cors 登陆服务器
- 行业动态
- 2025-02-11
- 11
CORS 登陆服务器的原理及实现
CORS(Cross-Origin Resource Sharing)即跨域资源共享,是一种允许不同源的客户端与服务器进行交互的机制,在登录场景中,CORS 起着关键作用,它使得前端应用可以安全地与后端登录服务器通信,获取用户认证信息并完成登录流程,以下将详细阐述 CORS 登录服务器的原理、实现方式以及相关注意事项。
一、CORS 原理
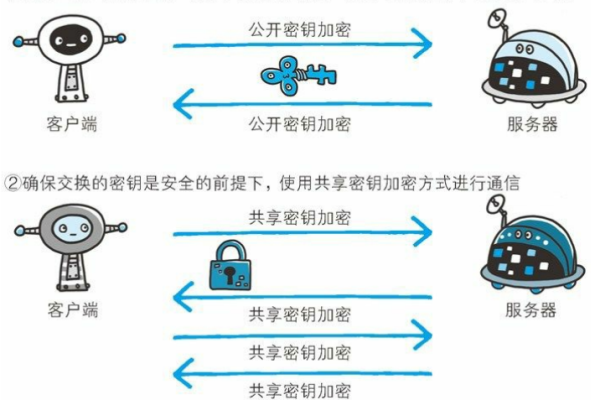
CORS 的核心在于通过 HTTP 头部信息来控制跨域访问,当浏览器发现一个请求的目标域名与当前页面的域名不同时,就会自动发起一个预检请求(preflight request),向服务器询问是否允许该跨域请求,服务器通过响应头中的字段来告知浏览器是否允许此次跨域访问。
二、CORS 登录服务器的实现步骤
1、前端发起登录请求:当用户在前端应用中输入登录信息并提交时,前端会创建一个XMLHttpRequest 或使用Fetch API 向登录服务器发送一个登录请求,这个请求会包含用户的凭证信息,如用户名和密码等。
2、服务器接收请求并验证:登录服务器接收到请求后,会验证用户凭证的有效性,如果验证通过,服务器会生成一个认证令牌(如 JWT 等),并将其返回给前端应用。
3、服务器设置 CORS 响应头:为了让前端能够成功接收和处理响应,服务器需要在响应头中设置相关的 CORS 字段,重要的 CORS 响应头字段包括:

Access-Control-Allow-Origin:指定允许访问该资源的域,可以是具体的域名,也可以是通配符 “*”,但在实际生产环境中,为了安全性,不建议使用 “*”。
Access-Control-Allow-Credentials:如果前端在请求中设置了withCredentials 属性为true,那么服务器需要将此字段设置为true,以允许跨域请求携带用户凭证。
Access-Control-Expose-Headers:用于指定哪些自定义头部信息可以被客户端获取,例如可以在其中包含认证令牌的相关信息。
4、前端处理响应并存储认证信息:前端接收到服务器的响应后,会检查响应头中的 CORS 相关字段,如果允许跨域访问,前端就可以读取响应体中的认证令牌,并将其存储起来,以便在后续的请求中携带该认证信息,向服务器证明自己的身份。

三、示例代码
以下是一个简单的使用Fetch API 进行跨域登录请求的前端代码示例:
const login = async (username, password) => {
try {
const response = await fetch('https://example.com/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ username, password }),
credentials: 'include' // 允许跨域请求携带凭证
});
if (!response.ok) {
throw new Error('登录失败');
}
const data = await response.json();
console.log('登录成功', data);
// 在这里可以使用 data 中的认证令牌等信息进行后续操作
} catch (error) {
console.error('登录错误', error);
}
};
login('user', 'password');
对应的服务器端(以 Node.js 为例)代码可能如下:
const express = require('express');
const cors = require('cors');
const app = express();
const port = 3000;
app.use(cors({
origin: 'http://yourfrontenddomain.com', // 允许的前端域名
credentials: true, // 允许跨域请求携带凭证
exposedHeaders: ['X-Auth-Token'] // 暴露自定义头部信息
}));
app.post('/login', (req, res) => {
const { username, password } = req.body;
// 这里应该添加用户认证逻辑,例如查询数据库验证用户名和密码
if (username === 'admin' && password === '123456') {
res.json({ message: '登录成功', token: 'your.jwt.token' });
} else {
res.status(401).json({ message: '用户名或密码错误' });
}
});
app.listen(port, () => {
console.log(服务器运行在 http://localhost:${port});
});
在这个示例中,前端向后端发送一个 POST 请求,包含了用户名和密码信息,服务器端使用了cors 中间件来设置 CORS 相关的响应头,并根据用户名和密码进行简单的验证,如果验证通过则返回一个包含认证令牌的 JSON 响应。
四、注意事项
1、安全性考虑:在实际应用中,必须确保 CORS 的配置是安全的,不要随意允许所有域名的访问,只应允许可信任的域名,对于敏感信息的传输,如用户凭证等,一定要开启HTTPS 协议,以防止信息被窃取。

2、浏览器兼容性:虽然大多数现代浏览器都支持 CORS,但仍有一些老旧的浏览器可能存在兼容性问题,在开发过程中需要进行充分的测试,以确保在各种浏览器环境下都能正常工作。
3、错误处理:前端和后端都应该有完善的错误处理机制,当 CORS 请求被拒绝或者出现其他错误时,能够给用户友好的提示信息,帮助用户解决问题。
CORS 为前后端分离的应用提供了一种方便的跨域访问解决方案,在登录服务器的场景中,正确理解和应用 CORS 原理,并严格按照安全规范进行实现,能够有效地保障用户登录过程的安全性和稳定性,提升用户体验和应用的可靠性。