存储结构究竟在数据管理中扮演什么关键角色?
- 行业动态
- 2025-01-25
- 9
存储结构是计算机科学中的一个重要概念,它决定了数据在计算机中的存储方式和访问方法,以下是关于存储结构的详细解释:
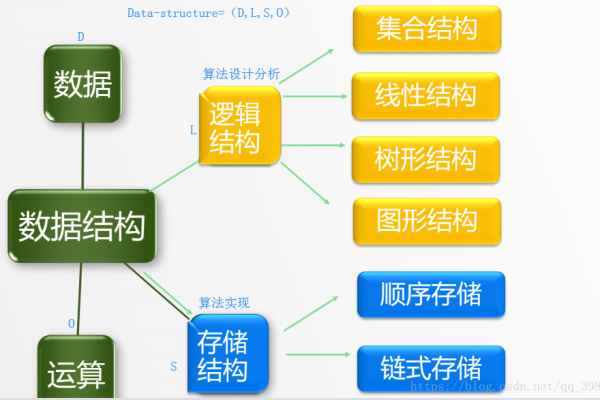
1、顺序存储结构:采用一组物理上连续的存储单元来存放所有的数据元素,数据元素之间的逻辑关系由元素的存储位置来表示,在C语言中通常使用数组来实现顺序存储结构,数组下标可以方便地计算出元素的位置,便于随机访问,读写速度快,但这种结构的空间利用率较低,因为需要预先分配固定大小的存储空间,即使实际数据量较少,也会占用整个预分配的空间。

2、链式存储结构:使用一组任意的存储单元来存储数据元素,每个存储单元(结点)都包含数据元素本身以及指向下一个结点的指针,在C语言中通过指针来实现,指针可以指向内存中的任何位置,因此结点不一定是连续的,这种结构可以有效地利用内存空间,因为它不需要像顺序存储结构那样预先分配大量的连续空间,而是根据实际的数据量动态分配存储单元,在进行数据的随机访问时速度较慢,因为需要从链表的头指针开始,逐个结点地遍历才能找到目标元素。
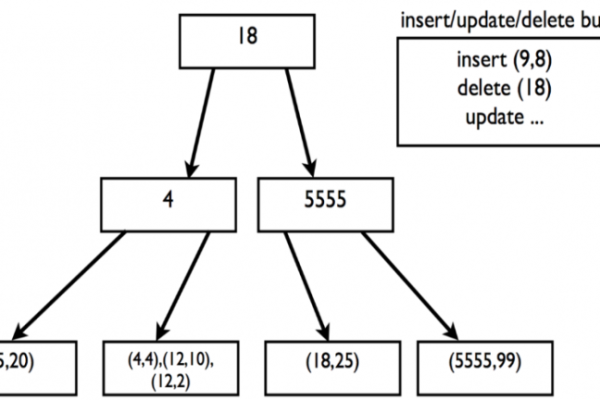
3、索引存储结构:在存储结点信息的同时,还建立附加的索引表,索引表中的每个索引项包含一个关键字和一个指向主数据表的指针,通过关键字可以快速找到对应的数据元素,适用于需要高效查找和访问大量数据的场景,比如手机的通讯录,联系人信息以主数据表的形式存在,而字母索引则是一个附加的索引表,通过字母可以快速找到对应的联系人。

4、哈希(或散列)存储结构:一种特殊的索引存储结构,根据结点的关键字直接计算出该结点的存储地址,哈希函数用于将关键字转换为唯一的地址,使得插入、删除和查找操作的时间复杂度通常为O(1),在处理大量数据时具有很高的效率,不过,为了避免哈希冲突,可能需要额外的空间来处理冲突,如采用开放寻址法或链地址法等来解决冲突。
存储结构是计算机科学中的重要基础,不同的存储结构各有优缺点,适用于不同的应用场景,在选择存储结构时,需要根据具体的应用需求和数据特点进行权衡,以达到最佳的性能和效率。