如何利用DDoS网页测试端评估网站的抗压能力?
- 行业动态
- 2025-01-24
- 9
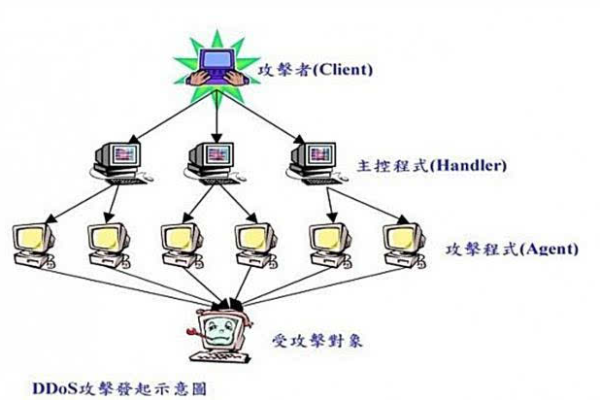
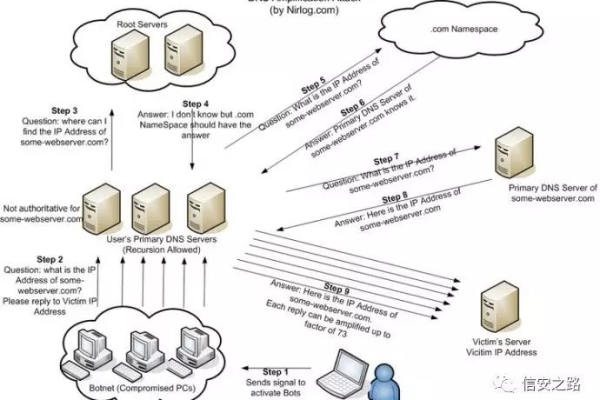
DDoS(分布式拒绝服务)攻击是一种常见的网络攻击方式,通过控制大量的计算机向目标服务器发送请求,导致服务器资源耗尽,无法正常提供服务,以下是关于DDoS网页测试端的一些详细信息:
一、功能与特点
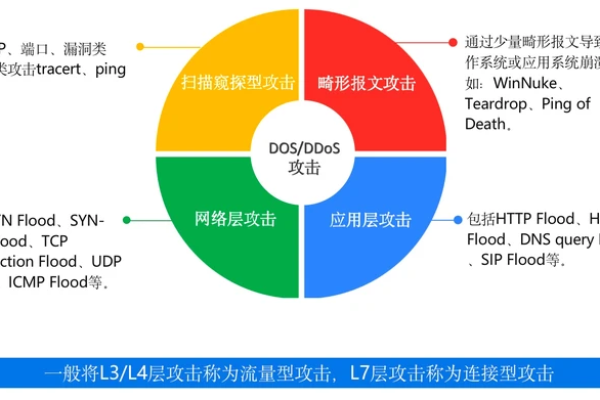
1、模拟真实攻击:DDoS网页测试端能够模拟真实的DDoS攻击场景,包括各种类型的攻击流量,如SYN Flood、UDP Flood、HTTP Flood等,帮助用户了解目标系统在遭受攻击时的表现和承受能力。
2、性能测试:除了模拟攻击,还可以用于测试服务器的性能极限,确定服务器在高负载情况下的处理能力和稳定性,以便进行针对性的优化和调整。
3、灵活性与可定制性:通常可以根据用户的需求进行配置和定制,设置不同的攻击参数,如攻击流量的大小、持续时间、攻击频率等,以满足不同的测试场景和目的。
4、可视化界面:一般提供直观的可视化界面,方便用户操作和监控测试过程,实时查看攻击流量、服务器响应时间、资源利用率等关键指标的变化情况。
二、使用场景
1、网络安全评估:企业和组织可以使用DDoS网页测试端对其网络架构和服务器进行安全评估,发现潜在的安全破绽和薄弱环节,提前采取相应的防护措施,降低遭受实际DDoS攻击的风险。
2、服务器性能优化:通过对服务器进行压力测试,了解其在不同负载条件下的性能表现,为服务器的配置升级、性能优化提供依据,确保服务器能够在高并发情况下稳定运行。

3、安全防护设备测试:可用于测试防火墙、载入检测系统、抗DDoS设备等安全防护设备的有效性和性能,验证其是否能够准确地识别和抵御DDoS攻击,以及在应对大规模攻击时的处理能力。
三、使用方法
1、选择测试工具:市面上有多种DDoS网页测试工具可供选择,如阿里云的DDoS高防IP诊断工具、酷盾安全(kdun.cn)的DDoS防护测试工具等,这些工具通常提供了在线平台或客户端软件,用户可以根据自己的需求和使用习惯进行选择。
2、注册与登录:如果是使用在线平台,需要先注册一个账号并登录到相应的网站,对于一些本地安装的测试工具,可能需要下载并安装相应的软件包,然后按照提示进行安装和配置。
3、配置测试参数:根据测试的目的和需求,设置合适的测试参数,如攻击类型、攻击流量大小、攻击持续时间等,初次测试时可以选择较小的流量进行试探性攻击,逐渐增加流量以观察目标系统的响应。
4、启动测试:完成参数配置后,点击“开始测试”或类似的按钮启动DDoS测试,在测试过程中,密切关注测试工具提供的实时数据和图表,了解攻击流量的发送情况、目标系统的响应时间、资源利用率等信息。

5、分析测试结果:测试结束后,对测试结果进行分析和归纳,根据目标系统在测试中的表现,评估其抗DDoS攻击的能力、性能瓶颈所在以及可能存在的问题,如果发现问题,及时采取相应的措施进行修复和优化。
四、注意事项
1、合法使用:DDoS攻击是一种违法行为,在使用DDoS网页测试端时,必须确保是在合法授权的情况下进行测试,不得对未经授权的目标进行攻击,否则可能会面临法律责任。
2、避免影响正常业务:在进行测试时,要选择合适的时间和环境,避免对正常的业务运营和用户体验造成影响,最好在非生产环境中进行测试,或者在测试前通知相关人员做好相应的准备。
3、数据安全与隐私保护:测试过程中可能会涉及到一些敏感信息和数据,要注意保护好这些数据的安全和隐私,防止数据泄露和滥用。
五、相关问答FAQs
1、问:使用DDoS网页测试端是否会对目标服务器造成实际损害?

答:如果在使用过程中不遵守相关规定和注意事项,例如对未经授权的目标进行攻击、使用过大的攻击流量等,可能会对目标服务器造成一定的损害,如导致服务器性能下降、服务中断等,在使用DDoS网页测试端时,一定要严格控制测试的规模和范围,确保在合法授权的前提下进行测试。
2、问:如何判断一个DDoS网页测试端工具的好坏?
答:可以从以下几个方面来判断一个DDoS网页测试端工具的好坏:一是功能是否齐全,能否模拟多种类型的DDoS攻击;二是性能是否稳定,在高并发情况下是否能够正常工作;三是准确性和可靠性,测试结果是否准确可信;四是易用性,操作界面是否简洁明了,易于上手;五是安全性,是否有完善的安全防护机制,防止测试工具被反面利用。
六、小编有话说
DDoS网页测试端作为一种重要的网络安全测试工具,能够帮助我们更好地了解目标系统的抗攻击能力和性能表现,在使用过程中一定要严格遵守法律法规和道德规范,确保测试的合法性和安全性,也要不断关注网络安全技术的发展和变化,选择适合自己的测试工具和方法,为企业和组织的网络安全保驾护航。