c服务器客户端
- 行业动态
- 2025-02-22
- 7
C语言编写的服务器和客户端程序,用于实现网络通信和数据传输。
C服务器和C客户端的详细解析
一、C服务器
1、定义:C语言编写的服务器软件,用于处理网络通信、数据处理等任务。
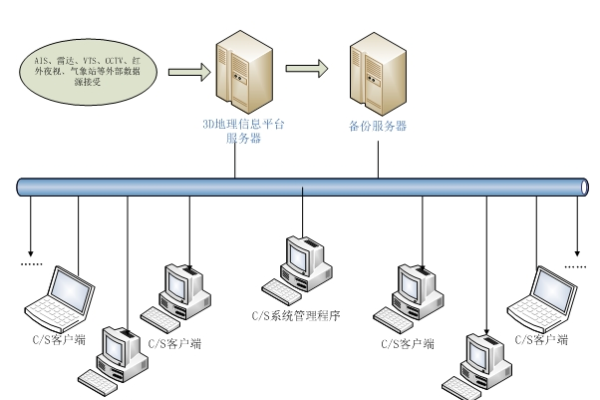
2、架构:通常包括网络模块、请求处理模块、数据处理模块和响应模块,网络模块负责与客户端的网络通信和连接;请求处理模块接收和解析客户端的请求数据;数据处理模块根据客户端请求进行相应的处理和操作;响应模块将处理后的数据封装成响应报文并发送给客户端。
3、开发步骤:

选择适合的C语言网络编程框架或库,如libevent、libuv、Boost.Asio等。
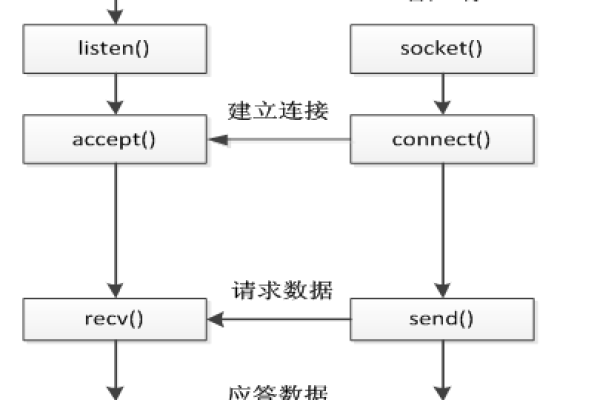
定义服务器套接字,使用socket函数创建套接字,并绑定到指定的IP地址和端口上。
监听连接请求,通过listen函数使套接字进入监听状态。
接受客户端连接,使用accept函数接受连接请求,并创建新的套接字与客户端进行通信。

处理客户端请求,接收客户端发送的数据,并根据请求内容进行相应的处理。
发送响应,将处理后的数据封装成响应报文,通过网络发送给客户端。
关闭连接,在完成数据传输后,关闭与客户端的连接。

4、示例代码:
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <unistd.h>
#include <arpa/inet.h>
#define PORT 8080
int main() {
int server_socket, client_socket;
struct sockaddr_in server_addr, client_addr;
socklen_t addr_size;
char buffer[1024];
// 创建套接字
server_socket = socket(AF_INET, SOCK_STREAM, 0);
if (server_socket == -1) {
perror("Socket creation failed");
exit(EXIT_FAILURE);
}
// 绑定套接字到端口
server_addr.sin_family = AF_INET;
server_addr.sin_port = htons(PORT);
server_addr.sin_addr.s_addr = INADDR_ANY;
if (bind(server_socket, (struct sockaddr*)&server_addr, sizeof(server_addr)) < 0) {
perror("Bind failed");
close(server_socket);
exit(EXIT_FAILURE);
}
// 监听连接
if (listen(server_socket, 5) < 0) {
perror("Listen failed");
close(server_socket);
exit(EXIT_FAILURE);
}
printf("Server is listening on port %d...
", PORT);
// 接受客户端连接
while (1) {
addr_size = sizeof(client_addr);
client_socket = accept(server_socket, (struct sockaddr*)&client_addr, &addr_size);
if (client_socket < 0) {
perror("Accept failed");
continue;
}
printf("Connection accepted from %s:%d
", inet_ntoa(client_addr.sin_addr), ntohs(client_addr.sin_port));
// 接收数据
int bytes_received = recv(client_socket, buffer, sizeof(buffer), 0);
if (bytes_received < 0) {
perror("Receive failed");
close(client_socket);
continue;
}
buffer[bytes_received] = '