cwebapi跨域
- 行业动态
- 2025-01-31
- 9
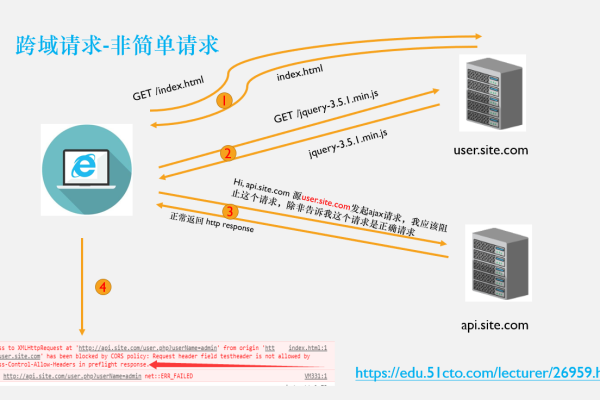
在C# Web API项目中,跨域问题是一个常见的挑战,当前端和后端项目部署在不同的服务器或端口上时,浏览器的同源策略会阻止跨域请求,导致无法正常访问API,为了解决这个问题,我们可以采用多种方法,其中最常用的是使用CORS(跨域资源共享)机制。
一、CORS
CORS全称Cross-Origin Resource Sharing,是一种允许Web应用服务器进行跨域访问控制的机制,它通过在HTTP请求和响应头中添加特定的字段,告知浏览器哪些域名的请求是被允许的,从而解决跨域问题。
二、解决方案
1. 使用NuGet包Microsoft.AspNet.WebApi.Cors
这是最常见且推荐的解决方案,需要在Web API项目中安装Microsoft.AspNet.WebApi.Cors NuGet包,安装完成后,在App_Start文件夹下的WebApiConfig.cs文件中配置跨域设置。
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// 启用CORS
config.EnableCors();
// 配置路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
上述代码中的config.EnableCors()方法启用了全局的CORS支持,如果需要更精细的控制,可以使用EnableCorsAttribute特性来配置特定控制器或方法的跨域设置。

[EnableCors(origins: "http://localhost:8081", headers: "*", methods: "*")]
public class MyController : ApiController
{
// 控制器方法
}
自定义判断请求头
对于一般处理程序(如.ashx文件),可以通过判断请求头来处理跨域访问,在ProcessRequest方法中,可以获取请求头中的Origin字段,并将其添加到响应头中,示例如下:
public void ProcessRequest(HttpContext context)
{
// 支持跨域访问
string origin = context.Request.Headers["Origin"];
if (!string.IsNullOrEmpty(origin))
{
context.Response.Headers["Access-Control-Allow-Origin"] = origin;
context.Response.Headers["Access-Control-Allow-Credentials"] = "true";
context.Response.Headers["Access-Control-Allow-Headers"] = "x-requested-with,content-type";
}
}
这种方法适用于需要更灵活地控制跨域行为的场景,但通常不如使用NuGet包方便。
修改Web.config文件
在某些情况下,可能需要直接修改Web.config文件来添加跨域支持,这通常涉及到在<system.webServer>节点下添加<httpProtocol>和<customHeaders>配置。

<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
</customHeaders>
</httpProtocol>
</system.webServer>
这种方法虽然有效,但可能不如使用NuGet包或自定义请求头处理灵活和方便。
三、FAQs
Q1: 为什么需要解决跨域问题?
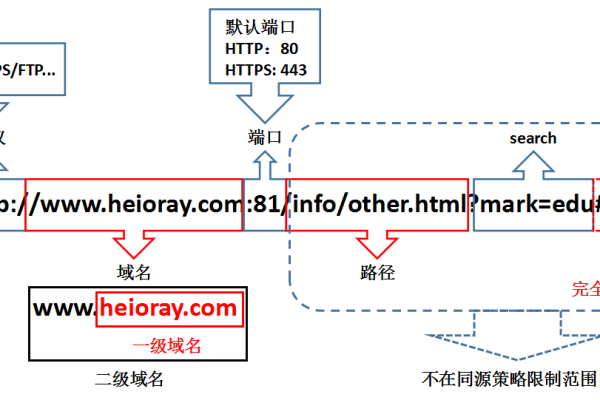
A1: 跨域问题是由于浏览器的同源策略造成的,该策略限制了不同源(协议、域名、端口不同)之间的资源访问,解决跨域问题是为了允许前端应用能够访问后端API,从而实现数据的交互和展示。

Q2: CORS是如何工作的?
A2: CORS通过在HTTP请求和响应头中添加特定的字段来工作,当客户端发送一个跨域请求时,它会在请求头中包含一个Origin字段,标识请求的来源,服务器在接收到请求后,会根据其CORS配置来决定是否允许该请求,如果允许,服务器会在响应头中包含一个Access-Control-Allow-Origin字段,告诉浏览器该请求是被允许的,浏览器在接收到响应后,会根据这个字段来决定是否显示响应内容。
四、小编有话说
跨域问题虽然看似复杂,但通过合理使用CORS机制和相关配置,我们可以轻松地解决这一问题,在选择解决方案时,建议优先考虑使用NuGet包Microsoft.AspNet.WebApi.Cors,因为它提供了简单、高效且易于维护的跨域支持,根据具体需求和场景的不同,我们也可以选择其他方法来实现跨域访问控制,希望本文能够帮助你更好地理解和解决C# Web API项目中的跨域问题。










