countupjs使用方法
- 行业动态
- 2025-02-12
- 10
一、引入 CountUp.js
CountUp.js 是一个轻量级的 JavaScript 库,用于创建数字计数动画效果,要使用它,首先需要将其引入到项目中,你可以通过以下几种方式引入:
直接下载文件:从 CountUp.js 的官方网站(https://github.com/inorganik/countup.js/)下载countup.min.js 文件,然后在 HTML 文件中通过<script> 标签引入,
<script src="path/to/countup.min.js"></script>
使用 npm 安装:如果你使用的是 Node.js 项目,可以通过 npm 安装 CountUp.js,在项目根目录下运行以下命令:
npm install countup.js
然后在 JavaScript 文件中通过require 或import 语句引入:
const CountUp = require('countup.js');
// 或者使用 ES6 模块语法
// import CountUp from 'countup.js';
二、基本用法
1、初始化 CountUp 实例
创建一个 CountUp 实例需要指定目标元素和起始值、结束值等参数,假设你有一个 HTML 元素如下:
<div id="counter">0</div>
你可以这样初始化 CountUp 实例:
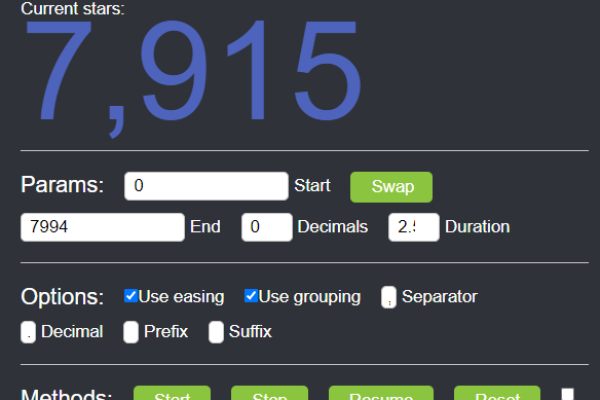
var options = {
useEasing: true, // 是否使用缓动效果
useGrouping: true, // 是否使用数字分组(如千位分隔符)
separator: ',', // 数字分组的分隔符
decimal: '.' // 小数点符号
};
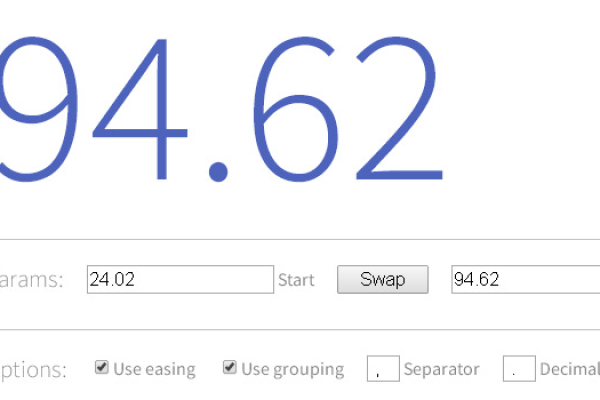
var demo = new CountUp('counter', 0, 100, 2.5, options);
上述代码中,'counter' 是目标元素的 ID,0 是起始值,100 是目标值,2.5 是动画持续时间(秒),options 是一个可选的配置对象,用于设置各种显示和动画选项。
2、启动计数动画
创建了 CountUp 实例后,可以调用其start() 方法来启动计数动画:
if (demo.error) {
console.error(demo.error);
} else {
demo.start();
}
在动画开始前,最好检查一下demo.error,以确保没有发生错误,如果存在错误,可以在控制台中输出错误信息以便调试。
3、暂停和重置计数动画
有时候你可能需要在动画过程中暂停或重置计数,CountUp.js 提供了相应的方法来实现这些功能。
暂停动画:调用pauseResume() 方法可以暂停或恢复动画。
demo.pauseResume();
第一次调用会暂停动画,再次调用会恢复动画。
重置动画:如果你想将计数重置为起始值并重新开始动画,可以调用reset() 方法:
demo.reset();
然后可以再次调用start() 方法重新启动动画。
三、高级用法
1、自定义格式
CountUp.js 允许你自定义数字的显示格式,你可以通过配置对象的formattingFn 属性来实现这一点,如果你想在数字后面添加一个货币符号,可以这样做:
var options = {
formattingFn: function(value, options) {
return value.toLocaleString('en-US', { style: 'currency', currency: 'USD' });
}
};
var demo = new CountUp('counter', 0, 1000, 2.5, options);
上述代码中,formattingFn 是一个函数,它接受两个参数:当前值value 和配置对象options,在这个函数中,你可以根据需要对数字进行格式化,并返回格式化后的字符串。
2、延迟启动动画
你可以使用setTimeout 或其他定时器函数来延迟启动计数动画,延迟 2 秒后启动动画:
setTimeout(function() {
if (!demo.error) {
demo.start();
}
}, 2000);
3、动态更新目标值
在某些情况下,你可能需要根据某些条件动态更新计数的目标值,你可以在需要的时候重新创建 CountUp 实例或者使用其update() 方法。

// 重新创建 CountUp 实例
var newDemo = new CountUp('counter', demo.currentValue, newTargetValue, 2.5, options);
if (!newDemo.error) {
newDemo.start();
}
// 或者使用 update() 方法
demo.update(newTargetValue);
使用update() 方法时,动画将从当前值平滑过渡到新的目标值。
以下是一个完整的示例代码,展示了如何使用 CountUp.js 创建一个基本的计数动画:
|代码部分|内容|
|—|—|
|HTML|“`html
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CountUp.js Example</title>
<div id="counter">0</div>
<button id="startBtn">Start Counting</button>
<button id="pauseBtn">Pause/Resume</button>
<button id="resetBtn">Reset</button>
<script src="path/to/countup.min.js"></script>
<script src="script.js"></script>

“|JavaScript (script.js)|“javascript
document.getElementById(‘startBtn’).addEventListener(‘click’, function() {
var options = {
useEasing: true,
useGrouping: true,
separator: ‘,’,
decimal: ‘.’
};
var demo = new CountUp(‘counter’, 0, 100, 2.5, options);
if (!demo.error) {
demo.start();
} else {
console.error(demo.error);
}
});

document.getElementById(‘pauseBtn’).addEventListener(‘click’, function() {
var demo = new CountUp(‘counter’, 0, 100, 2.5, options);
demo.pauseResume();
});
document.getElementById(‘resetBtn’).addEventListener(‘click’, function() {
var demo = new CountUp(‘counter’, 0, 100, 2.5, options);
demo.reset();
demo.start();
});
“`|
五、相关问答FAQs
问题1:CountUp.js 是否支持在移动设备上使用?
答:是的,CountUp.js 完全支持在移动设备上使用,它可以响应各种屏幕尺寸和设备类型,并且能够在不同的浏览器环境中正常工作,不过,在一些较旧的移动浏览器中,可能会存在一些兼容性问题,但通常可以通过适当的 polyfill 或 shim 来解决这些问题。
问题2:如何更改 CountUp.js 的动画曲线?
答:CountUp.js 本身并没有直接提供修改动画曲线的选项,但你可以通过自定义缓动函数来实现不同的动画效果,你可以在网上搜索一些常见的缓动函数算法,并将其应用到 CountUp.js 的动画中,这需要一定的 JavaScript 编程知识和对动画原理的理解,一种简单的方法是使用第三方库来实现自定义缓动函数,然后将该函数传递给 CountUp.js 的相关配置参数(如果有的话),如果没有这样的配置参数,你可能需要修改 CountUp.js 的源代码来实现自定义动画曲线,但这需要谨慎操作,以免破坏库的原有功能。
小编有话说
CountUp.js 是一个非常强大且易于使用的 JavaScript 库,它可以帮助你轻松地为网页添加吸引人的数字计数动画效果,无论是用于展示数据增长、倒计时还是其他数值变化的场景,CountUp.js 都能提供很好的解决方案,在使用 CountUp.js 时,建议仔细阅读官方文档,以了解更多的配置选项和高级用法,这样可以更好地满足你的项目需求,要注意在不同浏览器和设备上的测试,确保动画效果的一致性和稳定性,希望本文对你掌握 CountUp.js 的使用方法有所帮助,祝你在网页开发中取得更好的成果!