上一篇
HTML页面如何自适应?
- 前端开发
- 2025-06-12
- 3394
使用响应式设计实现HTML页面自适应:采用流式布局(百分比或flex/grid),媒体查询针对不同设备调整样式,设置viewport元标签控制视口,图片等元素使用max-width:100%防止溢出,核心是确保内容在各种屏幕尺寸下可读且布局合理。
HTML页面自适应设计指南
在移动互联网时代,网站需要在各种设备上提供一致的用户体验,HTML页面自适应设计已成为现代网页开发的核心技能,本文将全面解析实现网页自适应的关键技术和方法。
为什么需要自适应设计
随着智能手机、平板电脑和不同尺寸显示设备的普及,用户访问网站的渠道变得多样化,自适应设计确保您的网站:
- 在手机、平板和桌面设备上都能完美显示
- 提供一致的用户体验和品牌形象
- 提升SEO表现(搜索引擎优先推荐移动友好的网站)
- 降低维护成本(无需为不同设备单独开发)
核心自适应技术
视口(viewport)设置
<meta name="viewport" content="width=device-width, initial-scale=1.0">
这个关键meta标签告诉浏览器按照设备宽度渲染页面,禁止默认缩放,是自适应设计的起点。
媒体查询(Media Queries)
CSS媒体查询允许根据设备特性应用不同的样式:

/* 基础样式(移动优先) */
.container {
width: 100%;
padding: 10px;
}
/* 平板设备 */
@media (min-width: 768px) {
.container {
width: 750px;
padding: 20px;
}
}
/* 桌面设备 */
@media (min-width: 992px) {
.container {
width: 970px;
}
}
/* 大屏幕设备 */
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
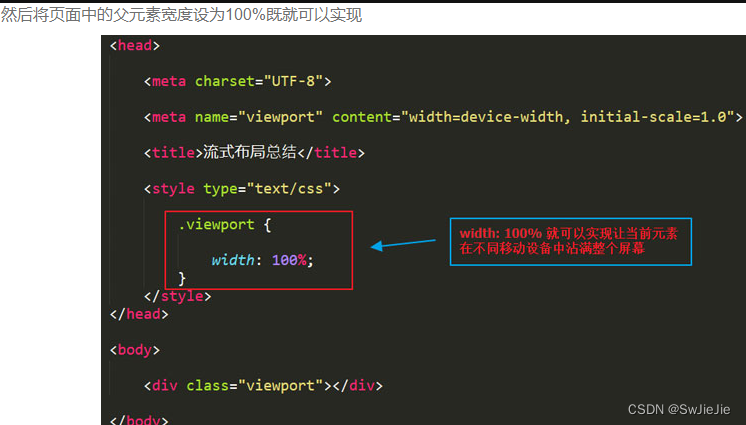
相对单位与弹性布局
使用相对单位代替固定像素值:
html {
font-size: 16px; /* 基准字体大小 */
}
h1 {
font-size: 2rem; /* 32px */
margin-bottom: 1.5em; /* 相对父元素字体大小 */
}
.container {
width: 90%; /* 百分比宽度 */
max-width: 1200px;
margin: 0 auto;
}
Flexbox弹性布局
.card-container {
display: flex;
flex-wrap: wrap;
gap: 20px;
}
.card {
flex: 1 1 300px; /* 弹性基础尺寸300px */
min-width: 250px; /* 最小宽度限制 */
}
CSS Grid网格系统
.layout {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 1rem;
}
响应式图片处理
<picture> <source media="(min-width: 1200px)" srcset="large.jpg"> <source media="(min-width: 768px)" srcset="medium.jpg"> <img src="small.jpg" alt="响应式图片示例" style="max-width:100%;"> </picture>
自适应设计最佳实践
- 移动优先策略:先设计移动端体验,再逐步增强大屏幕样式
- 断点选择设置断点,而非特定设备尺寸
- 触摸友好:确保按钮和链接有足够大的点击区域(至少44×44像素)
- 性能优化:移动设备上加载适当尺寸的图片和资源
- 字体可读性:使用相对单位,确保文字在不同尺寸下清晰可读
- 测试工具:使用Chrome DevTools、BrowserStack等工具多设备测试
常见问题解决方案
图片溢出容器
img {
max-width: 100%;
height: auto;
}
移动设备上点击延迟
<script>
document.addEventListener('DOMContentLoaded', function() {
if ('touchAction' in document.documentElement.style) {
document.body.style.touchAction = 'manipulation';
}
});
</script>
表格响应式处理
@media (max-width: 600px) {
table.responsive-table {
display: block;
}
table.responsive-table thead {
display: none;
}
table.responsive-table tr {
display: block;
margin-bottom: 1rem;
}
table.responsive-table td {
display: block;
text-align: right;
}
table.responsive-table td::before {
content: attr(data-label);
float: left;
font-weight: bold;
}
}
响应式框架推荐
- Bootstrap:最流行的响应式框架,提供完整组件和网格系统
- Foundation:专业级响应式框架,灵活性高
- Tailwind CSS:实用优先的CSS框架,快速构建响应式界面
- Bulma:基于Flexbox的现代CSS框架
自适应设计的未来
随着折叠屏设备、可穿戴设备和新型交互方式的出现,自适应设计将持续演进,CSS容器查询、CSS层叠规则等新技术将进一步增强响应能力:
@container (min-width: 380px) {
.card {
/* 当容器宽度大于380px时的样式 */
display: grid;
grid-template-columns: 120px 1fr;
}
}
掌握HTML页面自适应技术是开发现代网站的必备技能,通过视口设置、媒体查询、弹性布局和响应式图片等技术的组合应用,您可以创建在各种设备上都能完美展示的网站,始终以用户体验为核心,持续测试和优化,您的网站将在移动优先的时代保持竞争力。
引用说明:参考了MDN Web文档的响应式设计指南、Google Web Fundamentals中的响应式设计原则以及W3C CSS媒体查询规范,关键技术点均遵循Web标准,确保在不同浏览器中的兼容性和一致性。