如何设计有效的DDoS防护系统以应对网络攻击?
- 行业动态
- 2025-01-25
- 9
DDoS(分布式拒绝服务)攻击是网络安全领域的一大挑战,其防护设计需要综合考虑多个方面,以下是对DDoS防护设计的详细回答:
网络架构设计
1、分布式架构:设计具有分布式特性的网络架构,避免单点故障,降低攻击风险。
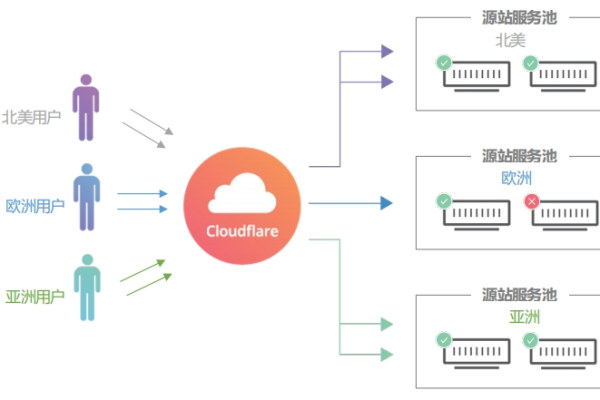
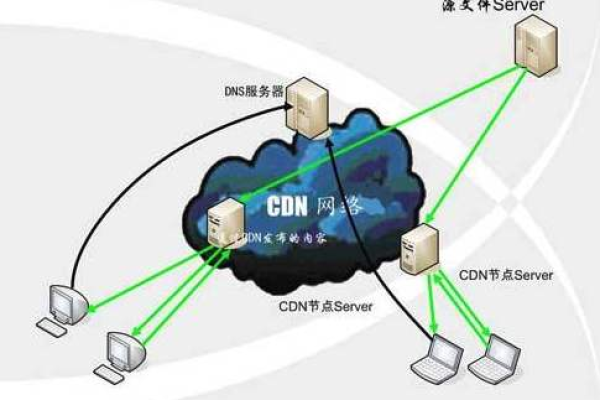
2、CDN加速分发网络(CDN)分担流量,减轻源站压力,提高抗御DDoS攻击的能力。
3、合理规划网络架构:确保关键业务所在的网络链路具备足够的带宽冗余,并与上游网络服务提供商建立紧密的合作关系。
流量监控与过滤
1、流量分析:部署流量监控系统,实时分析流量模式,及时发现异常流量。
2、黑白名单:设置黑白名单机制,限制可访问IP范围,过滤反面流量。
3、流量控制和访问控制:通过限制特定协议(如ICMP、UDP)的流量,设置最大连接数、连接速率和请求频率等限制,防止单个IP地址或用户过多地占用资源。

4、配置ACL:配置访问控制列表(ACL),限制访问到网络和服务器的流量,阻挡反面的请求。
载入检测与应急响应
1、载入检测系统:部署载入检测系统(IDS/IPS),及时识别并阻止DDoS攻击行为。
2、应急响应计划:制定完善的应急响应计划,包括应对DDoS攻击的紧急处理措施和恢复策略。
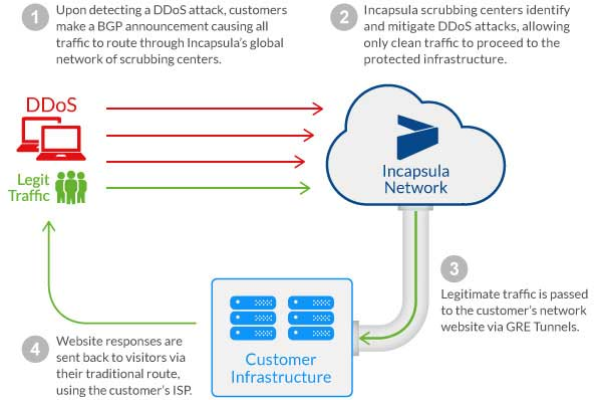
云服务集成
考虑集成云端的DDoS防护服务,利用云服务提供商的弹性资源应对大规模攻击。
服务器和网络设备的安全配置
1、安全配置和优化:对服务器和网络设备进行安全配置和优化,关闭不必要的服务和端口,限制访问权限和连接数等,以降低被攻击的风险。

2、定期备份:定期备份重要数据和系统镜像,以便在遭受攻击后能迅速恢复服务。
更新系统破绽
及时检查和更新系统破绽,关闭不必要的服务,限制同时打开的SYN半连接数目,缩短SYN半连接的超时时间等。
负载均衡
将网络流量分散到多个服务器上,以减轻单个服务器的压力,提高系统的整体抗攻击能力。
部署专业的防御设备
使用DDoS防护设备、抗D盾等专业防御设备,构建完善的DDoS防御体系。
利用AI和机器学习技术
在防御体系中引入AI和机器学习技术,提高破绽检出率,降低安全事件误报率,快速响应安全威胁,利用机器学习算法对僵尸网络进行智能管理,实现更精准的攻击目标选择和流量调度。

相关问答FAQs
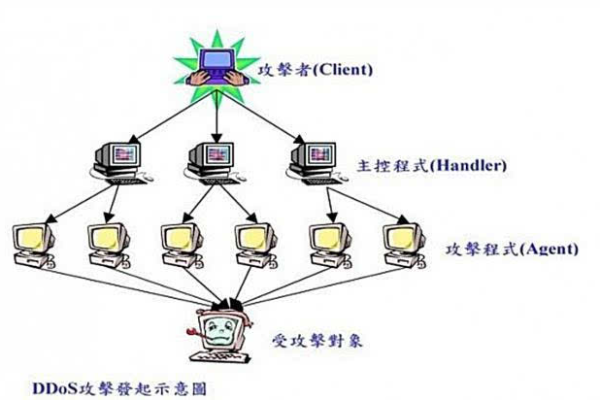
1、问:什么是DDoS攻击?
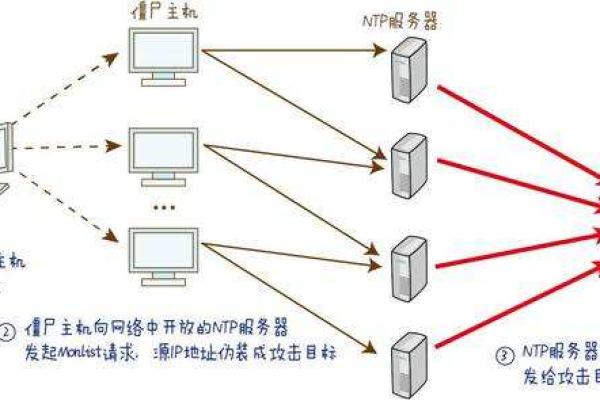
答:DDoS攻击是一种利用多台计算机同时攻击目标服务器或网络,导致其无法正常提供服务的攻击方式,这种攻击通过制造大量的虚假流量,使目标服务器过载,从而无法处理合法用户的请求。
2、问:如何预防DDoS攻击?
答:预防DDoS攻击的方法包括合理规划网络架构、部署流量监控系统、设置黑白名单、配置访问控制列表、定期更新系统破绽、使用专业的DDoS防护设备以及利用AI和机器学习技术等。
小编有话说
DDoS攻击是一种严重的网络安全威胁,对企业和个人用户都可能造成巨大的损失,我们必须高度重视DDoS防护工作,采取有效的防护措施来保障网络安全,我们也要关注网络安全领域的最新动态和技术发展,不断更新和完善我们的防护策略和方法。