如何利用CDN加速提升PHP网站的性能?
- 行业动态
- 2024-07-16
- 2066
PHP使用CDN加速主要是通过将静态资源(如图片、CSS和JavaScript文件)托管在内容分发网络(CDN)上,然后修改网站代码中的资源链接指向这些CDN地址。这样做可以减少服务器的负载,提高资源加载速度,进而加快网站访问速度。
在当今互联网时代,网站的速度和性能对用户体验至关重要,内容分发网络(CDN)作为一种有效的加速手段,被广泛应用于提高网站的访问速度,对于使用PHP开发的网站而言,整合CDN不仅能够提升用户体验,还能减轻源服务器的负担,增强网站的扩展能力和可用性,将深入探讨如何在PHP环境中使用CDN加速,并分析其具体实现方式和优势:

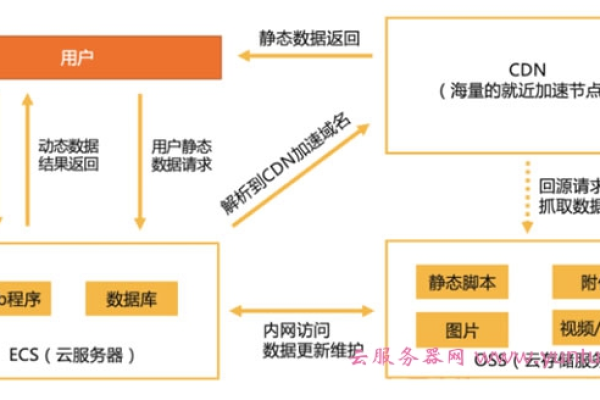
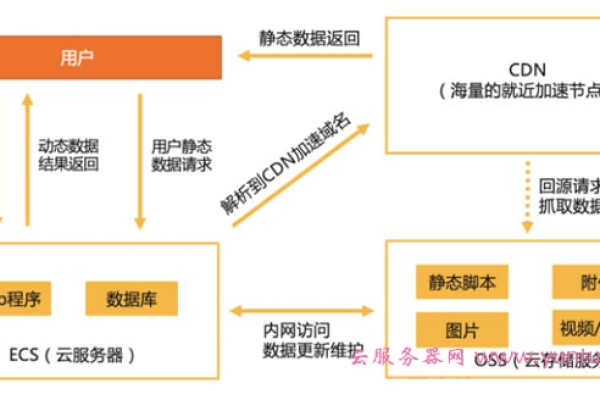
1、CDN加速的原理
内容存储和分发技术:CDN的核心在于其内容存储和分发技术,通过在全球不同地点部署服务器网络,CDN存储网站的静态资源如图片、CSS文件和JavaScript库,当用户请求这些资源时,CDN通过智能路由系统将请求重定向到最近的服务器,从而减少延迟,加速资源加载过程。
缓存策略的应用:CDN还可以通过缓存策略减少重复的数据传输,PHP可以通过设置HTTP头的CacheControl和Expires字段来指定资源在CDN边缘节点以及用户浏览器中的缓存时间,这有助于减少对源站的访问次数,并提高网站加载速度。
2、CDN服务提供商的选择与配置
选择CDN供应商:市面上存在多家CDN服务提供商,包括阿里云、腾讯云、百度云等,各平台都有其特色和优势,开发者应根据自身需求,考虑价格、服务质量、节点分布等因素,选择合适的服务商。
注册与配置:注册CDN服务后,需要对域名和相关设置进行配置,这通常涉及将域名的DNS记录更改为指向CDN提供商的服务器,以及在提供商的控制面板中设置缓存规则、SSL配置和回源设置等。
3、静态资源的加速
上传资源至CDN:将网站上的静态资源上传到CDN提供商提供的存储空间,这些资源随后会被分发到各个边缘节点,使得全球用户都能快速访问。
的CDN优化:虽然CDN主要用于静态资源,但也可以通过一些技术手段优化动态内容的交付,利用CDN提供商支持的动态加速功能,或在PHP中使用智能脚本来决定哪些内容应该通过CDN交付。
4、HTTP头设置缓存策略
设置CacheControl头:在PHP中可以设置CacheControl HTTP头为public,允许所有缓存,这表示一旦静态资源被存储在CDN节点上,任何请求这些资源的客户端都可以使用缓存版本。
设置Expires头:设置Expires头为一个未来的长时间点,比如30天后,这样资源在用户的浏览器中也能缓存一段时间,减少了重复的请求,提高了效率。
5、动态更新CDN资源
资源版本控制:为了确保用户总是获取到最新的资源文件,可以在文件名中加入版本号或时间戳,当资源更新时,相应的URL也会变化,从而使CDN重新获取最新资源。
使用PHP脚本管理CDN内容:编写PHP脚本来自动管理CDN资源的上传和更新,这可以结合版本控制系统和自动化部署工具来实现,确保CDN内容与源代码同步更新。
6、PHP与CDN的协同工作
检测用户位置和请求:PHP可以检测用户的地理位置和请求信息,根据这些信息智能地决定是否需要从CDN或源站加载特定资源,这有助于进一步提高访问速度和数据利用率。
负载均衡和故障转移:在PHP应用中可以集成CDN提供商的负载均衡和故障转移机制,这意味着即使某个节点发生故障,用户也能从其他健康节点无缝地访问资源。
在以上步骤深入实现CDN加速的基础上,还需要考虑以下因素以确保最佳性能:
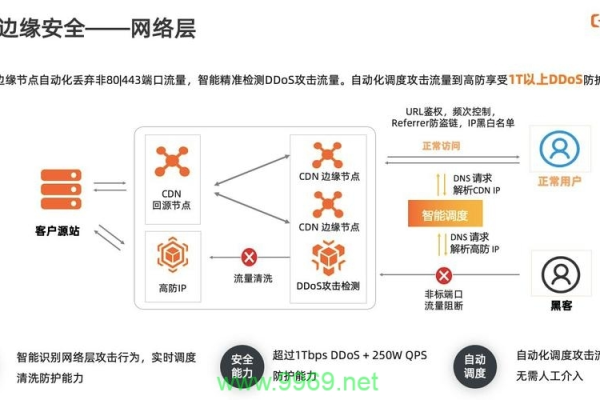
安全性:确保CDN提供商支持SSL/TLS加密,保护数据传输安全。
CDN配置优化:定期检查和调整CDN配置,包括缓存规则、回源设置等,以适应应用的变化。
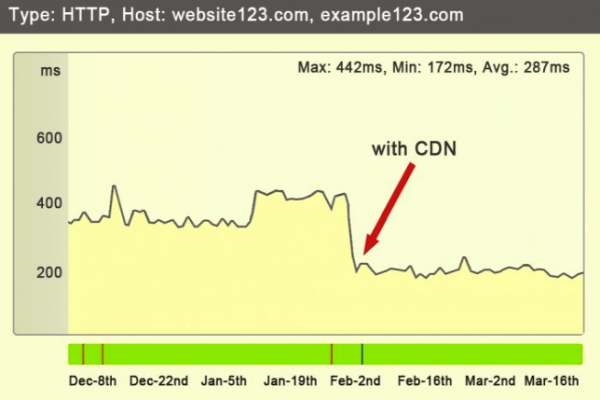
监控与分析:利用CDN提供商的监控工具或第三方服务,跟踪CDN的性能和状态,及时应对可能的问题。
可以看出PHP结合CDN加速不仅是可行的,而且能显著提升网站性能,通过合理选择CDN服务商、配置域名、优化静态资源加载、设置合理的缓存策略、并通过PHP脚本动态管理CDN内容更新,能够充分利用CDN的优势,为用户带来更好的访问体验,安全性、配置优化和性能监控也是确保CDN加速效果最大化的关键因素。
相关问答FAQs:
Q1: CDN加速适用于所有类型的网站吗?
A1: CDN加速主要适用于需要快速传递静态资源给用户的网站,特别是内容丰富、访问量大的网站,对于动态内容较多的网站,CDN加速效果可能有限,但依然可以通过优化动态内容的交付来提升性能。
Q2: 使用CDN是否意味着完全不需要源站服务器?
A2: 不是的,虽然CDN可以处理大部分的静态资源请求,减少源站的负载,但源站服务器仍然需要处理动态内容请求、CDN未缓存的资源请求以及回源请求等,源站服务器仍然是必要的。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/49384.html