如何在Linux系统中进入特定分区?
- 行业动态
- 2024-11-13
- 7
fdisk、 parted等工具进入分区管理。使用 fdisk /dev/sda命令可以查看和编辑第一个硬盘的分区表。
在Linux系统中,分区是一个重要的操作,它允许用户将物理硬盘划分成多个逻辑部分,每个部分可以独立使用并拥有自己的文件系统,本文将详细介绍如何在Linux中进入分区,包括查看磁盘分区信息、使用命令行和图形界面进行分区管理,以及挂载和卸载分区等操作,以下是具体步骤:
一、查看磁盘分区信息
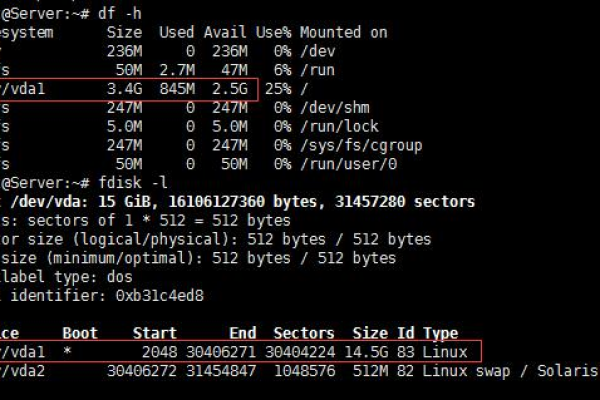
在对磁盘进行分区之前,需要先了解当前系统的磁盘分区情况,常用的查看磁盘分区信息的命令有fdisk -l和lsblk。
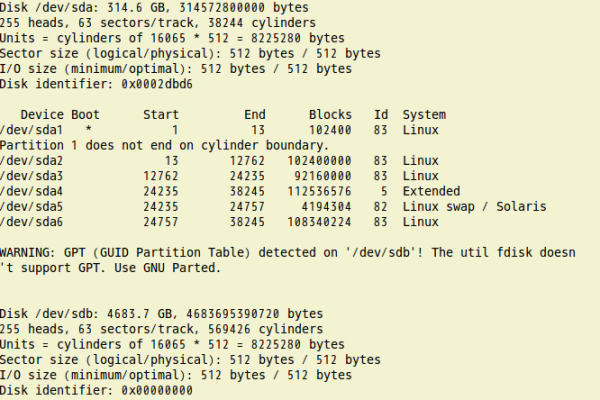
1、fdisk -l:该命令列出所有硬盘的分区信息,包括硬盘编号、分区大小、文件系统等。
sudo fdisk -l
2、lsblk:该命令以树状结构显示磁盘与分区的层次关系,更加直观。
lsblk
二、使用命令行界面进入磁盘分区
1. fdisk命令
fdisk是一个常用的磁盘分区命令,用于创建、修改和删除磁盘分区。
查看磁盘分区信息:
sudo fdisk -l
进入磁盘分区:
sudo fdisk /dev/sda
进入fdisk后,可以使用各种命令进行分区管理,例如p(打印分区表)、n(新建分区)、d(删除分区)和w(保存并退出)。
2. parted命令
parted是一个更现代的分区工具,功能比fdisk更丰富,支持MBR和GPT分区表。
进入磁盘分区:
sudo parted /dev/sda
查看分区信息:
创建新分区:

mkpart primary ext4 0GB 5GB
删除分区:
rm 1
退出并保存更改:
quit
3. cfdisk命令
cfdisk是一个基于ncurses的分区编辑器,提供更直观的图形界面。
进入磁盘分区:
sudo cfdisk /dev/sda
使用箭头键选中分区,使用Enter键执行相应操作,使用Esc键退出。
三、使用图形界面进入磁盘分区(适用于Ubuntu和其他基于GNOME桌面环境的Linux发行版)
1、打开“文件”应用程序:点击左上角的应用程序图标,然后在搜索框中输入“文件”,在搜索结果中选择“文件”应用程序并打开。
2、查看磁盘分区信息:在左侧的侧边栏中,点击“其他位置”选项,然后会列出所有的磁盘分区,点击相应的分区,文件管理器会自动进入该分区。
四、挂载和卸载分区
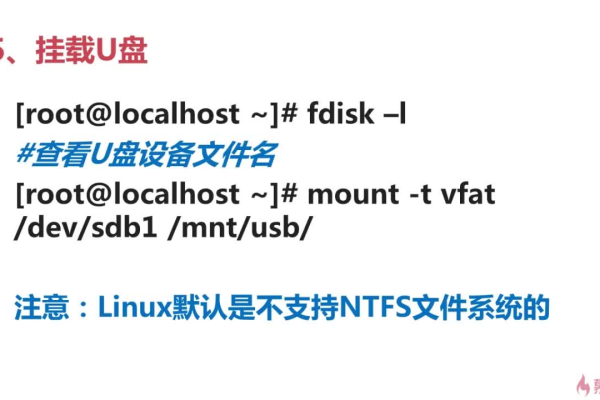
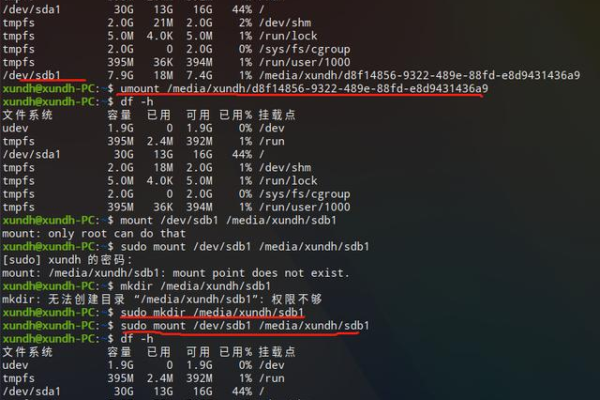
1. mount命令

mount命令用于挂载文件系统,可以将磁盘分区挂载到指定的挂载点。
查看磁盘和分区信息:
sudo fdisk -l
挂载分区:
sudo mount /dev/sda1 /mnt
切换到挂载点目录:
cd /mnt
2. umount命令
umount命令用于卸载已挂载的分区。
卸载分区:
sudo umount /mnt
3. chroot命令
chroot命令用于改变根目录,从而进入分区。
挂载分区:
sudo mount /dev/sda1 /mnt
改变根目录:

sudo chroot /mnt
退出chroot环境:
exit
五、常见问题及解答(FAQs)
Q1: 如何查看当前系统中的所有磁盘分区信息?
A1: 你可以使用以下命令查看磁盘分区信息:
sudo fdisk -l:列出所有硬盘的分区信息。
lsblk:以树状结构显示磁盘与分区的层次关系。
Q2: 如果需要在普通用户权限下进行操作,应该如何提升权限?
A2: 在Linux中,许多分区操作需要管理员权限,你可以使用sudo命令来提升权限,要查看磁盘分区信息,可以运行:
sudo fdisk -l
如果需要频繁使用sudo命令,可以配置无密码访问或者临时切换到root用户。
各位小伙伴们,我刚刚为大家分享了有关“linux进入分区”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!