免费CDN加速免备案服务究竟带来了哪些显著优势?
- 行业动态
- 2024-08-25
- 11
免费CDN加速免备案的优点包括便捷性、成本效益、稳定性和安全性。 对于许多网站管理员来说,尤其是那些运营小型网站或个人博客的用户,选择一个免费的CDN服务不仅能节省时间和资源,还能在不增加经济负担的情况下提高网站的访问速度和可用性。
1、便捷性的提升
快速部署上线:对于刚刚起步的项目或小型网站,备案流程往往繁琐且耗时,使用免费CDN加速可以免去这一过程,使得这些网站能够迅速上线,快速展示内容。
即时市场响应:在竞争激烈的市场环境下,能够快速部署和调整的网站更能抓住市场机遇,对用户反馈做出即时反应,增强市场竞争力。
2、成本效益
减少初期投资:对于多数初创网站或个人博客,资金是一个不小的限制,免费CDN服务可以大幅度减少初期的网络维护成本。

按需使用:大多数免费CDN服务提供基于用量的免费额度,对于轻量级的网站,这些免费资源已足够日常使用。
3、性能的提升
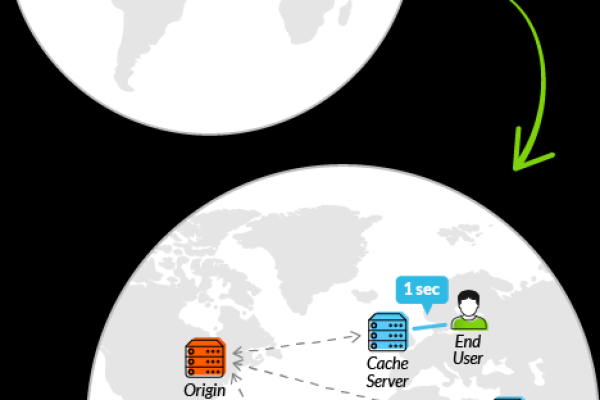
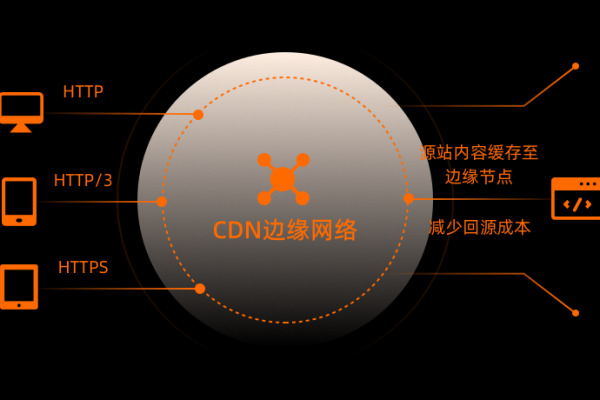
访问速度优化:通过在全球范围内的多个节点分配内容,CDN确保用户可以从地理位置上最近的服务器获取数据,显著提升访问速度。
应对高流量:在流量高峰期,CDN能够通过其分布式网络有效地管理流量,避免服务器过载,保持网站的稳定运行。
4、提高网站可用性和可靠性

减少故障点的多点分发意味着即使某个服务器发生故障,用户的请求也可以由其他服务器响应,从而提高整体的服务质量。
处理:某些CDN服务还提供动态内容的加速服务,例如数据库查询结果的缓存,进一步优化网站表现。
5、安全性的增强
防御网络攻击:CDN服务通过隐藏源站服务器IP,可以有效抵御DDoS、CC等网络攻击,保护网站免受攻击影响。
SSL支持:部分免费的CDN服务还支持SSL,提供SSL证书的免费申请和管理,加强数据传输安全。

选择免费CDN服务时,重要的是要了解自己网站的具体需求以及每个服务商提供的具体功能和限制,考虑因素包括服务商的稳定性、可靠性、用户评价、技术支持和产品的性能指标,免费CDN服务为各类网站提供了一种低成本且高效的方式来提升其在线服务的质量和速度。