c ssl 证书
- 行业动态
- 2025-01-29
- 7
SSL证书(Secure Sockets Layer Certificate)是由受信任的数字证书颁发机构(CA)在验证服务器身份后颁发的一种数字证书,它遵守SSL协议,通过在客户端浏览器和Web服务器之间建立一条SSL安全通道,对传送的数据进行加密,以确保数据在传输过程中不被截取及窃听。
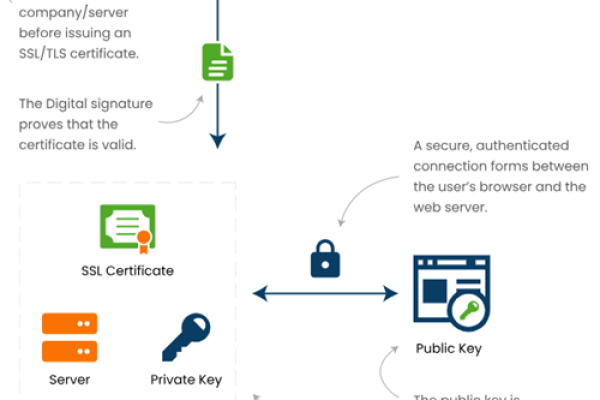
SSL证书的工作原理
当用户访问一个部署了SSL证书的网站时,浏览器会与服务器进行“SSL握手”,协商加密套件和密钥,并验证服务器的SSL证书是否有效且受信任,一旦握手成功,浏览器和服务器之间将使用对称加密算法对传输的数据进行加密,确保数据在传输过程中的安全。
SSL证书的主要功能
1、身份认证:SSL证书验证网站的真实身份,确保用户访问的是合法、可信赖的网站,而非钓鱼网站。
2、数据加密:SSL证书通过加密技术保护数据传输过程中的机密性和完整性,防止数据被窃取或改动。

SSL证书的类型
SSL证书分为多种类型,每种类型提供不同级别的验证和安全性,常见的SSL证书类型包括:
1、域名型SSL证书(DV SSL):只验证网站域名所有权的简易型SSL证书,适用于个人网站、小型组织或企业网站、各类加密应用等。
2、企业型SSL证书(OV SSL):需要验证网站所有单位的真实身份的标准型SSL证书,推荐在所有电子商务网站使用。

3、增强型SSL证书(EV SSL):验证流程更加具体详细,验证步骤更多,证书所绑定的网站就更加的可靠可信,特别适合金融、保险、p2p、电商、网上支付等行业。
SSL证书的重要性
SSL证书是网络安全的重要组成部分,对于任何希望保护其在线资产和用户隐私的个人或组织来说都至关重要,部署SSL证书可以激活SSL协议,实现数据信息在客户端和服务器之间的加密传输,防止数据信息的泄露,保证了双方传递信息的安全性。
相关问答FAQs
1、问:如何判定某网站是否安装SSL证书?
答:如果您能使用https://来访问某个网站,就表示此网站是部署了SSL证书,一般来讲,如果此网站部署了SSL证书,则在需要加密的页面会自动从http://变为https://,您也可以尝试直接手动在浏览器地址栏的http后面加上一个英文字母“s”后回车,如果能正常访问并出现安全锁,则表明此网站实际上是部署了SSL证书。

2、问:安装了SSL证书是否意味着网站就是绝对安全的?
答:安装了SSL证书并不能说明网站就是绝对安全的,我们应再了解不同类型的证书分别代表验证到什么信息,才能方便我们更好的判断网站的安全性,还需要注意网站的其他安全措施和信誉度等因素。








