如何在MATLAB中实现Kmeans聚类分析?
- 行业动态
- 2024-08-25
- 8
在MATLAB中进行kmeans聚类分析是一个利用无监督学习算法来分组数据的过程,这涉及到将具有相似特征的数据点聚集在一起,下面将深入探讨如何在MATLAB环境中实现kmeans聚类,并附加实例加以说明。
基本步骤和原理解析
在MATLAB中进行kmeans聚类分析主要涉及以下几个步骤:
1、数据预处理
数据导入:首先需要将待聚类的数据导入MATLAB中,这些数据可以是二维的也可以是多维的,存储格式通常为矩阵或表格。
数据标准化:为了提高聚类的有效性,通常需要对数据进行标准化处理,确保每个特征对结果的影响相等。
2、选择合适的K值
肘部法则:通过绘制不同K值对应的内部集群平方和(SSE),选择“肘部”点,即SSE急剧下降后趋于平稳的点作为最优K值。
轮廓系数:轮廓系数反映了聚类的紧密性和分离度,值越接近1表示聚类效果越好。
3、运行Kmeans算法

使用kmeans函数可以轻松实现聚类过程,该函数的基本语法是[idx, C] = kmeans(data, K),其中data是输入数据,K是聚类数目。
参数设置:除了基本的数据集和K值,还可以设置迭代次数和重复次数等参数,以优化聚类过程。
4、结果分析和评估
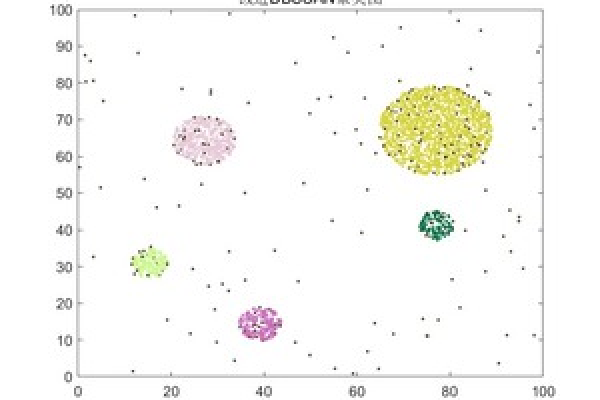
聚类结果可以通过多种方式进行可视化,如散点图或热度图,以直观地展示各数据点的归属情况。
评估指标包括内部集群平方和(SSE)、轮廓系数等,用于衡量聚类的效果。
详细代码实例
以下是一个具体的MATLAB代码示例,演示如何实现简单的kmeans聚类:
% 加载数据
data = [1,2;2,1;3,6;4,5;5,4]; % 假设数据点
% 设置K值
K = 2; % 假设我们想要分两个类
% 调用kmeans函数进行聚类
[idx, C] = kmeans(data, K);
% 输出聚类结果
disp('聚类索引:');
disp(idx);
disp('聚类中心:');
disp(C);
% 可视化聚类结果
figure;
gscatter(data(:,1), data(:,2), idx);
xlabel('X值');
ylabel('Y值');
title('Kmeans聚类结果'); 这个例子使用了gscatter函数来实现聚类结果的可视化,其中idx包含了每个数据点所属的聚类索引。
高级技巧和常见问题
初始化中心的选择:kmeans算法对初始聚类中心的选择很敏感,不同的初始中心可能导致不同的聚类结果,可以使用kmeans函数的Start参数指定初始中心,或使用其他算法如Kmeans++来优化初始中心的选择。
大规模数据处理:面对大规模数据集时,可以考虑使用采样方法来减少计算量,或者利用并行计算技术提高效率。
相关FAQs
Q1: 如何选择最佳的K值?

A1: 可以通过肘部法则、轮廓系数或间隙统计方法来确定最佳的K值,肘部法则通过观察内部集群平方和(SSE)随K值增加的变化趋势来选择“拐点”,而轮廓系数则是一种评价聚类效果好坏的标准,其值越接近1表示聚类效果越好。
Q2: 如何处理空聚类问题?
A2: 空聚类问题指的是某个聚类中没有包含任何数据点的情况,这通常是由于K值设置过大或数据分布不均导致的,可以通过重新选择K值或调整数据集中异常值的处理来解决这一问题。
全面介绍了在MATLAB中进行kmeans聚类分析的步骤和方法,通过理论与实践的结合,可以更有效地应用kmeans算法解决实际问题,希望这些信息能帮助您更好地理解和使用MATLAB中的kmeans聚类功能。