源无缝集成。
5. Vue.js
易用性: Vue.js以其简洁的API和易于学习的特点而受到许多开发者的欢迎,其单向数据流和组件系统使得状态管理更为简单直观。
适用场景: 适用于小到中型项目,特别是那些需要快速开发的场景。
相关对比表格
| 框架名称 | 性能排名 | 主要优势 | 适用场景 | 社区支持 |
| Solid | 1 | 高效的DOM操作 | 任何规模的Web应用 | 活跃 |
| React.js | 组件化结构 | UI重型应用 | 非常活跃 | |
| Next.js | SSR和静态站点生成 | 动态和静态网站 | 非常活跃 | |
| Gatsby | 高性能静态站点 | 静态网站,博客,商业站点 | 活跃 | |
| Vue.js | 易学易用 | 小到中型企业级应用 | 活跃 |
相关问题与解答
Q1:如何选择适合自己的JS框架?
A1: 选择框架时应考虑项目需求、团队熟悉度及框架的社区和生态系统,对于需要高性能的应用,可以考虑Solid;对于需要丰富组件和社区资源的项目,React.js是好选择。
Q2:未来框架发展趋势如何?
A2: 随着Web开发技术的不断进步,未来的框架将更注重性能优化、开发者体验和跨平台能力,随着AI和机器学习技术的发展,可能会出现更多智能化的辅助开发工具。
提供了一个全面的JavaScript框架概览,希望能帮助您更好地理解每个框架的核心特性及其适用场景。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/49966.html