存储系统究竟包含哪些关键组件?
- 行业动态
- 2025-01-24
- 6
存储系统是计算机系统中用于存放数据和程序的重要组成部分,它确保了数据的安全持久化与高效访问,以下是对存储系统的详细回答:
1、主存储器(RAM):即随机存取存储器,是计算机中最快、最直接的存储形式,可以直接与CPU交换数据,但断电后,其中的数据会丢失。
2、辅助存储器(外存)
硬盘驱动器(HDD):传统的机械硬盘,利用磁性材料存储数据,容量大、成本相对较低,但读写速度较慢。
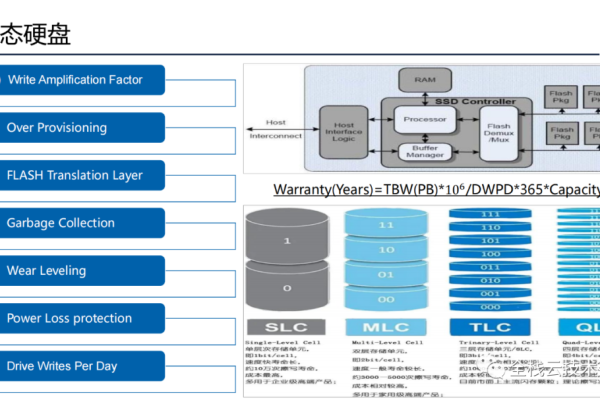
固态硬盘(SSD):使用闪存技术存储数据,没有机械部件,因此读写速度快、响应时间短,但成本相对较高。
混合硬盘(SSHHD):结合了HDD的大容量和SSD的高速度,通过智能缓存技术提升性能。
3、存储网络
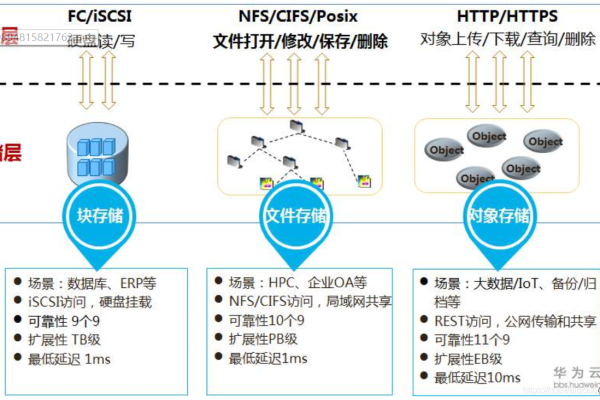
存储区域网络(SAN):通过专用的高速网络连接存储设备和服务器,提供块级数据访问,适用于大型企业环境。
网络附加存储(NAS):通过标准网络协议(如NFS、SMB/CIFS)提供文件级数据共享,适合中小企业或家庭使用。
4、云存储:利用互联网将数据存储在远程服务器上,用户可以通过网络随时随地访问数据,云存储提供了弹性扩展、高可用性和按需付费等优势。

5、内存数据库和缓存系统:为了进一步加快数据访问速度,可以使用内存数据库(如Redis、Memcached)或缓存系统来临时存储热点数据,减少对慢速磁盘访问的依赖。
6、分布式存储系统:在大规模数据处理场景下,如大数据分析、云计算平台,分布式存储系统(如Hadoop HDFS、Ceph)通过跨多台服务器分布数据,实现数据的高可用性、高扩展性和容错能力。
7、离线存储:如磁带库、光盘库等,主要用于长期归档和备份,访问速度慢,但存储成本低廉,适合不经常访问但需要长期保存的数据。
8、按层次划分
寄存器(Registers):位于CPU内部,是最快的存储层级,容量极小,用于暂存最常用的数据和指令。
高速缓存(Cache):紧邻CPU,分为多级(L1、L2、L3等),用来存储频繁访问的数据和指令,以减少访问主存的延迟。
主存储器(Main Memory / RAM):即随机存取存储器,是程序运行期间活跃数据的主要存储区域,相比Cache,它的容量更大,但访问速度较慢,断电后数据丢失。

辅助存储器(Secondary Storage):包括固态硬盘(SSD)、硬盘驱动器(HDD)等,用于大量数据的长期存储。
9、按存储介质分类
半导体存储器:如MOS型存储器(包括DRAM和SRAM)和Flash存储器(如NAND和NOR Flash),常用于USB闪存驱动器、固态硬盘(SSD)和嵌入式系统中的非易失性存储。
磁表面存储器:如硬盘驱动器(HDD),利用旋转磁盘和磁头读写数据,常见于个人电脑、服务器和数据中心。
光存储器:如CD/DVD/Blu-ray光盘,利用激光读取盘面上的微小凹坑或改变材料反射率来存储数据。
10、按存储方式分类
随机存取存储器(RAM):允许在相同的时间内访问任何存储位置的数据,包括动态RAM (DRAM) 和静态RAM (SRAM)。

只读存储器(ROM):包括各种类型的ROM,如掩膜ROM、PROM(可编程ROM)、EPROM(可擦除可编程ROM)、EEPROM(电可擦除可编程ROM)和Flash ROM,早期的ROM是永久性地存储数据,后来的变体允许一定程度上的数据修改。
顺序存储器:这类存储器访问数据时需要按顺序进行,如磁带。
相关问答FAQs
1、问:为什么需要不同类型的存储系统?
答:不同类型的存储系统是为了平衡速度、容量、成本和耐用性等因素,RAM提供快速的数据访问但成本较高且断电后数据丢失;而HDD则提供大容量存储但速度较慢,通过组合使用不同类型的存储系统,可以根据具体需求优化性能和成本。
2、问:如何选择合适的存储解决方案?
答:选择存储解决方案时需要考虑数据访问速度、存储容量、成本效益和数据持久性等因素,对于需要快速访问的数据,可以选择SSD或内存数据库;对于大量数据的长期存储,可以选择HDD或云存储,还需要考虑数据的可恢复性和安全性等因素。